jquery.cookie.jsを利用したCookie制御
jquery.cookie.jsを利用するとJavaScriptを利用した煩雑なCookie制御を、
すっきりとさせることができます。
ここでは、jquery.cookie.jsを利用してcookieを設定、削除、取得の記述方法をご紹介します。
他のサイトで書かれている通りに実行しても、
うまく動作しませんでしたのでご紹介しておきます。
jquery.cookie.jsを利用したCookie制御
jquery.cookie.jsを利用するに当たっては、
jquery.js、jquery.cookie.jsを事前にダウンロードしておく必要があります。
jquery.js/jquery.cookie.jsのダウンロード
jquery.js、jquery.cookie.jsのダウンロードは以下から行えます。
jquery.js
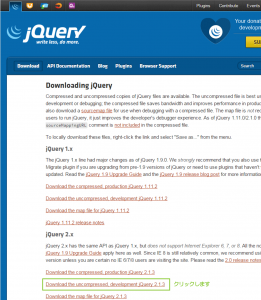
jquery.jsは以下からダウンロード可能です。
中ほどの「Download the uncompressed, development jQuery 2.1.3」からダウンロードします。

jquery.jsのダウンロード
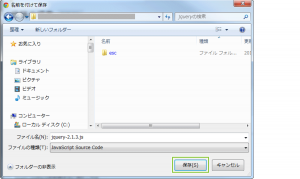
クリックすると保存ダイアログが開き「jquery-2.1.3.js」のダウンロードが開始されます。

jquery.jsの保存
保存したらサーバーにアップロードするディレクトリなどに保存しておき、
後ほどアップロードします。
尚、jquery.jsはCDNから直接利用することも可能です。
|
1 |
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> |
jquery.cookie.js
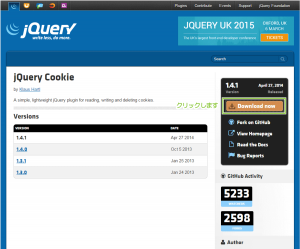
jQuery Cookie | jQuery Plugin Registry
右上の[Download Now]をクリックして保存します。
現時点のバージョンは、1.4.1です。

jquery.cookie.jsのダウンロード
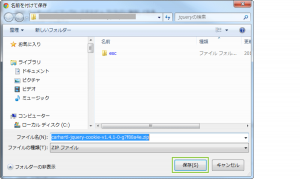
「carhartl-jquery-cookie-v1.4.1-0-g7f88a4e.zip」ファイルのダウンロードが開始されます。

jquery.cookie.jsの保存
適宜保存し、保存したら解凍します。
解凍したフォルダ内の「jquery.cookie.js」を利用します。

jquery.cookie.js解凍フォルダ内
jquery.js/jquery.cookie.jsの読み込み
それぞれのダウンロードしたファイルを、
公開ディレクトリ内の「js」ディレクトリへ配置したものとします。
(注意)
読み込む順番をjquery-2.1.3.js → jquery.cookie.jsの順で読み込ませます。
|
1 2 |
<script type="text/javascript" src="/js/jquery-2.1.3.js"></script> <script type="text/javascript" src="/js/jquery.cookie.js"></script> |
Cookie制御コード
今回は自己運営のサイトに自分がアクセスした場合には、
アクセス解析タグを出力しないという目的でcookieを利用します。
その為、一般のアクセスユーザーと自分の切り分けの為に、
自分のブラウザに対してのみ特定のcookieをセットします。
cookieの値をセットする
cookieの値をセットするには以下を利用します。
|
1 |
$.cookie([KEY], [VALUE], [OPTIONS]) |
実際にセットする例としては以下のような感じになります。
|
1 2 3 4 5 |
$.cookie("ninja", "exclusion", { expires: 365, path:"/", domain:location.hostname }); |
ここではcookieのキーに対して「ninja」を、値に対しては「exclusion」をセットしています。
一般的には「ninja=exclusion」として設定した場合と同じです。
オプションには以下のように設定しています。
- expires: 有効期限日数,
- path: パスの指定(ドメイン配下すべてを示す),
- domain: 対象ドメイン
cookieの値を参照する
設定したcookieの値を取得するには、以下のように記述します。
|
1 |
$.cookie([KEY]); |
実際には以下のようになります。
|
1 |
ck = $.cookie("ninja"); |
値の設定と取得はすぐに上手くいくのですが、
削除がうまく動作しない場合があります。
cookieの値を削除する
cookieの削除では、以下のように記述します。
|
1 |
$.removeCookie([KEY],[OPTIONS]); |
実際には以下のように設定します。
削除でも設定時と同じオプションを渡すことで削除が安定します。
|
1 2 3 4 5 |
$.removeCookie("ninja", { expires: -1, path:"/", domain:location.hostname }); |
実装例
上記の処理を実際にスクリプトとして導入する場合には、
関数化や外部化するなどするといいかもしれませんが。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="text/javascript"> res = $.cookie("ninja"); if(typeof(res) == "undefined"){ //自分以外のアクセスの場合の処理 }else{ //自分によるアクセスの処理(cookie有り) } function set_cookie(){ $.cookie("ninja", "exclusion", { expires: 365, path:"/", domain:location.hostname }); } function del_cookie(){ $.removeCookie("ninja", { expires: -1, path:"/", domain:location.hostname }); } </script> |
上記では処理を記述していませんが、
ボタンをクリックした場合にクッキーを設定、削除といった動作をさせて、
自分のブラウザに対してのみ特定のクッキーを仕込んでおくことで、
アクセス解析などのタグを読み込まないように回避させることができます。
動作例は以下でご紹介しています。
さいごに
cookie制御がうまくいかない時には、
削除処理も設定時と同じようにオプションを渡すとうまくいくかもしれません。
関連記事
-

-
Cookieを利用してアクセス解析から自分を除外する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …











