投稿の前後挿入にNew Adman_v1.6.8-wordpressプラグインを利用
2014/11/22
wordpressの投稿の前後に対して、定型文を挿入する方法として、
有名なプラグインといえばPostPostかもしれませんね。私も長く使っていました。
しかしPostPostではちょっと機能的に足りない点があって、
ずっとそれに代わるものがないかと探していたところいろいろあるものですね。
New AdmanはGoogle™AdSenseに特化したプラグインです。
通常こうした挿入系のプラグインというと、一律で投稿の前後に対して挿入がされてしまって、
GoogleAdSenseにはポリシーの問題から利用できなかったりもするものです。
現時点でPostPostはダウンロードができない状態になってしまっています。
その為、これから対応をと思われている方にも一時的な代替案として利用できると思います。
投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
はじめに
皆さんはどのようなプラグインをいつも利用していますか?
プラグイン嫌いの方も結構いるようで、プラグインゼロ思想のページもたまに見かけます。
今回は、New Admanというプラグインです。
投稿の前後に対して固定の文言を挿入することができるこのプラグインは、
テーマファイルなどの変更を行うことなく、手軽に挿入ができるため非常に便利です。
ソース改変を行わずにタグを挿入ができ、
GoogleAdSenseを挿入することを目的としている点もあって、
GoogleAdSenseポリシーの広告個数制限に対応したプラグインです。
現時点で2年以上更新が行われていませんが、
処理的にはシンプルなプラグインかと思いますので、特にメンテナンスはいらないかもしれません。
環境
使い方
プラグインインストール・有効化
Plugin追加の検索は[New Adman]で表示されます。
このNew Admanというプラグインは、
インストールし有効化すると設定メニューに[New Adman]が表示されます。
設定方法
New Admanの設定はシンプルです。
指定した位置に挿入したソースが挿入されます。
文字数(byte数)制御部分が少しわかりにくいかもしれませんが、
設定をしなければ常に指定した定型文が挿入できますので、意識する必要はありません。
有効化後の変更点
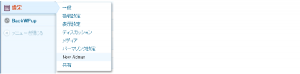
設定メニューの[New Adman]を選択すると、
New Adman の設定画面が開きます。
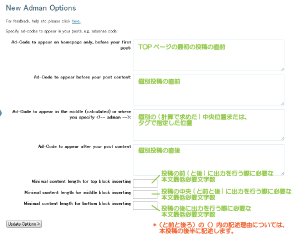
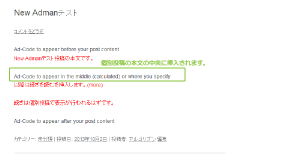
設定画面では以下の設定が行えます。
Ad-Code to appear on homepage only, before your first post:
この設定ではホームページ(TOPページ)のみで表示され、
TOPページで表示される最初の投稿の直前のみの挿入されます。
Ad-Code to appear before your post content:
この設定では個別投稿の本文の直前に挿入されます。
Ad-Code to appear in the middle (calculated)
or where you specify <!– adman –>:
この設定では個別投稿の本文の中央に挿入されます。
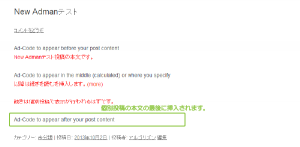
Ad-Code to appear after your post content
この設定では個別投稿の本文の最後に挿入されます。
投稿最低文字数指定
設定画面の下部の3パラメータについては、
投稿の内容の文字数に応じて、出力の可否を制御することが可能です。
設定の概要
Minimal content length for top block inserting
[Ad-Code to appear before your post content:]で指定した
出力を行う場合の最低限必要な文字数(HTMLバイト数+改行)を指定します。
※この設定で文字数を超えた場合にはTopとBottomの出力が行われます。
Minimal content length for middle block inserting
[Ad-Code to appear in the middle (calculated)or where you specify <!– adman –>:]で
指定した出力を行う場合の最低限必要な文字数(HTMLバイト数+改行)を指定します。
※この設定で文字数を超えた場合にはTopとMiddleとBottomの出力が行われます。
Minimal content length for bottom block inserting
[Ad-Code to appear after your post content:]で指定した
出力を行う場合の最低限必要な文字数(HTMLバイト数+改行)を指定します。
※この設定で文字数を超えた場合にはBottomのみ出力が行われます。
※参考までにこの設定を検証した結果をご紹介しておきます。
(設定の検証)
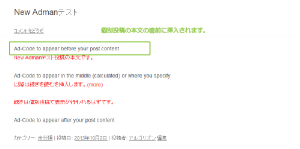
少しこの設定はわかりにくいのですが、テスト投稿を元にご紹介します。
テストに利用する投稿は以下のような投稿です。
この投稿をHTMLで編集した際のソースは以下のようなソースです。
|
1 2 3 4 5 |
<span style="color: #ff0000;">New Admanテスト投稿の本文です。</span> <span style="color: #ff0000;">以降は続きを読むを挿入します。<img title="もっと読む..." alt="" src="http://algorhythnn.jp/TEST/wp/wp-includes/js/tinymce/plugins/wordpress/img/trans.gif" /><img title="もっと読む..." alt="" src="http://algorhythnn.jp/TEST/wp/wp-includes/js/tinymce/plugins/wordpress/img/trans.gif" />(more)</span><!--more--> <span style="color: #ff0000;">続きは個別投稿で表示が行われるはずです。</span> |
このHTMLソースを文字数(字数)チェックで文字数を確認します。
[バイト数(改行、空白は除く)]に表示されている文字数には、
465(byte)が表示されています。
ここからは推測(結果論)になりますが、
空行を含まない行に存在する改行が上記には、1,3行の2個含まれています。
それを含んで467(byte)として判断します。
Minimal content length for top block inserting、
Minimal content length for middle block inserting、
Minimal content length for bottom block insertingの
各設定を467指定した場合と、468指定した場合の表示で確認をすると、
467を指定した場合には、最低文字数が467(投稿)≧467(設定) 以上の為、
投稿の前、投稿の中央、投稿の最後のそれぞれが出力されます。
468を指定した場合には、最低文字数が467(投稿)<468(設定) 未満の為、
投稿の前、投稿の中央、投稿の最後のそれぞれが出力されません。
このことから、コンテンツ(本文)の文字数をそれぞれ指定することによって、
コンテンツ(本文)の長さに応じて、出力を制御することができますが、
現状でバグか仕様かは不明ですが、以下のように動作しました。
| 最低文字数以上 | 出力 | ||
|---|---|---|---|
| 本文前 | 本文中央 | 本文最後 | |
| Minimal content length for top block inserting | ● | - | ● |
| Minimal content length for middle block inserting | ● | ● | ● |
| Minimal content length for bottom block inserting | - | - | ● |
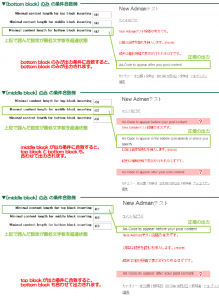
実際の出力の関係は以下の通り
このことから、できない設定として、
- middleのみ出力する設定はできません(topとbottomが併せて出力されます)
- topのみ出力する設定はできません(bottomが併せて出力されます)
それを踏まえた上でも制御を行いたい場合には、
「bottom値 < top値 < middle値」と大きさを変えて設定することで以下のようにできます。
- bottom値をバイト数が超えたら、最下部に出力されます。
- top値をバイト数が超えたら、最上部と最下部に出力されます。
- middle値をバイト数が超えたら、最上部と中央部と最下部に出力されます。
総括
New Admanについてのご紹介は以上です。
投稿の前後に対して、任意のコードを挿入することができるこのプラグインは、
AdSenseなどの広告コードなどを貼り付けて利用することができるため、
とても便利に利用ができると思います。
JavaScriptが記述できる点はとても便利ではないかと思います。
文字数による出力要否制御の部分が意図的かバグかは不明ですが、
コンテンツのサイズに合わせて挿入するか否かを変化させることができるのは、
AdSenseなどの広告が短い投稿に必要以上に、
多く表示されたりすることを避けることができる便利な機能だと思います。
また、TOPページ(ホームページ)では広告が最初の投稿抜粋部分にのみ
1個表示するという制御ができることも手軽にAdSenseが導入できて便利だと思います。
何かのお役に立てましたら幸いです。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
JetPackを2.3.5にアップデートすると飛躍的に便利な検索が利用できる
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入が投稿ごとに指定できるPer page headプラグインが便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブログ共有データの一括表示にはZenback-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+1ボタンの改変したいと思った時に確認すること
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressの独自ショートコードを設定しJavaScriptを出力
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
当サイトもお陰さまでスパムコメント(163data.com.cn)ラッシュ頂きました
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
最新投稿をサイドバーウィジェットにJetpackを利用して表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressの投稿で「続きを読む(read more)」を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_04.Dailymotionプレーヤー表示には、Jetpackのdailymotion動画ショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackをWordPress.comアカウント連携せずに利用できる機能
Google or AdMax Promotion(it) 禁断の機能がau公式 …
























Comment
[…] 入にNew Adman_v1.6.8-wordpressプラグインを利用 | ええかげんブログ(本店)続きを読む → […]