Google™ Analyticsアクセス解析をyaplogで利用する方法(サイドバー)
2014/11/22
Google Analytics™は皆さんご利用でしょうか。
こうした優れたアクセス解析ツールを各社無料ブログで利用したい
そう思うことはよくあることでしょう。
今回はyaplog™でフリースペースを利用して、
Google Analyticsを利用する方法をご紹介します。
サイドバーによる挿入を行わずに、
HTMLを直接編集する方法は以下でご紹介しています。
Google Analyticsアクセス解析をyaplogで利用する方法(HTML)
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
はじめに
無料ブログには既に独自のアクセス解析ツールが付属していて、
サービスを始めるとともにすぐにアクセス数等が確認できて便利なものです。
しかしこうした標準のアクセス解析ツールでは、
あくまでも標準で提供された内容のみが確認でき、
もっと詳細に解析データを確認したいと思っても、確認することができません。
そこで、アクセス解析でもっとも普及しているであろう、
Google Analyticsを利用しようと思うわけです。
利用規約上問題はないか
yaplogといった無料ブログサービスなどの、
外部Webサービスを利用するにあたって、
まず確認しなければならないことは利用規約です。
Google Analyticsアクセス解析をyaplogで利用する上の規約確認
確認した感じとして、特に問題があるような感覚はありませんでしたが、
実際に利用される際には、各自ご確認をお願いします。
Google Analyticsコードの取得
yaplogでGoogle Analyticsをサイドバーを利用して導入するに当たって、
私の確認した限りではUniversal Analyticsによるプロパティーを利用しての
トラッキングでは、リアルタイムトラッキングが動作しませんでした。
標準アナリティクスを利用することで正しく動作させることができましたので、
標準アナリティクスを利用されることをお勧めします。
Google Analyticsにてトラッキングコードを取得する方法は、以下の投稿を参考にしてください。
GoogleAnalyticsの新規ユーザー登録
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
(参考)GoogleAnalyticsのユニバーサルアナリティクスコードを取得する(追加)
取得した標準アナリティクストラッキングコードは以下のようなソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-42XXXX93-18']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> |
アナリティクスのトラッキングコードが上記のものと違っている場合には、
貴方の利用しているトラッキングプロパティーが、
Universal Analyticsを採用していることになります。
標準アナリティクスのプロパティーを作成されることをお勧めします。
yaplogに対する設定
基本的にGoogle Analyticsは<head>タグ内にコードを記述することを推奨しています。
この推奨する実装方法を採用するならば、
直接HTMLを編集して実装するのがベストと言えます。
HTMLを編集せずプラグイン形式で実装する方法
この方法は後のカスタマイズの影響などをあまり考慮することなく、
手軽にGoogle Analyticsを実装する方法ですが、
<head>タグ内ではなく<body>内にタグを設定することになります。
本格的にブログを運用するに当たっては、
将来的にGoogle Webmasters Toolsの利用もすることになりますので、
その際には結局は直接HTMLの編集を行うことになります。
この方法の実装はとにかくGoogle Analyticsをすぐに設定して、
トラッキングを開始したい場合に限って利用する方がいいと思います。
(のちに、直接HTMLを編集することを前提として)
サイドバーの作成
ブログのマイページから[デザイン設定]-[サイドバーの設定]を
クリックしてサイドバーの設定ページを開きます。
サイドバー設定画面から[サイドバーの追加]タブをクリックします。
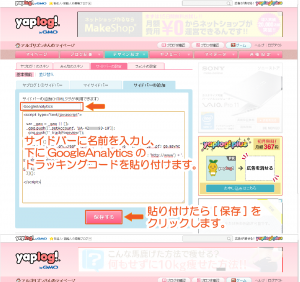
新規のサイドバー画面が開きます。
サイドバーに任意の名前を入力し、下のフィールドに対しては、
Googleanalyticsで取得した標準トラッキングコードを貼り付けます。
貼り付けが終わったら[保存]をクリックしてサイドバーを保存します。
サイドバーの配置
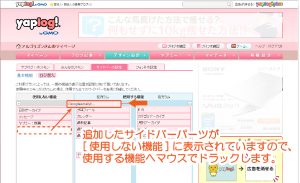
ブログのマイページから[デザイン設定]-[サイドバーの設定]-[並び替え]を
クリックしてサイドバーの並び替えページを開きます。
新しく作成したサイドバーパーツが[使用しない機能]に追加されていますので、
[使用する機能]へドラックして配置します。
ドラックしてマウスを離すと[使用する機能]へパーツが固定されます。
ブログの表示の確認
ブログを表示し、正しく表示されることを確認します。
今回はトラッキングコードの追加のみの為、表示されるものは特にありません。
ページのソースを確認するとトラッキングコードが出力されています。
新しく追加したパーツのタイトルなどが出力されず、
隠しパーツとして設定できる点で、
yaplogのタグ挿入機能はとても便利に使えるなと思うところです。
他社のこうした方式の場合、何かを代わりに表示して回避しています。
Google Analyticsアクセス解析をFC2で利用する方法(プラグイン)
Google Analyticsアクセス解析をdtiブログで利用する方法(プラグイン)
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
Google Analyticsの接続確認
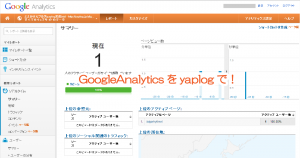
ブログを表示してすぐに、Google Analyticsのレポートを開き、アクセスを確認します。
サイドバーの[リアルタイム]-[サマリー]をクリックすると、
今、Webページを表示しているユーザーに自分が表示されます。
以上でGoogle Analyticsの設置は完了です。
しっかりとHTMLを編集して利用する際には、以下の投稿を参考に編集を行ってください。
Google Analyticsアクセス解析をyaplogブログで利用する方法(HTML)
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
yaplogはGMOメディア株式会社の商標です。
yaplogのロゴ、アイコンその他のマーク等はGMOメディア株式会社の商標あり、
GMOメディア株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
GoogleAnalyticsのインテリジェンスイベントでサイト動向を知る
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsでサイト内検索レポートトラッキングを開始する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログで独自タグで埋め込まれる要素のHTMLを変更する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログでHTMLの修正を行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をJugemブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのアクセス解析にWP Google Analytics_v1.4.0-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をココログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAnalyticsの新規ユーザー登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2ブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseサイト内検索(カスタム検索エンジンv2)の利用統計を確認する
Google or AdMax Promotion(it) 禁断の機能がau公式 …