Google™ Analyticsアクセス解析をJugemブログで利用する方法(フリースペース)
2014/11/22
Google Analytics™は皆さんご利用でしょうか。
こうした優れたアクセス解析ツールを各社無料ブログで利用したい
そう思うことはよくあることでしょう。
今回はJUGEM™ブログでフリースペースを利用して、
Google Analyticsを利用する方法をご紹介します。
フリースペースによる挿入を行わずに、
HTMLを直接編集する方法は以下でご紹介しています。
Google Analyticsアクセス解析をJugemブログで利用する方法(HTML)
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
はじめに
無料ブログには既に独自のアクセス解析ツールが付属していて、
サービスを始めるとともにすぐにアクセス数等が確認できて便利なものです。
しかしこうした標準のアクセス解析ツールでは、
あくまでも標準で提供された内容のみが確認でき、
もっと詳細に解析データを確認したいと思っても、確認することができません。
そこで、アクセス解析でもっとも普及しているであろう、
Google Analyticsを利用しようと思うわけです。
利用規約上問題はないか
JUGEMブログといった無料ブログサービスなどの、
外部Webサービスを利用するにあたって、
まず確認しなければならないことは利用規約です。
Google Analyticsアクセス解析をJUGEMブログで利用する上の規約確認
確認した感じとして、特に問題があるような感覚はありませんでしたが、
実際に利用される際には、各自ご確認をお願いします。
Google Analyticsコードの取得
Google Analyticsにてトラッキングコードを取得する方法は、以下の投稿を参考にしてください。
GoogleAnalyticsの新規ユーザー登録
GoogleAnalyticsのユニバーサルアナリティクスコードを取得する(追加)
尚、今回は今後主流となるであろう、
Universal Analyticsによるプロパティーを利用した、
Universal Analyticsトラッキングコードでご説明します。
取得したUniversal Analyticsトラッキングコードは以下のようなソースです。
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-42XXXX93-12', 'jugem.jp'); ga('send', 'pageview'); </script> |
アナリティクスのトラッキングコードが上記のものと違っている場合には、
貴方の利用しているトラッキングプロパティーが、
標準アナリティクスを採用していることになります。
貼り付けるソースはどちらでも構いませんのでご利用のソースを貼り付けてください。
標準アナリティクスについては以下の投稿を参照ください。
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
JUGEMブログに対する設定
基本的にGoogle Analyticsは<head>タグ内にコードを記述することを推奨しています。
この推奨する実装方法を採用するならば、
直接HTMLを編集して実装するのがベストと言えます。
HTMLを編集せずプラグイン形式で実装する方法
この方法は後のカスタマイズの影響などをあまり考慮することなく、
手軽にGoogle Analyticsを実装する方法ですが、
<head>タグ内ではなく<body>内にタグを設定することになります。
本格的にブログを運用するに当たっては、
将来的にGoogle Webmasters Toolsの利用もすることになりますので、
その際には結局は直接HTMLの編集を行うことになります。
この方法の実装はとにかくGoogle Analyticsをすぐに設定して、
トラッキングを開始したい場合に限って利用する方がいいと思います。
(のちに、直接HTMLを編集することを前提として)
フリースペースの編集と公開設定
ブログのHOME画面より[デザイン]をマウスオーバーして表示される
プルダウンから[フリースペース]を選択します。
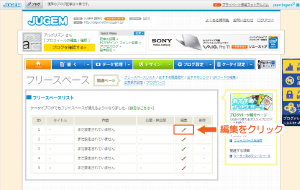
表示されたフリースペース一覧から、
利用していないフリースペース(ID1~ID5)の横の、
[編集(鉛筆マーク)]をクリックします。
フリースペースの編集画面にて、以下のように設定します。
- タイトル: 全角スペース[ ]を入力します。
- 内容: Google Analyticsから取得したトラッキングコードを貼り付けます。
- 公開・非公開: 公開に設定します。
設定が終了したら[編集内容を保存]をクリックし保存します。
タイトルを空白にして設定できる、
Jugemのタグ挿入機能はとても便利に使えるなと思うところです。
他社のこうした方式の場合、何かを代わりに表示して回避しています。
Google Analyticsアクセス解析をFC2で利用する方法(プラグイン)
Google Analyticsアクセス解析をdtiブログで利用する方法(プラグイン)
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
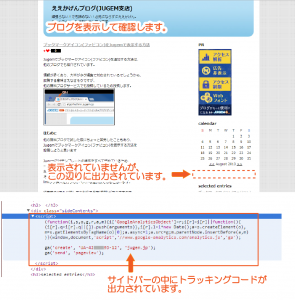
表示の確認
Webページを開くと、設定したフリースペースは何も表示されません。
ページのソースを確認するとトラッキングコードが出力されます。
Google Analyticsの接続確認
ブログを表示してすぐに、
Google Analyticsのレポートを開き、アクセスを確認します。
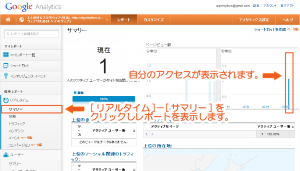
サイドバーの[リアルタイム]-[サマリー]をクリックすると、
今、Webページを表示しているユーザーに自分が表示されます。
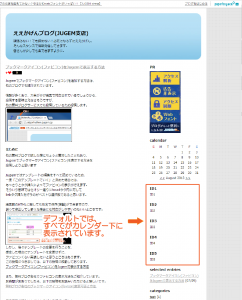
フリースペースの位置を変更するには?
フリースペースの初期の出力位置を確認するために、
すべてのフリースペースに設定を行い公開します。
表示を確認すると、すべてがカレンダー下に配置されています。
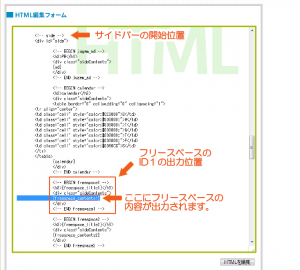
これは、HTML上で指定したショートコード(埋め込みタグ)が、
挿入されている位置に対して、フリースペースが出力されます。
このタグの位置をHTML上で変更すると、
挿入したい位置に対して出力をできるようになります。
結局HTMLを編集してしまうなら、同じかもしれない
この方式でいえば、複雑な処理をフリースペースに設定しておき、
HTMLの変更を最小限に抑えることができます。
あまり他社では見かけない面白い仕様だなと思うところです。
とはいえ、HTMLを編集してしまうということであれば、
Google Analyticsのトラッキングコード程度でしたら、
直接HTMLに記述してしまうのでしょうけど。
ただし、HTMLの編集時には必ず、
バックアップを作成してから作業を開始しましょう。
Jugemブログでテンプレートをコピー(複製)する方法
しっかりとHTMLを編集して利用する際には、以下の投稿を参考に編集を行ってください。
Google Analyticsアクセス解析をJugemブログで利用する方法(HTML)
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
無料ブログ各社のGoogle Analytics利用可否と方法
JUGEMは株式会社paperboy&co.の
登録商標(第4850224号及び第4883721号)です。
JUGEMロゴ、アイコンその他のマーク等は株式会社paperboy&co.の商標であり、
株式会社paperboy&co.の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
無料ブログ各社のGoogle™ Analytics利用可否と方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsの標準アナリティクストラッキングコードがUniversalに既にアップグレードされていた件
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をウェブリブログで利用する方法(フリースペース)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2IDの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログで独自タグで埋め込まれる要素のHTMLを変更する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)の統計情報とログ設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログの表示されるコンテンツを変更する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsでサイト内検索レポートトラッキングを開始する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をアメブロで利用する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeにタグアシスタント(TagAssistant)機能拡張のインストール
Google or AdMax Promotion(it) 禁断の機能がau公式 …