Google™Play App(アプリ)のバッチ(バッジ)表示するHTMLの取得方法
2014/11/22
Google™Play App(アプリ)のバッチ表示を行うHTMLの取得方法をご紹介しておきます。
特に難しいわけでもありません。
コツさえつかめれば、慣れてしまうでしょう。
はじめに
Google™Play App(アプリ)のバッチ表示、
よく見かけるのでご自分でも探せるとは思いますが。
手順はリンクを作成して貼るだけなのですが、
ブログなどのシステムとの相性が悪くうまく貼れない場合もあるようなので、ご紹介しておきます。
以前の投稿(ドラゴンクエスト(初代)が100万ダウンロードまで無料!)で
バッチ表示を行ったのですが、どうもビジュアルエディタで保存すると消えてしまう場合があります。
リンク先の決定
今回は、以下のドラクエアプリに対してのリンクを作成しました。
ドラゴンクエストポータルアプリ – Android Apps on Google Play
このURLをブラウザで確認しますと以下のURLになっています。
https://play.google.com/store/apps/details?id=com.square_enix.android_googleplay.dqportal_gp
このURLの赤文字部分をのちに利用します。
リンクメーカーサイトへアクセス
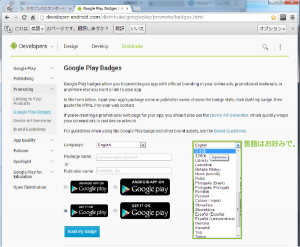
GooglePlayアプリのGoogle Play Badgesサイトへアクセスします。
Google Play Badges | Android Developers
以下のようなページが表示されます。使用する言語はご自由に。
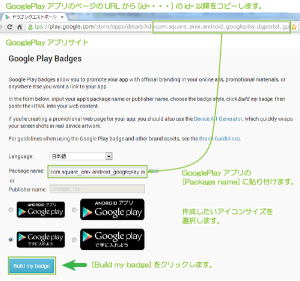
[Package name]のフィールドに対して、リンク先にするアプリページの
[id=]の後ろの部分をコピーして、貼り付けます。
上のリンク例で言えば、赤文字の[com.square_enix.android_googleplay.dqportal_gp]部分です。
表示したいアプリバッジのサイズ・デザインを4つから選択します。
[Build my badge]をクリックするとバッジのHTMLが生成されます。
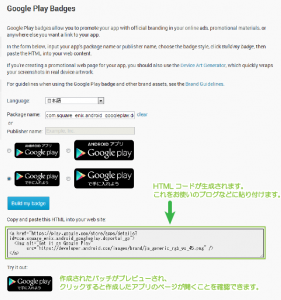
作成されたHTMLとバッジが表示されたら、
バッジをクリックすると正しくアプリのページにリンクしているか確認できます。
ここで表示されたHTMLをサイトやブログに貼り付ければ表示されます。
取得したHTMLコード例
|
1 2 3 4 |
<a href="https://play.google.com/store/apps/details?id=com.square_enix.android_googleplay.dqportal_gp"> <img alt="Get it on Google Play" src="https://developer.android.com/images/brand/ja_generic_rgb_wo_45.png" /> </a> |
wordpressに貼り付けた例
実際Wordpressに貼り付けた例は以下のようになります。
さいごに
GooglePlayなどのアプリでもいいものがあって、紹介したいなと思う時はあるはずです。
そんな時に、ちょっとバッジ表示した方が見てくれた方が、
簡単にアクセスができていいかなと思うところです。
ご参考まで。
参考
UltimateLabs: ブログにアプリの紹介リンクバナーを設置する方法
関連記事
-

-
(アクセスされる側)Chrome™リモートデスクトップ接続要求を行う
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(アクセスする側)Chrome™リモートデスクトップ接続要求を行う
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
リファラコントロールを使っているとハマる(画像表示とResearch Artisan Liteセットアップ)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Chrome™リモートデスクトップアプリのショートカットを作成する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
「山旅ロガー」アプリを利用したGPSログの記録手順
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
(準備編)Chrome™リモートデスクトップをインストールし利用する
Google or AdMax Promotion(it) 禁断の機能がau公式 …