Google Analyticsアクセス解析をFC2で利用する方法(プラグイン)
2014/11/22
Google Analytics™は皆さんご利用でしょうか。
こうした優れたアクセス解析ツールを各社無料ブログで利用したい
そう思うことはよくあることでしょう。
今回はFC2™ブログでプラグインを利用して、
Google Analyticsを利用する方法をご紹介します。
プラグインを用いることなく、
HTMLを直接編集して利用する方法は以下でご紹介しています。
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
はじめに
無料ブログには既に独自のアクセス解析ツールが付属していて、
サービスを始めるとともにすぐにアクセス数等が確認できて便利なものです。
しかしこうした標準のアクセス解析ツールでは、
あくまでも標準で提供された内容のみが確認でき、
もっと詳細に解析データを確認したいと思っても、確認することができません。
そこで、アクセス解析でもっとも普及しているであろう、
Google Analyticsを利用しようと思うわけです。
利用規約上問題はないか
FC2ブログといった無料ブログサービスなどの、
外部Webサービスを利用するにあたって、
まず確認しなければならないことは利用規約です。
確認した感じとして、特に問題があるような感覚はありませんでしたが、
実際に利用される際には、各自ご確認をお願いします。
少なくとも、第4条2項10号のには、
「その他、FC2が、合理的な理由に基づき不適切と判断するコンテンツ」との、
記述がありますのであくまでも自己責任として対応をお願いします。
FC2ブログの利用停止などのいかなる損害に関しても私はその責を負いません。
Google Analyticsコードの取得
Google Analyticsにてトラッキングコードを取得する方法は、以下の投稿を参考にしてください。
尚、今回は今後主流となるであろう、
Universal Analyticsによるプロパティーを利用した、
Universal Analyticsトラッキングコードでご説明します。
取得したUniversal Analyticsトラッキングコードは以下のようなソースです。
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-42XXXX93-7', 'fc2.com'); ga('send', 'pageview'); </script> |
アナリティクスのトラッキングコードが上記のものと違っている場合には、
貴方の利用しているトラッキングプロパティーが、
標準アナリティクスを採用していることになります。
貼り付けるソースはどちらでも構いませんのでご利用のソースを貼り付けてください。
標準アナリティクスについては以下の投稿を参照ください。
FC2ブログに対する設定
基本的にGoogle Analyticsは<head>タグ内にコードを記述することを推奨しています。
この推奨する実装方法を採用するならば、
直接HTMLを編集して実装するのがベストと言えます。
HTMLを編集せずプラグイン形式で実装する方法
この方法は後のカスタマイズの影響などをあまり考慮することなく、
手軽にGoogle Analyticsを実装する方法ですが、
<head>タグ内ではなく<body>内にタグを設定することになります。
本格的にブログを運用するに当たっては、
将来的にGoogle Webmasters Toolsの利用もすることになりますので、
その際には結局は直接HTMLの編集を行うことになります。
この方法の実装はとにかくGoogle Analyticsをすぐに設定して、
トラッキングを開始したい場合に限って利用する方がいいと思います。
(のちに、直接HTMLを編集することを前提として)
プラグインの設定
ブログ管理のページより[プラグインの設定]をクリックします。
プラグインの設定画面には現在有効なプラグインの一覧が表示されています。
公式プラグインの追加
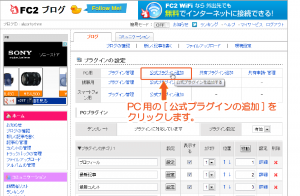
プラグインの設定画面の上部に表示されている、
[PC用]-[公式プラグインの追加]をクリックします。
※ここではPC用のページでGoogle Analyticsを設定しますが、
適宜、携帯用やスマートフォン用にもトラッキングコードを設定してください。
追加プラグインの選択
挿入したいプラグインの中から[フリーエリア]を探し、
右の[追加]をクリックします。
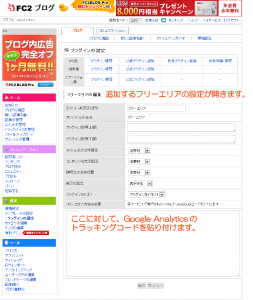
フリーエリアプラグインの編集
追加するプラグインの設定を行います。
プラグインはタイトルが省略(非表示)にできない仕様になっています。
その為、Google Analyticsのような何も表示する必要のないタグを、
挿入する場合には、注意が必要です。
そのまま表示をすると空のウィジェットが表示されてしまいます。
そこで、ウィジェットに便宜上何か表示したいものを選定して表示します。
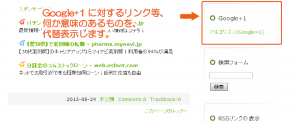
ここではGoogle+1のプロフィールリンクを表示しています。
適宜、ほかに表示したいものをタグ挿入して表示してください。
表示の確認をすると以下のようになります。
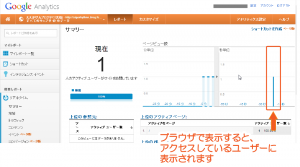
Google Analyticsの接続確認
ブログを表示してすぐに、
Google Analyticsのレポートを開き、アクセスを確認します。
サイドバーの[リアルタイム]-[サマリー]をクリックすると、
今、Webページを表示しているユーザーに自分が表示されます。
プラグインを利用した場合の実装方法は以上です。
この方法は手軽な反面、何かを表示しなければならないという制約が付きまといます。
また<body>タグ内に挿入する形になりますので推奨された導入方法ではありません。
しっかりとHTMLを編集して利用する際には、
以下の投稿を参考に編集を行ってください。
他社の無料ブログでどのように設定するのかなどが、
気になるようでしたら以下の投稿をどうぞ。
FC2はFC2, Inc.の商標であり、FC2ブログはFC2, Inc.のサービス名称です。
FC2ロゴ、アイコンその他のマーク等はFC2, Inc.の商標であり、FC2, Inc.の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
Google Analyticsアクセス解析をdtiブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログに対してGoogle™AdSense広告を表示する危険性とリスク
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をFC2で表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのアクセス解析にWP Google Analytics_v1.4.0-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をyaplogで利用する方法(サイドバー)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleからGoogleAnalytics(アクセス解析)ポリシーで必ずやるように言われていること
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ファン(A8)ブログでテンプレートをコピー(複製)する方法はないのか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでHTMLの修正を行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …