xdomain無料サーバで強制表示広告の位置を変更する
xdomainは無料でレンタルサーバーを利用することのできる便利なサービスです。
ただし、広告の表示は求められます。
この広告表示については、ユーザーが場所を変更して表示することができますので、
サイトのコンテンツに邪魔にならない部分へ移動させるといいでしょう。
xdomainはドメインレジストラサービスでドメインの取得をメインとしています。
ですが、ドメインを契約したユーザー以外でも、無料でサーバーを利用することができます。
また、独自ドメインを割り当てて利用することも可能です。
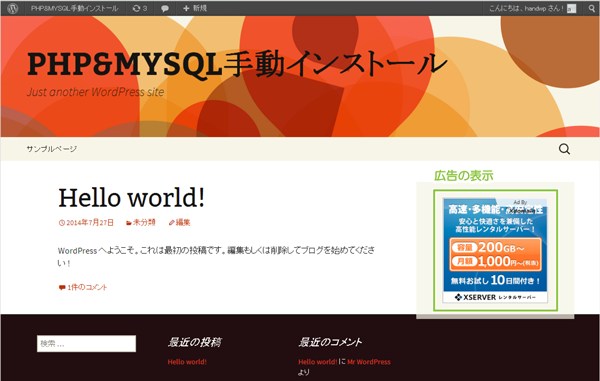
xdomain無料レンタルサーバーの広告配置変更
xdomainは無料でレンタルサーバーを利用する場合には、広告の配置を変更することができます。
広告の配置に関してはヘルプがしっかりと書かれています。
広告の配置変更 | ドメイン取得&無料レンタルサーバー Xdomain(エックスドメイン)
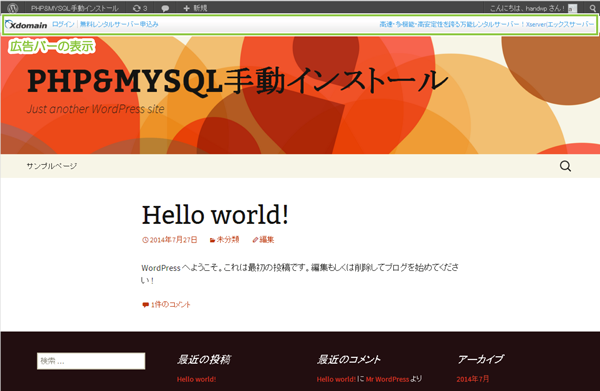
通常何もタグの変更などを行っていない場合には、
xdomainの広告はサイト上部のバーとして表示されます。
この上部バナーはサイト内に対して特定のタグを挿入することで任意の位置に移動できます。
468px × 60px
| タグ | <div id=”xdomain_ad_468x60″></div> |
|---|---|
| 468px × 60px | PHP・MySQLサーバー機能の場合 |
 |
|
| WordPress機能の場合 | |
 |
200px × 200px
| タグ | <div id=”xdomain_ad_200x200″></div> |
|---|---|
| 200px × 200px | PHP・MySQLサーバー機能の場合 |
 |
|
| WordPress機能の場合 | |
 |
300px × 100px
| タグ | <div id=”xdomain_ad_300x100″></div> |
|---|---|
| 300px × 100px | PHP・MySQLサーバー機能の場合 |
 |
|
| WordPress機能の場合 | |
 |
120px × 240px
| タグ | <div id=”xdomain_ad_120x240″></div> |
| 120px × 240px | PHP・MySQLサーバー機能の場合 |
|---|---|
 |
|
| WordPress機能の場合 | |
 |
このようなサイトに合ったサイズで代替広告を設定することができます。
WordPressへの導入例
xdomainのヘルプではWordPressのテーマ編集による導入方法を紹介しています。
テーマを既に多く変更されている場合には、こうしたテーマ変更による導入でもいいとは思いますが、
単なる<div>タグを埋め込むだけで設定ができますので、
極論を言えば投稿部分に挿入することも可能です。
一般的にはサードバーなどにウィジェットを追加してdivタグを出力するように設定するだけで、
簡単に好きな位置に挿入することができます。
WordPress標準テキストウィジェットによる表示
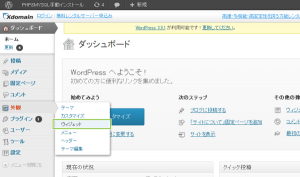
WordPressダッシュボードでサイドバーから[外観]-[ウィジェット]を選択します。
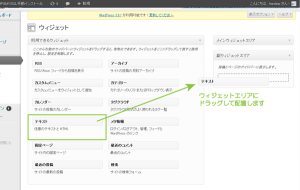
ウィジェットの「利用できるウィジェット」からテキストウィジェットをマウスでドラッグし、
表示したいウィジェットエリアに配置してドロップ(マウスを離す)します。
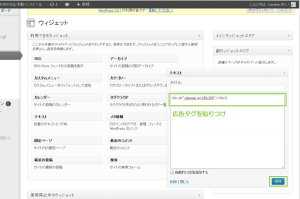
ウィジェットを配置したらウィジェットの内容に対して、
xdomainの広告タグを貼りつけます。
広告タグを貼りつけたら[保存]をクリックします。
ブラウザでサイトの表示を確認すると、貼りつけたタグのサイズのバナーが表示されます。
バナー表示を行った場合、上部の広告バーは表示されません。
その他の表示方法に使える方法
GoogleAdSenseの広告バナーを表示する例でご紹介していますが、
以下もこうしたバナー表示の方法としては役に立つかもしれません。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
Xserverおよび、Xserverロゴは、エックスサーバー株式会社の登録商標です。
登録番号は以下の通りです。
第5615066号
Xdomainおよび、Xdomainロゴは、エックスサーバー株式会社の登録商標です。
登録番号は以下の通りです。
第5620796号
sixcoreおよび、sixcoreロゴは、エックスサーバー株式会社の登録商標です。
登録番号は以下の通りです。
第5257521号
wpXおよび、wpXロゴは、エックスサーバー株式会社の登録商標です。
登録番号は以下の通りです。
第5611913号
driveeおよび、driveeロゴは、エックスサーバー株式会社の登録商標です。
登録番号は以下の通りです。
第5171204号
公開日:
最終更新日:2014/12/04