Google™Analyticsの標準アナリティクストラッキングコードがUniversalに既にアップグレードされていた件
2014/11/22
Google™Analyticsはサイト運営を行っていくにあたって無くてはならないアクセス解析ツールです。
Google Analyticsには現時点で標準アナリティクスとUniversal Analytics(Beta)が存在しています。
そんな標準アナリティクスを明示的に選択し作成したプロパティーが、
いつの間にかUniversal Analyticsに移行されていましたので、ご紹介しておきます。
はじめに
最初に申し添えておきます。
私の場合「標準アナリティクス」と「Universal Analytics」の解析結果を比較するために、
無料ブログサービスに対して、両方のトラッキングコードを設定している環境で発生しました。
それぞれは、動作確認などを行っている環境であり、
実際に運用中の環境ではすでにUniversal Analyticsを利用しています。
その為、特になにか不都合などが感じたわけではありません。
しかしながら、標準・ユニバーサル双方でトラッキングを行った結果として、
レポートに表示されている内容にも差異は発生しておりました。
特に否定的な意見は持っておりませんが、ご参考にと思いご紹介させて頂きます。
Google Analyticsの移行プロセス
Google Analyticsの
[アナリティクス設定]-[(アカウント名)]-[(プロパティー名)]-[トラッキング情報]-[トラッキングコード]を
選択して表示されるトラッキングコードが「標準アナリティクス」向けのコードではない状態になっていました。
現在でも標準アナリティクスのトラッキングプロパティーの作成は行えます。
作成してプロパティーのトラッキングIDを確認した場合には、以下のような画面が確認できます。
これは現在(2014/01/30)、Universal Analyticsへの移行プロセスが
任意移行の「フェーズ1」である為です。
以降プロセスに関しては以下で確認することができます。
Universal Analytics アップグレード センター – Google アナリティクス — Google Developers(抜粋引用)
Universal Analytics アップグレードのスケジュール
Universal Analytics は、最終的には Google アナリティクスの新たな運用基準となります。 従来型の Google アナリティクスから Universal Analytics への移行は、次のようにいくつかのフェーズに分けて行われます。
フェーズ 1: すべてのプロパティが Universal Analytics にアップグレード可能。 (現在のフェーズ)
- ユーザーは、Google アナリティクス アカウントの [アナリティクス設定] セクションに追加された新しいページから、プロパティを Universal Analytics に移行させることができます。
- YT/MO というプレフィクス付きのプロパティは、移行することは可能ですが、これらのプロパティに送られるデータが Universal Analytics によって処理されるのはフェーズ 2 からになります。
- プロパティの移行が完了したユーザーは、Universal Analytics のトラッキング コードのバージョンを導入することができます。
- このフェーズでは、Universal Analytics は JavaScript ライブラリ dc.js に対応しません。 次の関連機能が必要なユーザーは、フェーズ 3 に入ってからアップグレードしてください。
- リマーケティング
- Google ディスプレイ ネットワーク インプレッション レポート
- DoubleClick Campaign Manager レポート
- Google アナリティクスのユーザー属性およびインタレスト レポート
フェーズ 2: 自動移行プロセス開始。
次のプロパティが Universal Analytics に自動移行されます。
- v2.x よりも前のモバイル アプリ SDK を使用している場合
- WAP/サーバーサイド スニペットを使用しているか、YT/MO というプレフィクス付きでデータを送信しているプロパティ
- その他 ga.js(ウェブ)以外を使用しているケース
ウェブ(ga.js)プロパティの自動移行も始まりますが、この移行処理は次のフェーズでも続きます。
自動移行を開始するにあたってユーザーへの通知は行われませんが、アップグレードの進捗状況に関するステータス メッセージがアカウント内のトラッキング コードのページに表示されます。 プロパティの移行が完了したユーザーは、Universal Analytics のトラッキング コードのバージョンを導入することができます。
フェーズ 3: Universal Analytics がベータ版から正式版に移行。
- すべての機能(JavaScript ライブラリ dc.js を含む)が Universal Analytics でサポートされます。
- Universal Analytics がプレミアム SLA に対応します。
- 新しいプロパティで選択できるのは Universal Analytics のみとなります。
- すべてのユーザーに Universal Analytics トラッキング コード(ウェブサイト向けの analytics.js、Android/iOS 向けの SDK v2.x 以上、その他すべてのデバイス向けの Measurement Protocol)の設定を完していただきます。
フェーズ 4: Universal Analytics が Google アナリティクスの運用基準に。
- すべてのプロパティが Universal Analytics への移行を完了しています。
- 次の機能のサポートが終了します。サポートの終了した機能によって収集したデータは、最低 2 年間は処理されます。
- ga.js
- urchin.js
- WAP/サーバーサイド スニペット
- YT/MO
- カスタム変数
- ユーザー定義変数
このことから、まだ自動移行プロセスは開始されていないはずです。
しかし、私が利用しているGoogle Analytics標準アナリティクストラッキングプロパティーで、
自動移行されてしまったかのような状態を確認しました。
確認した症状
以下の無料ブログ用のプロパティーは、
その一部を標準アナリティクスにて作成し利用していました。
当時作成した際にご紹介させて頂いた投稿へのリンクとキャプチャを併記しご紹介します。
yaplogでの設置例
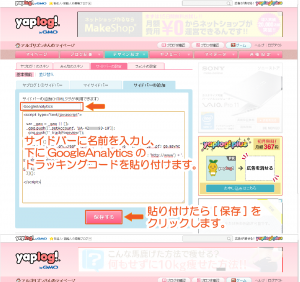
yaplogではサイドバーに設置する方法とHTML編集にて導入する方法の両方が利用できます。
ただし、サイドバーに設置する方法ではUniversal Analyticsプロパティーでは、
リアルタイムレポートの表示が得られなかったため、
サイドバー設置では、標準アナリティクスを採用していました。
現在、yaplogででサイト表示を行った際には、
以下のようにトラッキングソースを出力しトラッキングを行っています。
実際のサイトは以下リンクです。
ええかげんブログ(yaplog支店)
標準アナリティクス
標準アナリティクスを採用したプロパティーで設置しています。
Google™ Analyticsアクセス解析をyaplogで利用する方法(サイドバー)
サイトに設置済みのトラッキングコードは以下のコードを設置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-42XXXX93-18']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> |
現在の「トラッキングコード」表示
トラッキングソースがUniversal Analyticsプロパティー向けで表示されており、
かつUniversal Analyticsへの移行案内が表示されていません。
[レポート]-[ユーザー]-[サマリー]の表示
標準アナリティクスのレポートは以下のように表示されています。
Universal Analytics
ユニバーサルアナリティクスを採用したプロパティーで設置しています。
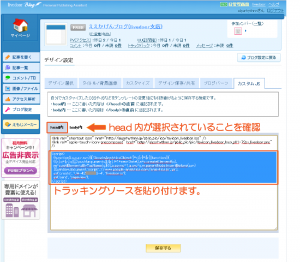
Google Analyticsアクセス解析をyaplogで利用する方法(HTML)
現在の「トラッキングコード」表示
こちらは特に変更はありません。
[レポート]-[ユーザー]-[サマリー]の表示
ユニバーサルアナリティクスのレポートは以下のように表示されています。
作成した両方のプロパティーはサイト上に既に設置されており、トラッキングの運用も行っていました。
トラッキング自体は両方とも継続されています。
設置方法がheadタグ挿入と、body内挿入で異なっていますので、
同じ条件ではないという部分はありますが、差異が発生しています。
livedoorでの設置例
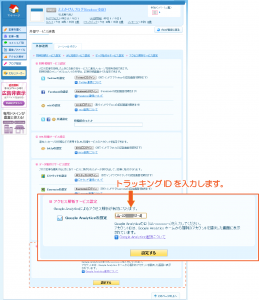
livedoorではGoogle Analytics設定用のフィールドが「連携機能」として用意されており、
トラッキングIDを入力するだけでトラッキングを開始することができます。
<head>タグ内への挿入機能が用意されていますので、直接タグを挿入することができます。
ただし「連携機能」を利用した際に生成され出力されるトラッキングコードは、
標準アナリティクストラッキングコードになっていました。
その為、連携機能に対して設定しているトラッキングプロパティーは、
標準アナリティクスのプロパティーを作成し設定していました。
ライブドアでも同様に両方のトラッキングプロパティーを運用していました。
現在、livedoorでサイト表示を行った際には、
以下のようにトラッキングソースを出力しトラッキングを行っています。
実際のサイトは以下リンクです。
ええかげんブログ(livedoor支店)
標準アナリティクス
標準アナリティクスを採用したプロパティーで設置しています。
Google Analyticsアクセス解析をlivedoorブログで利用する方法(連携)
※キャプチャ画像ではIDの末尾が4となっていますが、現在は末尾8が設定されています。
取得した標準アナリティクストラッキングコードは以下のようなソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-42XXXX93-8']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> |
現在の「トラッキングコード」表示
トラッキングソースがUniversal Analyticsプロパティー向けで表示されており、
かつUniversal Analyticsへの移行案内が表示されていません。
[レポート]-[ユーザー]-[サマリー]の表示
標準アナリティクスのレポートは以下のように表示されています。
Universal Analytics
ユニバーサルアナリティクスを採用したプロパティーで設置しています。
Google Analyticsアクセス解析をlivedoorブログで利用する方法(挿入)
現在の「トラッキングコード」表示
こちらも特に変更はありません。
[レポート]-[ユーザー]-[サマリー]の表示
ユニバーサルアナリティクスのレポートは以下のように表示されています。
作成した両方のプロパティーはサイト上に既に設置されており、トラッキングの運用も行っていました。
トラッキング自体は両方とも継続されています。
設置方法はどちらも<head>タグ内に出力されていますので、
出力順の前後はあるもののほぼ同条件ですが、上記のように差異が発生しています。
その他のプロパティーでも同様
上記でご紹介した2サイト以外でも、標準アナリティクスを採用している無料ブログで、
同じように標準アナリティクスを利用していたプロパティーで、
ユニバーサルアナリティクスへ移行されている状態を確認しました。
Google Analyticsアクセス解析をはてなブログで利用する方法
Google™ Analyticsアクセス解析をファン(A8)ブログで利用する方法にコンテンツは使えない?
Google Analyticsアクセス解析をファンブログ(A8)ブログで利用する方法(HTML)
Google™ Analyticsアクセス解析をウェブリブログで利用する方法(フリースペース)
軒並み、Google Analyticsのトラッキングプロパティーが、
ユニバーサルプロパティーに変更されてしまっていました。
サイト側はまだ標準アナリティクスソースを利用したまま運用しています。
各社別のGoogleAnalytics設置方法
尚、無料ブログ各社のGoogleAnalytics設置方法は以下で一覧化してあります。
無料ブログ各社のGoogle™ Analytics利用可否と方法
結果
サイト上のヘルプではまだフェーズ1と表示されていますが、
既にフェーズ2へと移行が開始され、
順次アカウントプロパティーのアップグレードが開始されている模様です。
プロパティー不一致は問題ないのか
これまでも接続されているトラッキングプロパティーと、
トラッキングソースに差異が発生している状態でも、トラッキング自体は動作していました。
今回発生した状況としては、標準アナリティクストラッキングソースにて、
自動的にアップグレードされたユニバーサルアナリティクスに対して、接続している状態に見受けられます。
トラッキング自体は行われています。
しかしこれでますますわかりにくくなってしまったと共に、
ベータ提供であるという状況を加味しても、
ユニバーサルアナリティクスを採用しトラッキングを開始した方がいいのだろうということです。
システム管理者は注意が必要かと
しかし、自動アップグレードのフェーズではないという現在の状況で、
アナウンスなしに変更されてしまっているということが少し気持ちがわるいように思います。
ビジネスとしてサイトやサービスを運営していて、
アクセス解析の結果がビジネスの方向性などを左右する重要なデータとして位置づけられている場合に、
システム担当者が指標として不正確な解析データを、
上司や経営層に対して提示してしまわないだろうかと危惧されます。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Google™アカウントの削除手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Google+で不適切な投稿をするユーザーをスパム報告する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
削除済みGoogle™アカウントの復旧手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsユニバーサル アナリティクスで複数のトラッキングコードを設定する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をファンブログ(A8)ブログで利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeインストール方法と初期状態
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+のコミュニティーに投稿を行っても、プロフィールに表示しない方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseの配信が停止される原因の一つにサイトの言語設定があるのではないか
Google or AdMax Promotion(it) 禁断の機能がau公式 …