Seesaa™ブログでCSSによるカスタマイズを行う方法
2014/11/22
Seesaaブログを利用していて、少し不便だなと感じるのが、
レイアウトの調整ではないですか?
既存のコンテンツも含めてCSSでカスタマイズができたら便利なのに、
CSSの変更方法がわかりにくいだけで、ちゃんと変更できるんです。
はじめに
Seesaaブログの既存の要素をCSSで調整する方法をご紹介します。
HTMLの編集と同じようにリンクがあって、、、ないや orz…
と、諦める必要はありません。
CSS編集も認められている
Seesaaブログの画面構成が少しわかりにくいだけで、
CSSの変更をする画面も用意されています。
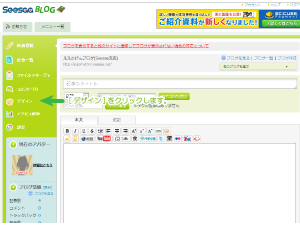
ブログにログインし、いつもの新規投稿の画面を開きます。
サイドメニューから[デザイン]を選択します。
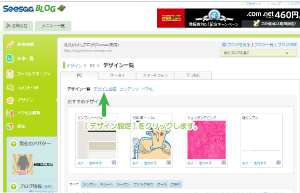
デザイン一覧画面から、上部の[PC]タブが選択されていることを確認し、
[デザイン設定]をクリックします。
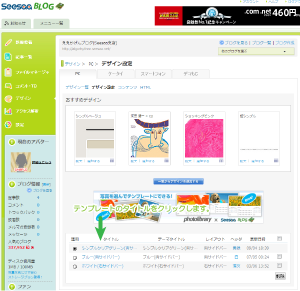
デザイン設定画面で下にスクロールしていくと、
現在適用されているデザインのテーマが一覧で表示されます。
このテーマ名をクリックします。
CSS編集画面
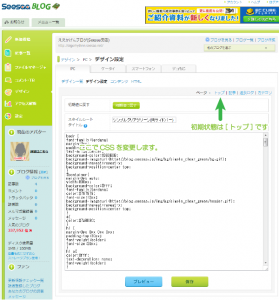
テーマ名をクリックすると表示される画面からCSSの編集が行えます。
上部にリンクで[ページ: トップ|記事|過去ログ|カテゴリ]と表示されていますが、
初期状態では[トップ]のみにCSSが設定されており、
全ページに[トップ]で指定したCSSが適用されるようになっています。
お勧めはしませんが、個別にページの種類で表示を切り替えたい場合には、
トップのCSSをコピーして、記事・過去ログ・カテゴリに貼り付けた上で、
修正をするようにしましょう。
尚、CSSの複製機能は見当たりません。
タイトル文字色の変更例
では、実際にCSSの編集を利用して、ブログタイトル文字の色を変更してみます。
変更する前の状態は以下のような状態です。
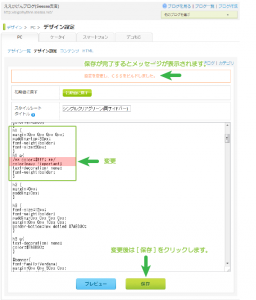
CSS編集
CSS編集画面を開き、ヘッダに利用されているh1タグの記述を探します。
文字色は白が設定されています。
|
1 2 3 4 5 6 7 8 9 10 11 |
h1 { margin:0px 0px 0px 0px; padding-top:30px; font-weight:bolder; font-size:20px; } h1 a{ color:#fff; text-decoration: none; font-weight:bolder; } |
これを以下のように変更し、紺色に変更します。
※尚、元の設定は残しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
h1 { margin:0px 0px 0px 0px; padding-top:30px; font-weight:bolder; font-size:20px; } h1 a{ /** color:#fff; **/ color:navy !important; text-decoration: none; font-weight:bolder; } |
追記が完了したら[保存]をクリックして反映します。
※念のため保存前にはプリビュー機能を利用されることをお勧めします。
CSSの保存が完了すると以下のようにメッセージが表示されます。
[設定を変更し、CSSをビルドしました。]
ブラウザからの表示確認
実際にブラウザから表示を確認すると以下のように変更されて表示されます。
※CSSをトップページにのみ設定している場合には、
記事・過去ログ・カテゴリページにおいても、同じ変更が反映されて表示されます。
さいごに
こうしてCSSの編集が利用できることから、
概ね好みに合っているデザインテンプレートを設定した後に、
個別に自分にあったCSSを設定していくとカスタマイズの幅が広がっていくと思います。
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
関連記事
-

-
dtiブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログでHTMLの修正を行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をJugemブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をSeesaaブログに設置する方法(モバイルは無理)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をはてなブログで利用する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をウェブリブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をファンブログ(A8)で表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をウェブリブログで利用する方法(フリースペース)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をJugemで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をはてなブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …