headタグ挿入にPer page add to head-wordpressプラグインを利用
wordpressプラグインのPer page add to head(Per page head)は、
テーマのheader.phpを編集することなく<head>タグ内に対して、
全ページ共通に挿入するタグと投稿や固定ページごとに挿入するタグを
指定して挿入させることができるプラグインです。
はじめに
皆さんはどのようなプラグインをいつも利用していますか?
一度、便利さにハマると手放すことができなくなるプラグインですが、
今回ご紹介するheadタグ挿入のプラグインも一度利用すると手放せなくなると思います。
なぜならありそうでなかなか出会わなかったプラグインだったから^^
環境
- wordpress:3.5.1
- 利用テーマ:Twenty Twelve
- Per page add to head:1.1.1
使い方
プラグインインストール・有効化
このPer page add to headも「Per page head」で検索してインストールするだけです。
プラグインをインストールし有効化することですぐに利用できます。
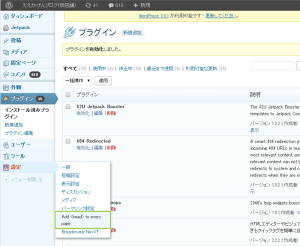
プラグインをインストールするとプラグイン一覧には「Per page head」と表示されます。
プラグインの正式名は「Per page add to head」のようですが。
サイドバーの設定メニューに[Add <head> to every page]が表示されます。
設定
設定はサイドメニューからの設定と各投稿、各固定ページの作成画面から行います。
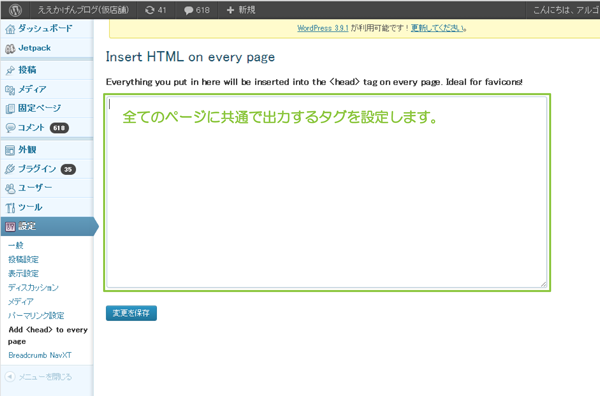
すべてのページにタグを挿入する
[Add <head> to every page]をクリックするとメニュー名そのままの
全てのページに対して<head>タグ内に挿入するタグを設定するフィールドが表示されます。
このフィールドに対して、タグを設定しておくことで、
サイト内のすべてのページ(ダッシュボードを除く)に対して共通タグを出力できます。
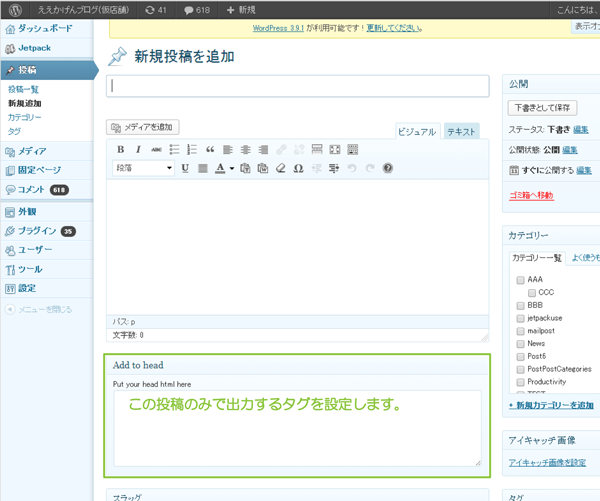
個別投稿ごとにタグを挿入する
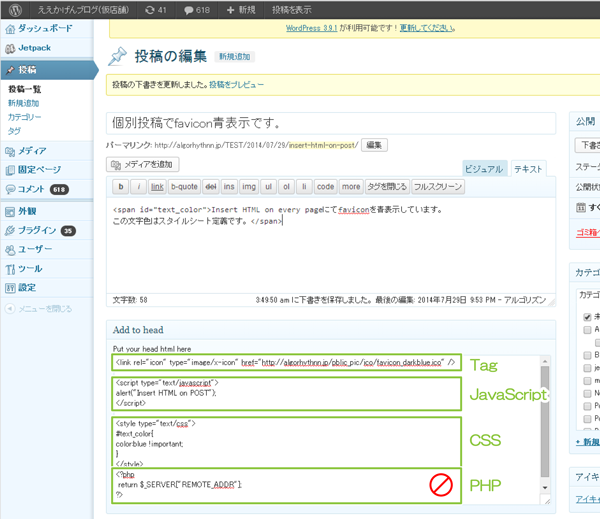
個別の投稿ごとの<head>タグ内に挿入するタグの設定は、
投稿の作成画面に表示されたウィジェットから行えます。
このフィールドに対して設定したタグはこの投稿が表示された場合のみに、
<head>タグ内に対して出力されます。
個別固定ページごとにタグを挿入する
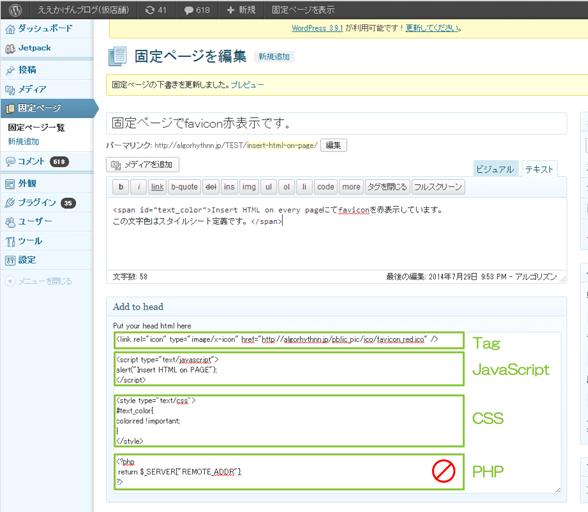
個別の固定ページごとの<head>タグ内に挿入するタグの設定は、
固定ページの作成画面に表示されたウィジェットから行えます。
このフィールドに対して設定したタグはこの固定ページが表示された場合のみに、
<head>タグ内に対して出力されます。
表示の検証用ソース
表示の確認は各設定に以下のソースを定義して行いました。
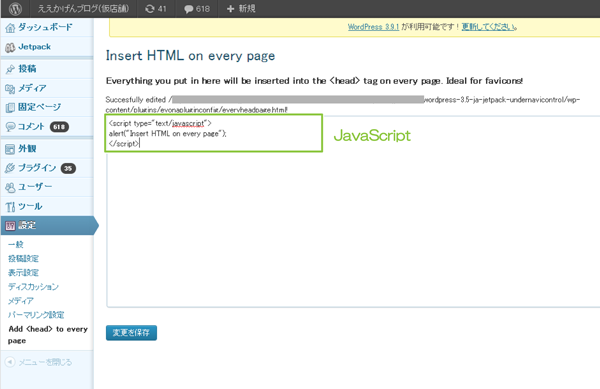
Add <head> to every page
以下のソースを設定しています。
|
1 2 3 |
<script type="text/javascript"> alert("Insert HTML on every page"); </script> |
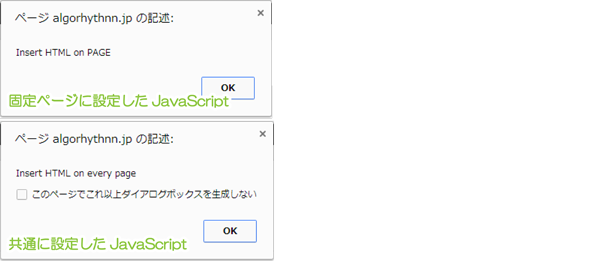
設定イメージ
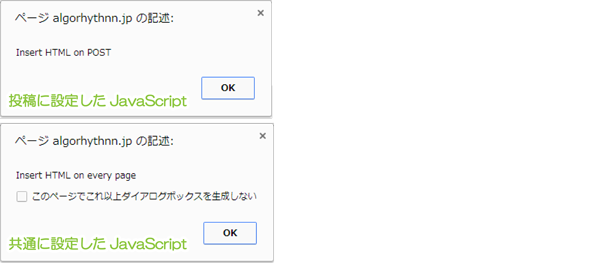
これによって、ページが表示されるとJavaScriptによって、
Insert HTML on every page
というメッセージダイアログが表示されることで、動作確認が行えます。
個別投稿(Add to headウィジェット)
以下のソースを設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<link rel="icon" type="image/x-icon" href="http://algorhythnn.jp/pblic_pic/ico/favicon_darkblue.ico" /> <script type="text/javascript"> alert("Insert HTML on POST"); </script> <style type="text/css"> #text_color{ color:blue !important; } </style> <?php return $_SERVER["REMOTE_ADDR"]; ?> |
投稿の内容は以下のように定義しています。
|
1 2 |
<span id="text_color">Insert HTML on every pageにてfaviconを青表示しています。 この文字色はスタイルシート定義です。</span> |
設定イメージ
これによって、ページが表示されるとJavaScriptによって、
Insert HTML on POST
というメッセージダイアログが表示されることで、動作確認が行えます。
また、スタイルシートの定義によって投稿本文の文字色が青になります。
固定ページ(Add to headウィジェット)
以下のソースを設定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<link rel="icon" type="image/x-icon" href="http://algorhythnn.jp/pblic_pic/ico/favicon_red.ico" /> <script type="text/javascript"> alert("Insert HTML on PAGE"); </script> <style type="text/css"> #text_color{ color:red !important; } </style> <?php return $_SERVER["REMOTE_ADDR"]; ?> |
投稿の内容は以下のように定義しています。
|
1 2 |
<span id="text_color">Insert HTML on every pageにてfaviconを赤表示しています。 この文字色はスタイルシート定義です。</span> |
設定イメージ
これによって、ページが表示されるとJavaScriptによって、
Insert HTML on PAGE
というメッセージダイアログが表示されることで、動作確認が行えます。
また、スタイルシートの定義によって投稿本文の文字色が赤になります。
表示の検証
以下のページ種別ごとに表示確認を行いました。
- 個別投稿
- 個別固定ページ
- トップページ(ホーム)
- 最新の投稿
- フロントページ
- 投稿ページ
- 年アーカイブ
- 年月アーカイブ
- 年月日アーカイブ
- カテゴリアーカイブ
- タグアーカイブ
- 著者ページ(author)
- 検索結果ページ
- 404ページ
個別投稿
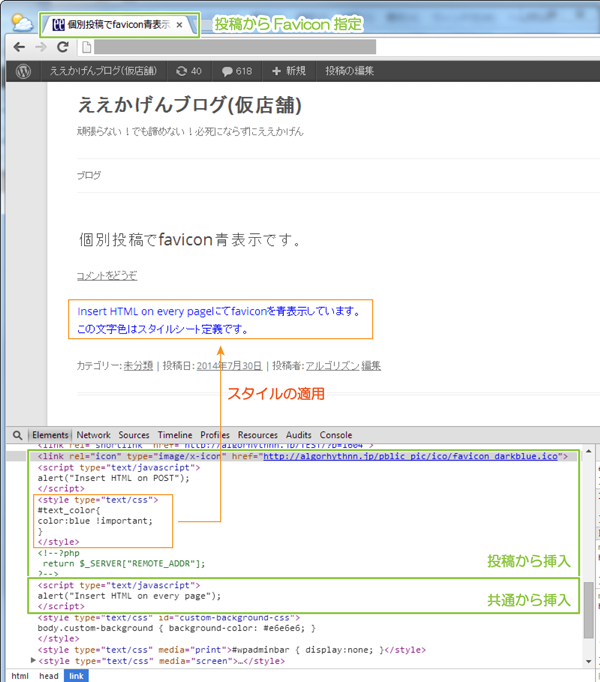
個別投稿の表示では、個別投稿ごとに設定したタグの挿入と、
すべてのページ共通で設定したタグの両方が実行されます。
スクリプトの実行順序は「個別投稿→共通」となって実行されました。
ページが表示されるとFaviconやスタイルシートなどがページごとの設定で表示できました。
ただし、PHPタグに関してはWordPressの標準動作と同様にHTMLエスケープされ実行できません。
また、headタグの挿入位置は<head>の直下すぐに出力されるわけではなく、
比較的後半(最後でもない)に出力される結果となりました。
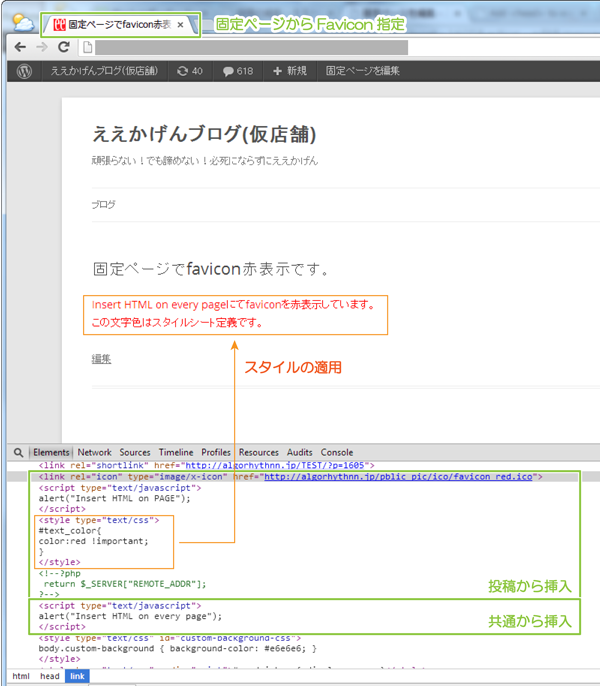
個別固定ページ
個別固定ページの表示では、個別固定ページごとに設定したタグの挿入と、
すべてのページ共通で設定したタグの両方が実行されます。
スクリプトの実行順序は「固定ページ→共通」となって実行されました。
ページが表示されるとFaviconやスタイルシートなどがページごとの設定で表示できました。
ただし、PHPタグに関してはWordPressの標準動作と同様にHTMLエスケープされ実行できません。
また、headタグの挿入位置は<head>の直下すぐに出力されるわけではなく、
比較的後半(最後でもない)に出力される結果となりました。
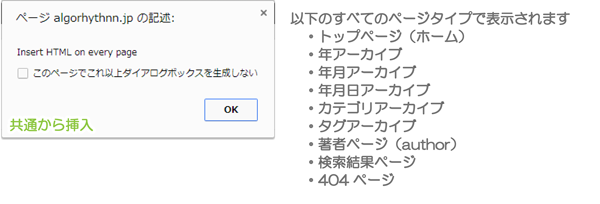
その他のすべて
その他すべてとして以下のページ種別においては、
共通タグ部分が漏れなく実行されます。(赤字部分は後述)
- トップページ(ホーム)
- 最新の投稿
- フロントページ
- 投稿ページ
- 年アーカイブ
- 年月アーカイブ
- 年月日アーカイブ
- カテゴリアーカイブ
- タグアーカイブ
- 著者ページ(author)
- 検索結果ページ
- 404ページ
補足
赤字に示した、フロントページ・投稿ページについては、
設定を行う際に「固定ページ」をダミーで設定して表示する決まりになっています。
フロントページ・投稿ページの概念は以下でご紹介しています。
その際に指定している固定ページに対して、
個別に挿入するタグを指定した場合にはその挿入タグも有効になります。
この仕組みを利用すると、
フロントページ・投稿ページそれぞれに対して別々の処理を記述できます。
総括
<head>タグに対して、共通で挿入できるプラグインは結構あるのですが
各投稿ごと、固定ページごとに<head>タグに対して、
任意のタグを挿入できるプラグインは意外と見つからないものです。
今回のPer page add to head(Per page head)は、
そんな投稿ごとに挿入を変えられる非常に便利なプラグインです。
そして、シンプルなこの仕様は常に有効にしておいても邪魔にならないいいプラグインだと思います。
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
WordPress.com、WordPress.net、WordPress.org、WordPress.tv、
WordPressFoundation.orgはWordPress Foundationが
管理運営を行なう正式なトップレベルドメインであるとともに、
WordPress Foundationが運営を行うサービスの名称です。
wordpressはFree Software Foundation, Inc.によってGPL2+でライセンスされています。
公開日:
最終更新日:2014/12/04