GoogleAnalyticsを利用して閲覧者の行動動向(クリック)を知るページ解析の表示方法
2014/11/22
GoogleAnalytics™を利用していてまだまだ知らない機能がたくさんあるなと思う日々ですが、
最近はアクセス解析でもヒートマップなどのユーザー行動を確認することができるものも増えてきました。
GoogleAnalyticsではヒートマップの表示は行えませんが、
ユーザーがアクセスしてきた全体からのスクリーンサイズ割合やクリックされた場所などを確認することができます。
GoogleAnalyticsページ解析
※ブラウザはChromeを利用しています。(他のブラウザ未検証)
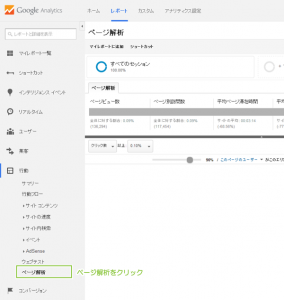
GoogleAnalyticsレポートを表示し、サイドバーから[ページ解析]を選択します。
すぐにページ解析が開始され、終了するとトップページのユーザー動向が表示されます。
(されるはず)
というのも、当サイトではエラーとなってしまい、以下のダイアログが表示されます。
その場合、[新規ウィンドウで表示]をクリックします。
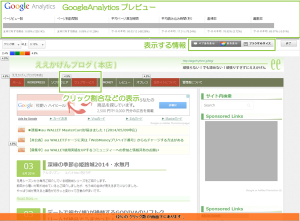
新しいウィンドウに自身のサイトトップページが開き、ページの解析結果が表示されます。
※URLはドメイン名+GoogleAnalyticsが独自に生成したURLになります(一時的なURL)
上部にはGoogleAnalyticsレポートが表示されています。
表示する情報を[バブルを表示][色を表示][ブラウザのサイズ]から選択します。
下記は[バブルを表示][色を表示]が有効で、
ユーザーにクリックされた場所が強調表示され、クリックされた率が表示されます。
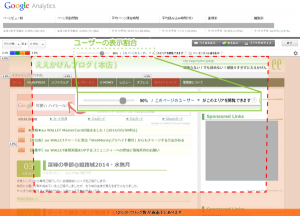
[ブラウザのサイズ]をONにすると、色が付いていないエリアが、
ユーザー90%がファーストビューで表示できた領域です。
パーセントはスライダを動かすことで、増やしたり減らしたりすることができます。
この辺りは、RWDを採用する際などにはいい指標になると思います。
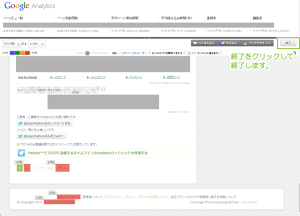
最後までスクロールすると、当サイトトップページでは最下部のリンクやページ遷移なども、
クリックしてもらっていることが分かります。
また[終了]をクリックすると、ページ解析を終了します。
終了すると、通常の表示に戻ります。
このようにして、まず導入しているであろうGoogleAnalyticsでも、
ユーザーさんにどのリンクをクリックしてもらっているのかといった情報を知ることができます。
ちょっとした時には非常に便利な方法です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
Google Analyticsアクセス解析をdtiブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analytics標準トラッキングプロパティー(移行直前画面キャプチャ)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAnalyticsの新規ユーザー登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をSeesaaブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をアメブロで利用する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をファン(A8)ブログで利用する方法にコンテンツは使えない?
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsのレポートは明日まで待たずにすぐに確認できたんですね。実は・・・
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsでサイト内検索レポートトラッキングを開始する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseサイト内検索(カスタム検索エンジンv2)の利用統計を確認する
Google or AdMax Promotion(it) 禁断の機能がau公式 …