wordpressの投稿にページ送り(next page,pagenation)を表示する方法
2014/11/22
wordpressブログで1つの投稿を複数のページに分割して表示する方法をご紹介します。
ブログやニュースサイトなどをを閲覧していて、
最近よく見かけるになりつつある[1][2][3]などのページ分割[pagenation]の方法は、
wordpressでも簡単に導入することができます。

はじめに
この[1][2][3]などの1投稿を複数のページで分割する仕組み。
記事を読む側としてはスクロールが減って見やすいと感じる人もいるかもしれません。
しかし、1つの記事を読むのにページ送りをする必然性はないと私は感じています。
これは単に直帰率を下げるための1テクニックでしかないのかなと思うところです。
個人的にはこの見せ方は好きではありませんが、
wordpressでも簡単に1記事を複数に分けて表示することは可能です。
設定方法
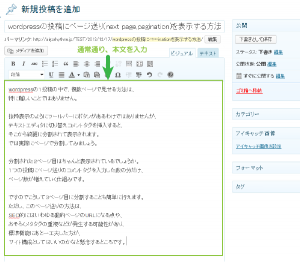
まずは、投稿のすべての内容を通常通り1つの投稿に対して入力します。
ざっと入力が終わったら、テキストエディタの画面に切り替え、
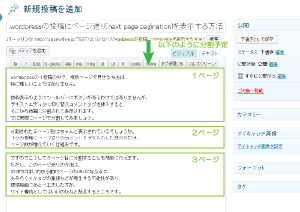
ページの分割を行いたい部分を確認します。
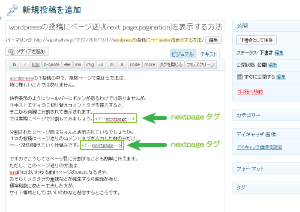
ページの分割を行いたい行の最後に以下のコメントタグを貼り付けます。
<!--nextpage-->
テキストエディタからビジュアルエディタに戻って確認すると、
ページ送りを示す[next page]を示す水平線が表示されます。
※ここでは例としてmoreタグも併せて挿入しています。moreタグ詳細
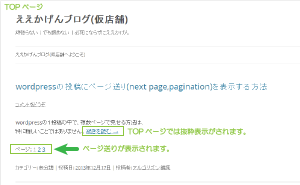
後は、そのまま公開すればページ送りが設定された投稿が表示されます。
以下はトップページの表示です。
「続きを読む(moreタグ)」と併用してページ送りを設定した場合、
テーマにもよりますが、抜粋表示でページ送りが表示され、
抜粋が1ページ目であるように表示されてしまいます。
これはテーマファイルを修正するか、CSSなどで隠すなどの微調整が必要かと思います。
続きを読むをクリックし、個別投稿のページを確認すると、
1ページ目のみが表示されます。
URLは以下のような形式です。
[http://domain/dir/2013/12/17/parmalink/]
2ページ目の[2]をクリックすると2ページ目を表示することができます。
[http://domain/dir/2013/12/17/parmalink/2/]
3ページ目の[3]をクリックすると3ページ目を表示することができます。
[http://domain/dir/2013/12/17/parmalink/3/]
特に難しいことはないと思いますが、
ページ送りの[1][2][3]の表示は、CSSなどでサイズやデザインを調整するとしても、
続きがあることが少しわかりにくいかなといった印象です。
もう少し、続きの内容(次ページ)といった表記が行えるように、
テーマの編集などを行ってから実装する方がいいかなと思うところです。
さいごに
このページ分割による表示。
個人的にはあまり利用することはないかなと思うところではありますが、
上手に使えば簡単で非常に便利な機能ではないかと思います。
WordPress™はWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
WordPress.com、WordPress.net、WordPress.org、WordPress.tv、
WordPressFoundation.orgはWordPress Foundationが
管理運営を行なう正式なトップレベルドメインであるとともに、
WordPress Foundationが運営を行うサービスの名称です。
Jetpack by WordPress.comはAutomattic, IncのCreative Commonsによってライセンスされています。
関連記事
-

-
19_01.投稿の一覧表示には、Jetpackのアーカイブ(archives)ショートコード埋め込み(各種条件指定例)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
No Self Pingsプラグインでセルフピンバックを停止する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後挿入にNew Adman_v1.6.8-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Facebook™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
空のtwitterアプリケーションを作成しWordTwitをOAuth認証で連携・・・できない
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Tumblr™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ローカル環境へのMySQL設置
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのフロントページに「投稿ページ」を指定する意味
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(phpMyAdmin)タイムアウト設定の動作と確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_05.Flickr Videoプレーヤー表示には、JetpackのFlickr動画ショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …