Illustrator(.ai)の複数アートボードを一括で、PhotoShopから高画質にWeb用に保存
2014/11/22
Illustratorで作業する際に複数アートボードで素材を作成することはよくあるでしょう。 そんなIllustratorから画像化をする際には、
Web用に保存(Web およびデバイス用に保存) で出力することも多いでしょう。
しかしWeb用に保存では1アートボードごとに作業が必要だったりします。
書き出しなら一括で行えますが、ファイルサイズが大きくなりがちです。
そんな画像へのエクスポートをPhtoshopを併用し簡単に一括で行う方法をご紹介します。
はじめに
私はこれまでIllustratorで複数アートボードで素材の作成を行って、
アートボードに命名したアートボード名で書き出しを利用していました。
しかしこれではエクスポート後のファイルがWeb用に保存を利用した時よりも若干大きくなります。
またIllustratorファイル(.ai)をPhotoshopで開き、
PhotoshopでWeb用で保存した際の画像よりもやはりどこか汚く見えてしまいます。
そこでどうにか出力した画像が綺麗でかつファイルサイズが小さくできないものかと悩んできました。
今回、一応はやりたかったことが満たせましたのでご紹介しておきます。
素材の準備
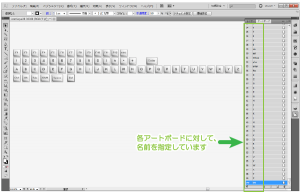
例として、以下のようなAIデータがあるとして、こうしたファイルを画像化することを例とします。
このファイルは以下投稿で利用したファイルを作成した際のものです。
キーボードアイコン素材
この素材を作成した際の構成として、
各キーボードキーごとにアートボードを作成し、
各キー名に合わせてアートボード名を割り当てています。
IllustratorによるWeb用に保存
Web用に保存を利用した場合、適切に圧縮が効いた状態で保存されますが、
1つ1つ保存する必要があると共に、ファイル名もここに指定する必要があります。
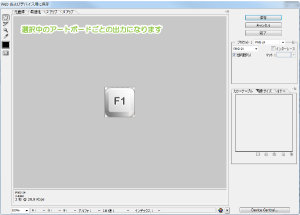
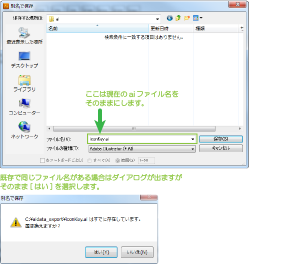
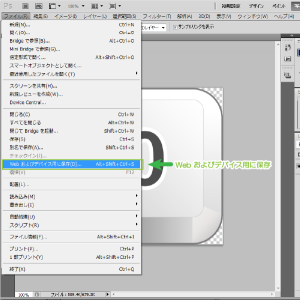
[ファイル]-[Web およびデバイス用に保存]を選択し実行します。
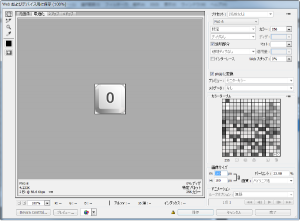
選択中のアートボードに対して、Web用に保存ダイアログが開きます。
[保存]をクリックして表示されるダイアログのデフォルトファイル名もaiファイルのファイル名で、
アートボード名は全く利用されません。
実際に書き出しを行うと、以下のように出力されます。
※ここでは文字の違いを表すため、Webページで例示します。
この方法でも一応は書き出しが実行されますし、画像をあらかじめラスタライズしておくことで、
比較的きれいな出力結果が得られます。
手間がかかることとファイル名の命名を毎回行うことが苦で無いようであれば、
この方法も有効ですし、おそらくこの方法で出力されている方もおられるでしょう。
Illustratorによる書き出し
また、ファイルサイズは目をつむって書き出しを利用するという方法も一つの選択肢です。
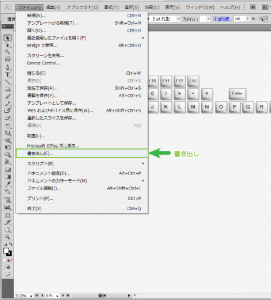
[ファイル]-[書き出し]を選択し実行します。
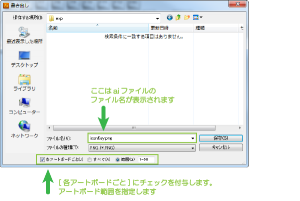
書き出しダイアログが開いたら、書き出しファイル種類をpngなどを選択した場合、
[各アートボードごと]にチェックを付与できるようになります。
※JPEG、TIFF等を選択した場合もアートボードオプションは選択可能
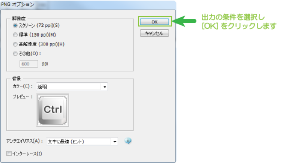
アートボード範囲に対して出力したい範囲を指定します。
書き出しオプションで[スクリーン(72ppi)]を選択することで、
スクリーン解像度にて出力が行われます。
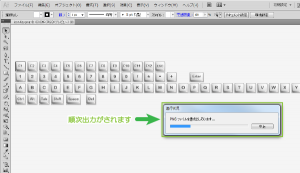
選択したアートボードが順次出力されます。
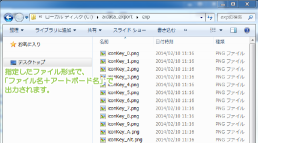
実際出力されると「aiファイル名+”_”+アートボード名+拡張子」で保存されます。
書き出しのスクリーン(72ppi)による出力結果は以下のように出力されます。
Web用に保存よりも若干荒い印象になります。
※解像度を150ppiなどとすれば緻密になりますが、当然ファイルサイズも肥大化します。
それぞれの書き出しには一長一短があります。
その為、ここでは、1手間追加します。
IllustratorとPhotoshopの併用
書き出しを利用した際には、一括してファイルが出力でき便利な反面、
画像が若干荒くなってしまったりもします。
Web用に保存ではすべてのファイルに手で命名する必要があり非常に面倒です。
Illustratorを複数アートボードで作成している場合、
アートボードは個々のファイルとして出力することができます。
そこで、Illustratorからアートボードを各aiファイルに保存します。
Illustratorファイルをアートボードごとに分割保存
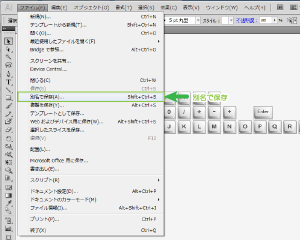
[ファイル]-[別名で保存]を選択します。
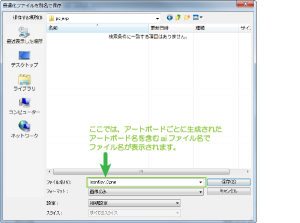
ファイル保存ダイアログが表示されます。
ここでは既存ファイル名のままファイル名が表示されます。
既に同名ファイルが存在すると上書きダイアログが表示されますが、そのまま[はい]で構いません。
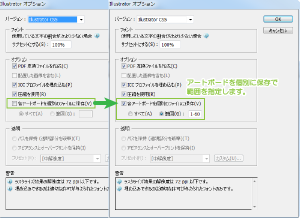
Illustratorオプションが表示されたら[各アートボードを個別のファイルに保存]に
チェックを付与し、アートボード範囲を指定します。
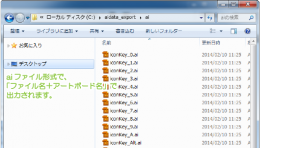
出力が完了すると「aiファイル名+”_”+アートボード名+拡張子」にて
アートボードが別名で保存されます。
当然、このファイルをIllustratorで開いて、
1つ1つWeb用に保存をすれば、とりあえずのファイル名を入力する手間は省けます。
Photoshopで出力AIファイルの読み込み
PhotoshopではAIファイルをPDF形式として読み込みことができます。
PhotoshopでIllustratorファイルを開きます。
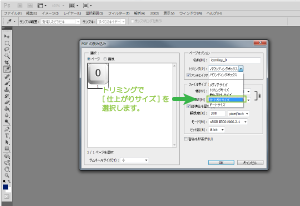
PDFの読み込みダイアログで[仕上がりサイズ]を選択し開きます。
当然ながらPhotoshopを利用したWeb用に保存も行えます。
Webおよびデバイス用に保存のダイアログにて、
ファイル形式や画像サイズなどを指定し保存を行います。
ファイルの保存ダイアログでは、
Illustratorでアートボードごとに出力した「aiファイル名+”_”+アートボード名+拡張子」で、
既にAIファイルがアートボード名を保持していますので、
Photoshopから出力する際にも、アートボード名が引き継がれます。
こうしてPhotoshopからWeb用に保存を実行すると、
Illustratorから出力するよりもアンチエイリアスなどが効いた綺麗な画像が生成されます。
この一旦AIファイルを書き出す方法を利用すると、
ファイル名にアートボード名が含まれた状態で処理が行えて非常に楽に作業が行え、
画像の品質も高く処理が行えます。
では、この処理を自動化します。
PhotoshopWeb用に保存の一括処理
Photoshopにはバッチ保存という機能があります。
このバッチ保存を利用して、PhotoshopによるWeb用に保存を一括して行うように設定します。
カスタムアクションの作成とアクションの作成
まず、作業手順をアクションとして登録します。
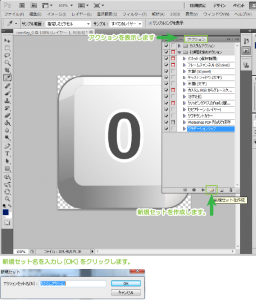
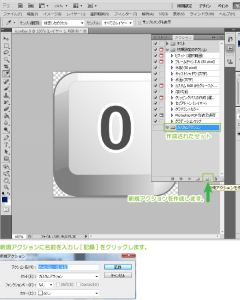
アクションをセット内に登録するために[新規セットを作成]をクリックします。
表示されたダイアログにセット名を入力します。
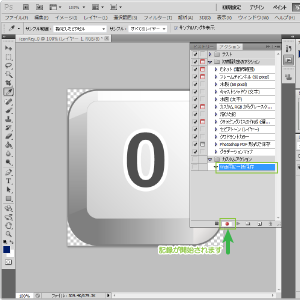
セットのフォルダが作成されたら[新規アクション]をクリックしアクションを作成します。
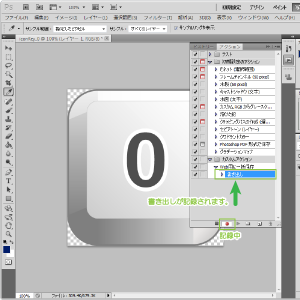
表示されたダイアログにアクション名を入力し[記録]をクリックします。
アクションウィンドウ内の記録アイコンが[●]で表示され記録中になります。
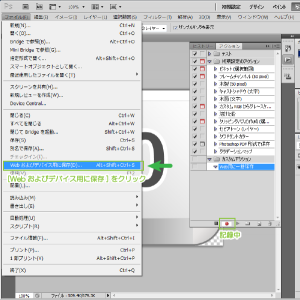
先ほど同様に[Webおよびデバイス用に保存]をクリックします。
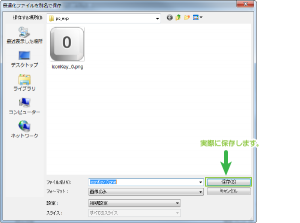
出力ファイル形式やファイルサイズを指定し[保存]をクリックします。
ファイル保存ダイアログが表示されたら、出力先のフォルダを指定します。
ここで選択したフォルダに対して今後出力されますので、汎用的な書き出し用のフォルダを指定しておきます。
またフォルダ名にマルチバイト(日本語)を含む場合にはエラーになりますので、
フルパスに日本語が含まないようにします。
[保存]をクリックし、デフォルトで表示されたファイル名のまま保存します。
アクションに対して「書き出し」が記録されます。
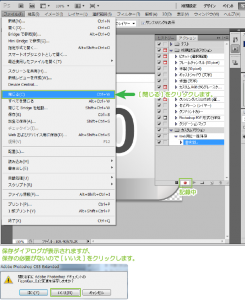
[ファイル]-[閉じる]をクリックします。
ファイルの保存ダイアログが表示されたら[いいえ]をクリックして保存せず閉じます。
アクションに対して「閉じる」が記録されます。
アクションは以上で終了ですので[再生/記録を中止]をクリックして停止します。
アクションの記録は完了です。この作業を複数ファイルで一括して実行します。
実行対象のIllustratorファイルを開く
通常、Photoshopで開けるファイルであれば、一括して開くところも自動化できるのですが、
Illustratorファイルは「読み込み」といった処理になる為、
あらかじめPhotoshopで開いておき、作業を始めるようにします。
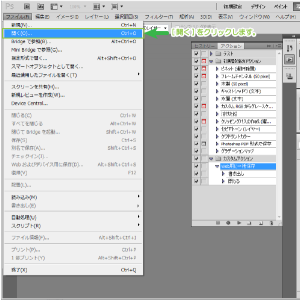
[ファイル]-[開く]を選択します。
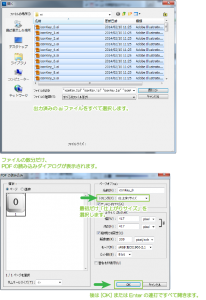
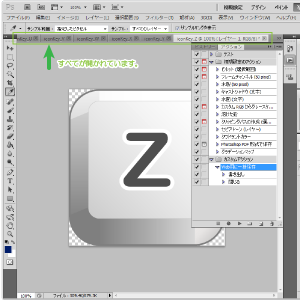
処理対象のIllustratorファイル(ai)をすべて選択して開きます。
ファイルを開くたびに「PDFの読み込み」ダイアログが表示されますので、
最初に開くときのみ「仕上がりサイズ」を選択して開き、
あとは[OK]をクリックを連打するか、[Enter]を連打してすべて開きます。
PhotoshopにてすべてのIllustratorファイル(ai)が開かれたら準備完了です。
カスタムアクションのバッチ処理実行
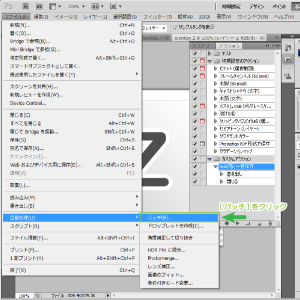
処理対象のファイルをすべて開いた状態で[ファイル]-[自動処理]-[バッチ]を選択します。
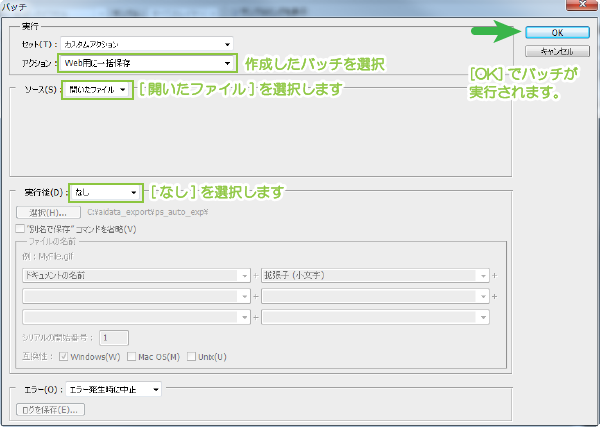
バッチダイアログが開きます。
アクションは先ほど作成し、記録したアクションを選択します。
ソースは[開いたファイル]を選択します。
実行後は[なし]を選択します。
[OK]をクリックしてバッチ処理を実行します。
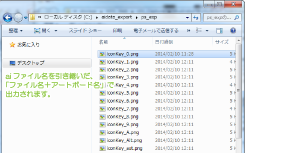
アクションを記録した際に書き出したフォルダに対して、
開いていたAIファイル全てに対してWeb用に保存が実行され保存されます。
バッチ処理が実行されていく過程は以下の動画のように勝手に書き出されファイルが閉じられていきます。
このようにAIファイルを一旦書き出す必要はありますが、
Illustratorから書き出しによって一括出力を行うよりも綺麗な画質かつ圧縮された状態で、
一括処理を行うことができるようになります。
さいごに
Illustratorを利用していると、簡単なためついつい「書き出し」を使ってしまいますが、
pngなどでは圧縮されたファイル形式によって保存することも可能です。
それがWeb用に保存なのですが、毎回アートボードの数だけ作業が必要になります。
一旦AI形式で保存することで、Photoshopを利用して一括で処理させることができるようになります。
尚、上記の各出力結果とファイルサイズについては、以下のようになります。
| 出力 | ファイルサイズ | 出力ファイル |
|---|---|---|
| Illustratorによる「Web用に保存」 | 35 KB |  |
| Illustratorによる「書き出し」 | 89 KB |  |
| Photoshopによる「Web用に保存」 | 49 KB |  |
IllustratorによるWeb用に保存のファイルサイズが若干小さい結果にはなりますが、
大差ないファイルサイズで文字の周りのギザギザ感などが少なくアンチエイリアスが効いている
PhotoshopによるWeb用に保存の方がパフォーマンスがいいように私は感じています。
ただしっかりと、ラスタライズを行った後にIllustratorでWeb用に保存を行っても、
比較的きれいな画像で出力がされている印象ではあります。
ただ、Illustratorから画像を出力して荒い画像になってしまう場合には、
Photoshopから出力するといいでしょう。
参考
こちらで便利な方法を紹介してくれていたから応用ができた。
Photoshop CS5でフォルダ内の画像を一括してリサイズする方法 | CREAMU
上記ソフトウェア名及び、Adobe、Acrobat、Adobe Reader、Acrobat Reader、
Adobe ロゴ、Adobe AIR、Flash、Flash Playerは、
Adobe Systems Incorporatedの米国ならびに他の国における商標または登録商標です。
Adobe Illustrator®、Adobe Photoshop®は、
Adobe Systems Incorporatedの米国ならびに他の国における商標または登録商標です。
関連記事
-

-
ファイル共有(SugarSync)を利用したブックマークアイコンの公開
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1つのアートボードを使ったIllustratorによるFavicon画像の作成
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
.webp画像の.png,.jpg等にconvertioで変換する(Dropbox,GoogleDriveアカウント不要)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【無料】モリサワからオフィス製品向けに最適化した3フォント(書体)が公開
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
画像ファイル(PNG、GIF、JPEG)ファイルからのアイコン(ico)ファイル化
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
複数アートボードを使ったIllustratorによるFavicon画像の作成
Google or AdMax Promotion(it) 禁断の機能がau公式 …