Seesaa™ブログで独自タグで埋め込まれる要素のHTMLを変更する方法
2014/11/22
Seesaa™ブログを利用していてHTMLを編集することはあるでしょう。
しかしSeesaaブログでは独自のタグを利用してHTML内に埋め込まれる要素があります。
そうした独自タグの出力するHTMLはコンテンツの編集で変更することができます。
はじめに
Seesaa™ブログは自由度の高いブログサービスで、
多くの人が利用されていることでしょう。
HTMLの直接編集が行える点も支持される理由でしょう。
独自タグとコンテンツエリアの関係
通常HTMLの編集というと、直接すべてのHTMLのソースを見ながら行うのですが、
Seesaaブログでは独自の埋め込みタグが存在しています。
<% content_header %>や<% content_left %>などの形式で、
HTML内に埋め込まれているタグです。
このタグが示しているエリアは、コンテンツパーツの配置エリアを示しています。
- <% content_header %>
- <% content_left %>
- <% content_main %>
- <% content_right %>
- <% content_footer -%>
この代表的な5要素がブログのコンテンツ編集のエリアに対応してます。
要はこの各エリアに含まれているコンテンツパーツを個々に編集することで、
HTMLに埋め込まれた独自タグの内容を変更することができます。
個別にコンテンツを編集
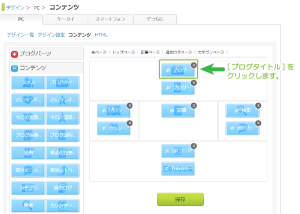
では、元から配置されているコンテンツである「ブログタイトル」の、
詳細な内容を確認してみます。
コンテンツ画面から、ブログタイトルのコンテンツをクリックします。
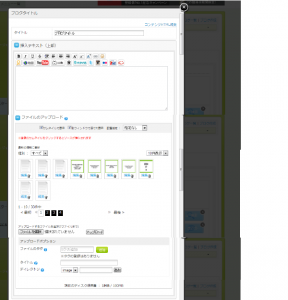
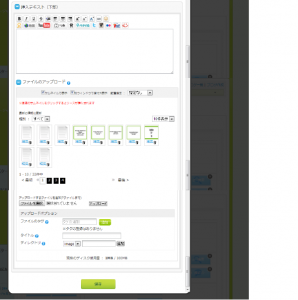
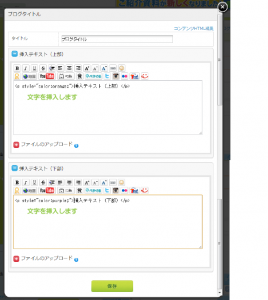
コンテンツの編集画面は以下のようになっていますが、
コンテンツの上部、下部に対しては何も設定されていません。
上部
下部
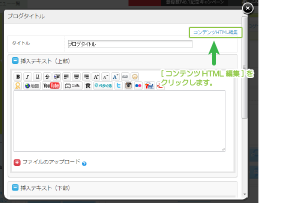
コンテンツの出力内容はコンテンツHTML編集から
どこにブログタイトルが設定されているのでしょうか。
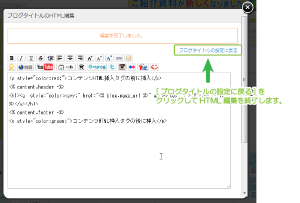
それは、コンテンツ編集画面の[コンテンツHTML編集]をクリックします。
すると、コンテンツ編集画面がHTMLで表示されるようになります。
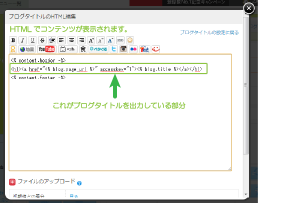
ブログタイトルコンテンツでは以下のようなHTMLが表示されます。
|
1 2 3 |
<% content.header -%> <h1><a href="<% blog.page_url %>" accesskey="1"><% blog.title %></a></h1> <% content.footer -%> |
この[<h1><a href=”<% blog.page_url %>” accesskey=”1″><% blog.title %></a></h1>]が
ブログタイトルを出力しているHTMLです。
<% blog.page_url %>と<% blog.title %>はSeesaaブログの独自タグで、
ブログのURLとブログのタイトル文字列に置き換わる変数です。
ここを自由に編集することで、ブログタイトル部分を編集することができます。
変更前のブログ表示の状態は以下のような表示です。
コンテンツHTMLの編集
試しに以下のように編集してみます、変更が終了したら必ず[保存]をクリックします。
|
1 2 3 4 5 |
<p style="color:red;">コンテンツHTML挿入タグの前に挿入</p> <% content.header -%> <h1><a style="color:navy;" href="<% blog.page_url %>" accesskey="1"><% blog.title %></a></h1> <% content.footer -%> <p style="color:green;">コンテンツHTML挿入タグの後に挿入</p> |
HTML編集モードから通常モードに戻します。
通常モードに戻したら、上部挿入テキストと下部挿入テキストにも、
文字を入力します。
|
1 |
<p style="color:orange;">挿入テキスト(上部)</p> |
|
1 |
<p style="color:purple;">挿入テキスト(下部)</p> |
変更したら、コンテンツ編集のポップアップ画面で
[保存]をクリックし[×]をクリックしてウィンドウを閉じます。
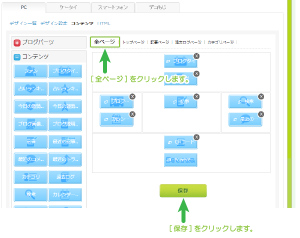
ポップアップウィンドウを閉じたらコンテンツ画面にて適用する対象から、
[全ページ]をクリックし[保存]をクリックして保存します。
ブラウザからの表示確認
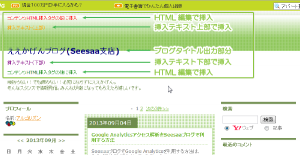
ブラウザでブログを開くと、以下のように挿入した文字が出力されています。
HTMLのタグで直接指定した文字色なども反映されています。
通常はこうした色指定などは行わないでしょう。
この辺は、また別途CSS編集にてご紹介します。
Seesaa™ブログでCSSによるカスタマイズを行う方法
さいごに
このようにして、コンテンツにあらかじめ設定されているHTMLであっても、
直接編集を行って、自分が意図した形に出力をさせることができるようになります。
コンテンツというパーツを利用して、HTMLの編集を行う作業を、
簡便にしてくれるこうした仕組みは、とても便利なのではないでしょうか。
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
関連記事
-

-
無料ブログサービスのHTMLタグ構造とコンテンツ挿入位置の割り出し方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をJugemブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をココログで利用する方法(項目)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログのHTMLを見やすい状態で編集する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ファン(A8)ブログでテンプレートをコピー(複製)する方法はないのか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログで追加のブログを作成する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をファン(A8)ブログで利用する方法にコンテンツは使えない?
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をdtiブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
dtiブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をSeesaa™ブログに設置する方法(本文挿入)
Google or AdMax Promotion(it) 禁断の機能がau公式 …