FC2™ブログのHTMLを見やすい状態で編集する方法
2014/11/22
FC2™ブログを利用していて、HTMLを編集しようと思った時に、
画面上ではみにくくて、何を触っていいのかわからなくなってしまうものです。
そんな時には、HTMLをパソコン上で修正してしまった方が便利かもしれません。
ついでにローカルにバックアップする習慣もつけてしまいましょう。
はじめに
FC2™ブログはご利用でしょうか。
FC2ブログのHTMLが編集可能なことはみなさんご存知のことかと思います。
しかし、Web画面でHTMLの編集は正直やりづらいものです。
また、HTMLを複数バージョン保持することができるのですが、
Web上で複数バージョンを管理するのも面倒です。
FC2ブログに限った方法ではありませんが、
そんなHTMLの修正作業はローカル上で、IDEを利用して作業した方が楽に作業ができます。
環境
- windows: windows 7 Proffesional (32bit)
- eclipse: 4.3.1(Kepler)
Eclipse IDEの準備
Eclipseといえば、Eclipse.orgから自分の用途に合った、
パッケージを選択してインストールするのですが、
できれば日本語版の方が便利です。
以下を参考にEclipseの日本語版をインストールします。
Eclipseインストール方法(4.3.1 Kepler:日本語)
FC2のHTML編集
まずはEclipseを起動します。
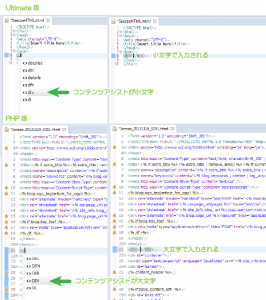
PHP版を利用するとコンテンツアシストが大文字になってしまうようで、
Ultimate(pleiades_ultimate-32bit_jre.zip)をインストールしておく方がいいのかなと感じます。
これは設定変更できるはずですが、
小文字を利用すると設定しても変更することができませんでした。
(※HTMLソースはSeesaaブログのものです)
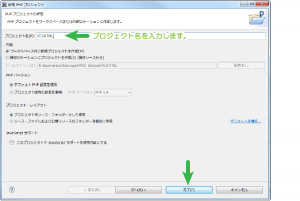
起動したらプロジェクトを新規に作成します。
プロジェクトはPHPプロジェクトや動的Webプロジェクトでも作成しておきます。
プロジェクトの名称を入力し[完了]をクリックします。
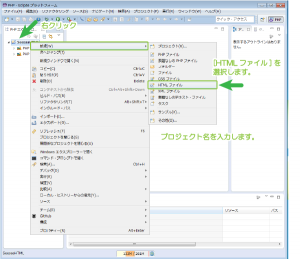
作成されたプロジェクトから右クリックし[新規]-[HTMLファイル]を選択します。
作成するファイル名を適宜入力し[完了]をクリックします。
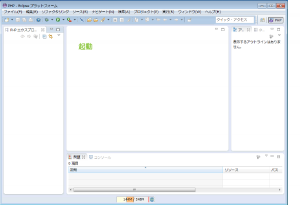
HTMLが作成され、画面に表示されます。
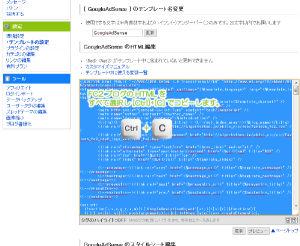
FC2ブログのHTML編集画面から、
編集したいソースをすべて選択しコピーします。
FC2ブログのHTML編集方法については以下の投稿でご紹介しています。
FC2™ブログでHTMLの修正を行う方法
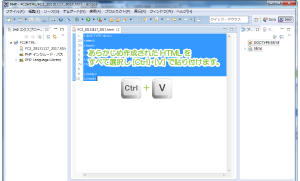
Eclipseで作成したHTMLをすべて選択したうえで、
FC2からコピーしたソースを貼り付けます。
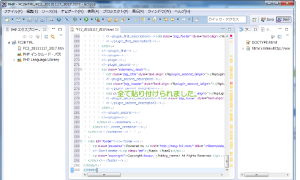
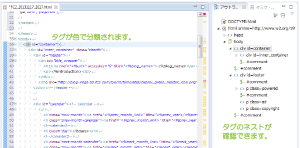
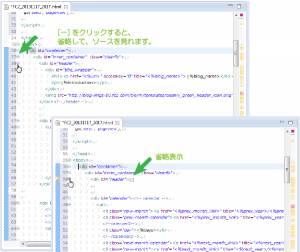
貼り付けられたHTMLは色分けされて表示されます。
またタグのアウトラインがネストされて確認できます。
各タグ横に表示されている[+/-]をクリックすると、
タグを省略したり、展開したりして表示が変更できます。
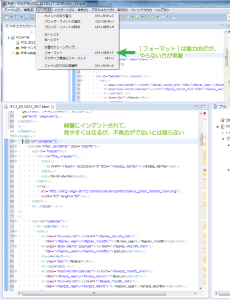
FC3ではタグがちゃんとインデントされていますので、
あまり必要はないと思いますが、[ソース]-[フォーマット]を選択すると、
タグ自体がネストされて画面が見やすくなります。
しかしエラーがでないとは限りません。実行する場合には、必ずバックアップを用意しましょう。
Eclipseでの修正が終わったら
Eclipse側からすべて選択しコピー、FC2のブラウザウィンドウに貼り付けて終了です。
コピペ作業は増えますが、微調整はブラウザ上で、
大幅な修正はEclipseで行うといったように、
ケースバイケースで使い分けると便利ではないかと思います。
コンテンツアシスト
こうしたIDEではコンテンツアシストがある点が非常に便利です。
[<d]などと入力すると、選択肢が出てきて[<div></div>]まで一発で入力できます。
さいごに
Web上のフィールドで正直HTMLは触りたくない。
ただでさえ見にくいHTMLを白黒の文字と展開・省略表示もできない状態では、
タグの関係性もよくわからなくなります。
余計なミスを減らし、サクサク修正できる環境で修正し、
反映するときはコピペ一回で済むこうしたIDEの利用法も一つだと思います。
FC2はFC2, Inc.の商標であり、FC2ブログはFC2, Inc.のサービス名称です。
FC2ロゴ、アイコンその他のマーク等はFC2, Inc.の商標であり、FC2, Inc.の著作物です。
Eclipse、Eclipseロゴは、Eclipse Foundation, Inc.の米国における商標です。
Eclipseは、開発ツールプロバイダのオープンコミュニティであるEclipse Foundation, Inc.により
構築された開発ツール統合のためのオープンプラットフォームです。
関連記事
-

-
Google™ Analyticsアクセス解析をSeesaaブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログのHTMLを見やすい状態で編集する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をファン(A8)ブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログで追加のブログを作成する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をFC2で利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をウェブリブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をSeesaaブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ファン(A8)ブログでテンプレートをコピー(複製)する方法はないのか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2無料アクセス解析の利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をFC2で利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …