Google Analyticsアクセス解析をyaplogで利用する方法(HTML)
2014/11/22
Google Analytics™は皆さんご利用でしょうか。
こうした優れたアクセス解析ツールを各社無料ブログで利用したい
そう思うことはよくあることでしょう。
今回はyaplog™でHTMLの直接編集をして、
Google Analyticsを利用する方法をご紹介します。
HTMLの編集を行わずに、
サイドバーを利用して導入する方法は以下でご紹介しています。
Google Analyticsアクセス解析をyaplogで利用する方法(サイドバー)
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
はじめに
無料ブログには既に独自のアクセス解析ツールが付属していて、
サービスを始めるとともにすぐにアクセス数等が確認できて便利なものです。
しかしこうした標準のアクセス解析ツールでは、
あくまでも標準で提供された内容のみが確認でき、
もっと詳細に解析データを確認したいと思っても、確認することができません。
そこで、アクセス解析でもっとも普及しているであろう、
Google Analyticsを利用しようと思うわけです。
利用規約上問題はないか
yaplogといった無料ブログサービスなどの、
外部Webサービスを利用するにあたって、
まず確認しなければならないことは利用規約です。
Google Analyticsアクセス解析をyaplogで利用する上の規約確認
確認した感じとして、特に問題があるような感覚はありませんでしたが、
実際に利用される際には、各自ご確認をお願いします。
Google Analyticsコードの取得
Google Analyticsにてトラッキングコードを取得する方法は、以下の投稿を参考にしてください。
GoogleAnalyticsの新規ユーザー登録
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
2014/01/30追記
一部表記に誤りがありましたので追記訂正いたします。
また、yaplogでHTML編集にてGoogle Analyticsを設定する方法では、
ユニバーサルアナリティクスプロパティーを利用しても動作の確認をすることができました。
その為、本投稿ではユニバーサルアナリティクストラッキングコードを利用します。
GoogleAnalyticsのユニバーサルアナリティクスコードを取得する(追加)
取得した標準ユニバーサルアナリティクストラッキングコードは以下のようなソースです。
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-42XXXX93-16', 'yaplog.jp'); ga('send', 'pageview'); </script> |
アナリティクスのトラッキングコードが上記のものと違っている場合には、
貴方の利用しているトラッキングプロパティーが、標準アナリティクスを採用していることになります。
HTML編集の場合の貼り付けるソースは、どちらでも構いませんのでご利用のソースを貼り付けてください。
標準アナリティクスについては以下の投稿を参照ください。
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
yaplogでGoogle Analyticsをサイドバーを利用して導入するに当たって、
私の確認した限りではUniversal Analyticsによるプロパティーを利用しての
トラッキングでは、リアルタイムトラッキングが動作しませんでした。
標準アナリティクスを利用することで正しく動作させることができましたので、
標準アナリティクスを利用されることをお勧めします。
サイドバーを利用して導入する方法は以下でご紹介しています。
Google Analyticsアクセス解析をyaplogで利用する方法(サイドバー)
yaplogに対する設定
基本的にGoogle Analyticsは<head>タグ内にコードを記述することを推奨しています。
この推奨する実装方法を採用するならば、
直接HTMLを編集して実装するのがベストと言えます。
直接HTMLを編集する方法
直接HTMLを編集せずにyaplogを利用している人は、ほぼいないと思いますが、
HTMLを編集してしまうということには、
以後のデザインの変更時には、変更箇所を新しいテンプレートなどに、
移植する覚悟をしておく必要があります。
当然ながら、もうデザインはこれ以後、大幅に変更しない!と、
決めている人は何でも自由に変更できる自由度がyaplogのメリットですね。
HTMLの編集前には、今利用しているテンプレートを複製し、
編集前の状態を保存してから、編集を行うようにしましょう。
yaplogではテンプレートをコピーする方法が見当たらないので、
個別に編集前の状態をメモ帳などでテキストにコピーして保存しておきましょう。
これからは既にバックアップが終わっているものとして話を進めます。
スキンHTMLの編集
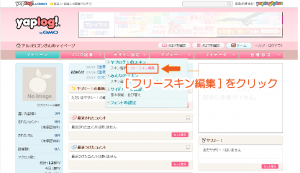
マイページから、
[デザイン設定]-[ヤプログ!のスキン]-[フリースキン編集]をクリックします。
もしここで、スキンが編集できないテンプレートを利用している際には、
編集可能なスキンへ変更し、作業を開始してください。
カスタマイズスキンの適用(ファビコン設定より)
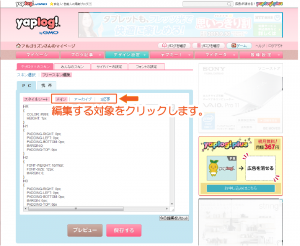
フリースキン編集画面が表示されますので編集する対象を選択します。
選択した対象のHTMLがフィールドに表示されますので、
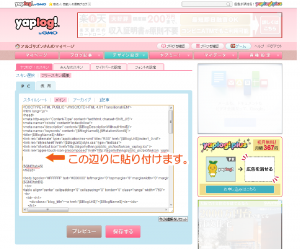
</head>の行を探し、その行より上に
Google Analyticsのトラッキングコードを貼り付けて挿入します。
以下のように挿入が終了したら[保存]をクリックして保存します。
保存が完了するとメッセージが表示されます。
尚、Google Analyticsのトラッキングはすべてのページで行うことが目的のはずなので、
[メイン]、[アーカイブ]、[1記事]のすべてに対して同じ編集を行います。
表示の確認
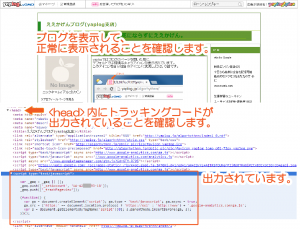
ブログをブラウザで開き、正常に表示されることを確認します。
Webページのソースを開き正しくGoogle Analyticsのトラッキングコードが
出力されていることを確認します。
トラッキングの確認
ブログをブラウザで開き、画面に表示します。
Webページのソースを確認すると設定した通りに、
トラッキングコードが挿入されていることを確認できます。
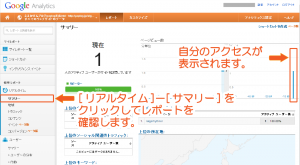
Google Analyticsのレポートをすぐに開き、
[リアルタイム]-[サマリー]をクリックして現在のユーザー数を確認します。
正しくトラッキングが出来ている場合には、
自分のアクセスがグラフに表示され、1人が表示されているはずです。
さいごに
こうしてHTML を直接編集して、様々な機能を利用できる無料ブログは少なく、
他社の無料ブログでは、JavaScriptの実行すら行う方法がなく、
こうしたGoogle Analyticsの利用が困難なブログもあります。
自由度の高さは、長くこのサービスを利用して、
今後の希望をより多くかなえていける環境になると思います。
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
yaplogはGMOメディア株式会社の商標です。
yaplogのロゴ、アイコンその他のマーク等はGMOメディア株式会社の商標あり、
GMOメディア株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
ブックマークアイコン(ファビコン)をアメブロで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をdtiブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログに設置したGoogle™AdSense広告のレイアウトをセンタリングする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ファン(A8)ブログでテンプレートをコピー(複製)する方法はないのか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログ各社のGoogle™ Analytics利用可否と方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
dtiブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をlivedoorブログで表示する方法(head)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をココログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeにタグアシスタント(TagAssistant)機能拡張のインストール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をdtiブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …