Seesaa™ブログでHTMLの修正を行う方法
2014/11/22
Seesaa™ブログではHTMLの編集を認めている無料ブログサービスです。
そのSeesaaブログでHTMLの編集を行う方法をご紹介しておきます。
他のサイトでもご紹介されているでしょうが、
HTMLタグ構造の詳細などについてもご紹介しています。
はじめに
Seesaaブログといえばアフィリエイターの方などによく利用されているブログでしょう。
それはHTML編集ができたり、商用利用を認めていたりと、
自由度が高いサービスであるためではないかと思います。
既にご利用の方はHTMLの編集もされているでしょうから、
特に難しいことはないかもしれません。
HTML編集の方法
HTMLの編集は以下の手順で行います。
Seesaaブログにログインしサイドメニューからデザインをクリックします。
表示されたデザイン一覧の画面でタブがPC、ケータイ、スマートフォンなど、
変更対象にしたいテンプレート種別が選択されていることを確認し、
[HTML]をクリックします。
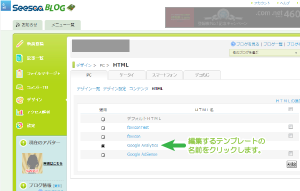
HTMLの一覧が表示されますので、
編集を行いたいテンプレートの名前をクリックします。
尚、ラジオボタンが選択されているテンプレートが、
現在ブログの表示に利用されているテンプレートです。
テンプレートを編集する前には必ずコピーを取っておくようにしましょう。
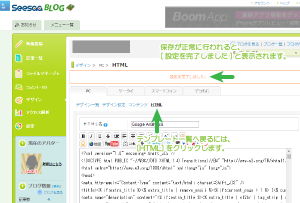
テンプレート名をクリックするとHTMLの編集画面が開きます。
下部の編集エリアで直接HTMLを編集します。
プリビューをクリックすると編集した状態でブログの表示を確認できます。
[保存]をクリックすることで編集内容を保存します。
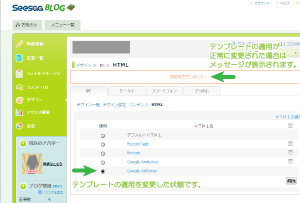
テンプレートのHTML編集が完了すると、
上部に[設定を完了しました]と表示されます。
テンプレートの一覧に戻るには[HTML]をクリックします。
テンプレートの一覧で現在適用されていないテンプレートの
ラジオボタンをクリックすると選択したテンプレートが適用されます。
テンプレートの適用対象が変更されると、
上部に[設定を完了しました]と表示されます。
さいごに
SeesaaブログのHTMLの編集方法は以上です。
編集の方法自体は難しいことはありません。
どのように編集して、HTMLのどの位置にタグを挿入すると、
どのように表示されるのかといったHTML構造については、以下でご紹介しています。
また編集したHTMLの見た目を変更する際にCSSを利用される場合には、
以下の投稿でCSSの変更方法をご紹介しています。
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
関連記事
-

-
Google Analyticsアクセス解析をyaplogで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
dtiブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1投稿(ページ)内に対して複数AdSenseアカウント(別ユーザ)を設定して運営が可能か
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をJugemブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をはてなブログで利用する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログ各社のブックマークアイコン(favicon)変更可否と方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2ブログの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をdtiブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をdtiブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
dtiブログ終了前に引っ越し先のブログへ転送(リダイレクト)する
Google or AdMax Promotion(it) 禁断の機能がau公式 …