Seesaa™ブログの表示されるコンテンツを変更する方法
2014/11/22
Seesaa™ブログを利用していてHTMLを編集することはあるでしょう。
しかしSeesaaブログでは独自のタグを利用してHTML内に埋め込まれる要素があります。
それがコンテンツのエリアで追加されるコンテンツによって、
様々な機能を追加してゆくことができます。
はじめに
Seesaa™ブログは自由度の高いブログサービスで、
多くの人が利用されていることでしょう。
HTMLの直接編集が行える点も支持される理由でしょう。
日々の投稿とは別でブログ自体のデザインを変更したい場合もあるでしょう。
そうした時にHTMLを編集してサイト全体を変更する方法の前に、
カスタマイズしてみるのが、コンテンツではないでしょうか。
コンテンツレイアウトの仕組み
通常HTMLの編集というと、直接すべてのHTMLのソースを見ながら行うのですが、
Seesaaブログでは独自の埋め込みタグが存在しています。
<% content_header %>や<% content_left %>などの形式で、
HTML内に埋め込まれているタグです。
この埋め込みタグに対応しているのが、
コンテンツ画面に表示されるドラッグできるエリアを示しています。
- <% content_header %>
- <% content_left %>
- <% content_main %>
- <% content_right %>
- <% content_footer -%>
この代表的な5要素はブログのコンテンツ編集のエリアに対応してます。
この仕組みがある為、HTMLの編集も行えてコンテンツのパーツを利用して、
様々なカスタマイズができるようになっています。
コンテンツ画面の表示
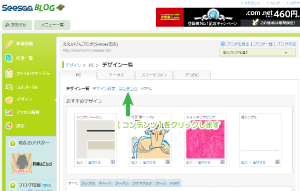
ブログにログインし新規投稿画面から[デザイン]をクリックします。
デザイン一覧画面から、上部の[PC]タブが選択されていることを確認し、
[コンテンツ]をクリックします。
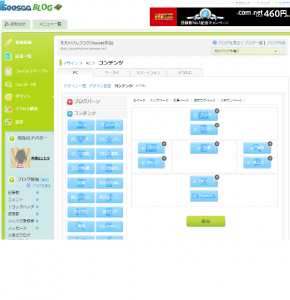
表示された画面がコンテンツの編集を行う画面です。
位置変更
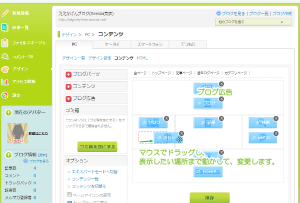
既に設定されているコンテンツの表示位置を変更するには、
マウスでドラッグして位置を変更し表示順序を変えることができます。
追加
コンテンツの追加はサイドメニューの[+]をクリックすることで、
追加が行えるコンテンツが表示されます。
こうしたあらかじめ用意されているパーツを、
一覧からドラッグしてコンテンツを表示したいエリアにドラッグして配置し追加することができます。
ブログパーツ
ブログパーツは様々な会社が提供しているパーツが登録されています。
気になるものがあるようでしたら採用されるのもいいかもしれません。
コンテンツ
コンテンツはSeesaaがブログ用のパーツとして提供しているものが登録されています。
この中でも[自由形式]パーツが一番使用頻度が高いのではないでしょうか。
ブログ広告
ブログ広告のパーツはブログの初期状態で表示されているような、
広告パーツなどを表示することができるパーツです。
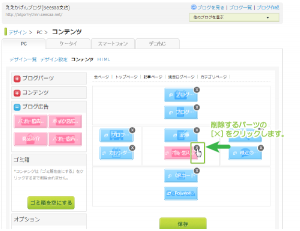
削除
コンテンツとして配置したパーツは、パーツ横に表示されている
[×]をクリックすることで、ブログなどから削除することができます。
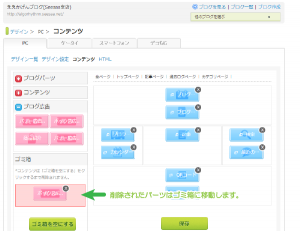
削除したコンテンツはゴミ箱に表示されます。
[ゴミ箱を空にする]をクリックすると、ゴミ箱からコンテンツが削除されます。
保存
コンテンツの変更が完了したら、上部の[全ページ]をクリックして表示を確認し、
変更に問題がなければ[保存]をクリックして保存します。
以上で、コンテンツの変更は完了です。
補足
この個々のコンテンツが出力するHTMLタグは、
デザインのHTMLの編集画面からは編集することはできません。
コンテンツの編集にてカスタマイズをすることができます。
Seesaa™ブログで独自タグで埋め込まれる要素のHTMLを変更する方法
ご参考まで
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
関連記事
-

-
ファン(A8)ブログでテンプレートをコピー(複製)する方法はないのか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をFC2で利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログに対してGoogle™AdSense広告を表示する危険性とリスク
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログのHTMLを見やすい状態で編集する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™ Analyticsアクセス解析をSeesaaブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログ各社のGoogle™ Analytics利用可否と方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をlivedoorブログで利用する方法(挿入)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)を忍者ブログで表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログサービスのHTMLタグ構造とコンテンツ挿入位置の割り出し方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …