Google™AdSense広告をlivedoor™ブログに設置する方法(PC・HTML)
2014/11/22
Google™AdSenseなどを始めようとして思ったところに広告が挿入できないといったことは、
おそらくどこのブログを利用していても経験することかもしれません。
今回はlivedoor™ブログのHTMLの編集機能を利用して、
GoogleAdSense広告ユニットを挿入する方法をご紹介します。
はじめに
無料ブログサービスでカスタマイズをとなると、
様々な制約やルールの上で、編集をしていくことになります。
それぞれの無料ブログごとに編集の流儀があって慣れるまでは苦労が付きまといます。
利用規約の確認
こうした広告配信プログラムを無料ブログなどの他社サービスで利用する上で、
最初に確認するべきことは、利用規約の確認です。
livedoorブログでは商用利用に対して禁止事項を設けていませんので、
利用が可能であることはご存知のことでしょう。
2014/03/29 訂正
こちらの投稿にてコメントを頂戴致しまして、本投稿に誤りがあることが判明致しました。
以下の広告サイズの制限は「スマートフォン版」に対してのみの制約です。
その為、PC版に対してGoogleAdSenseを設置する際には特に制約はありません。
お詫びして訂正させて頂きます。
しかし、利用規約を確認すると、結構重大なことが書いてあります。
livedoorブログでは、
GoogleAdSenseの以下のサイズの広告を”スマートフォン版に対して”設定することはできません。
- 推奨 336×280 – レクタングル(大)
- その他縦長 120×600 – スカイスクレイパー
- 推奨 160×600 – ワイドスカイスクレイパー
- その他縦長 300×600 – スカイスクレイパー(大)
感触的には、魅力あるレクタングル(大)が利用できない点が非常にもどかしいですね。
スマートフォン版のフリーエリアなどを利用して、GoogleAdSenseを設置する際には、
上記サイズの広告は認められていませんのでご注意ください。
念のため利用規約の確認を行ったことに関するご紹介は以下の投稿です。
Google™AdSense広告をlivedoor™ブログで利用する上の規約確認
広告ユニットの取得
GoogleAdSenseのコンテンツ広告の取得手順は以下の手順になります。
※サイトポリシー順守に伴い、GoogleAdSenseの画像に関してはご紹介できません。
また、下記の操作手順は2013/11/12現在の画面に対応しています。
(2013/11/22以降、新しい画面が公開されています、しばらくは併用が可能なようです)
- GoogleAdSenseログインし上部の[広告の設定]タブをクリックします。
- サイドバーに表示された[コンテンツ]-[広告ユニット]をクリックします。
- 表示されたページに[+新しい広告ユニット]のボタンが表示されますのでクリックします。
- 広告に名前を付けます。
- 広告サイズや広告タイプを選択します。
- 広告のスタイルは必要があればサイトに合わせて修正します。
- [保存してコード取得]をクリックします。
個人的にはTatsuo Ikura – Google+さんのサイトが綺麗でわかりやすいかなと思います。
広告コードの取得 – ぼくらのアドセンスデイズ
また、公式ヘルプにも十分書かれています。
広告ユニットを作成する – AdSense ヘルプ
取得した広告ユニットの設置
GoogleAdSenseの広告をlivedoorブログに対して設置するわけですが、
livedoorブログではプラグインカテゴリに対してプラグイン形式で挿入機能があります。
こうした表示する要素を挿入するにはコンテンツを利用する方が楽かもしれません。
コンテンツを利用した挿入方法については以下でご紹介しています。
Google™AdSense広告をlivedoor™ブログに設置する方法(PC・ブログパーツ)
またお勧めはしませんが本文の間に挿入する方法もご紹介しています。
Google™AdSense広告をlivedoor™ブログに設置する方法(本文挿入)
ここでは、livedoorブログのHTMLを利用した設置方法をご紹介します。
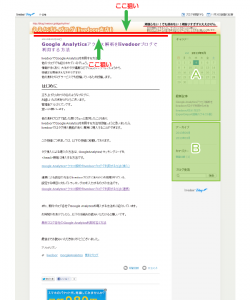
設置前の状態
livedoorブログに対して、Google AdSense広告を設置する前の状態は、
以下のような状態になっています。
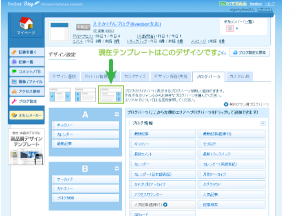
ブログパーツの状態
livedoorブログのブログパーツページは以下のようになっています。
この状態から、AdSenseユニットを配置していきます。
設置方法
livedoorブログに対してHTML編集で広告を表示するには、
HTMLのどの位置に対して挿入するかということと、
その場所がHTML上のどこに該当しているのかを知っておく必要があります。
これはlivedoorにて現在利用されているテンプレートによって様々で、
これといった答えはありません。
こうした画面の表示位置とHTMLの挿入位置を調べる方法は、以下でご紹介しています。
livedoor™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)
挿入位置の例
今回、GoogleAdSenseを挿入する場所として以下の場所を例にします。
- タイトルヘッダーの直下
- 投稿エリアの一番上
- フッターエリアの一番上
大体はこの辺が一般的かと思います。
livedoor™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)を元にして、
HTMLタグの調査を行うと、私が今利用しているテンプレートでは、
以下の位置が挿入したい位置に該当していることがわかります。
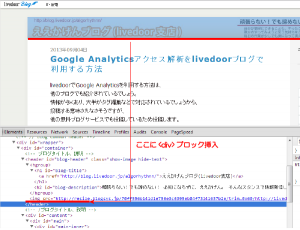
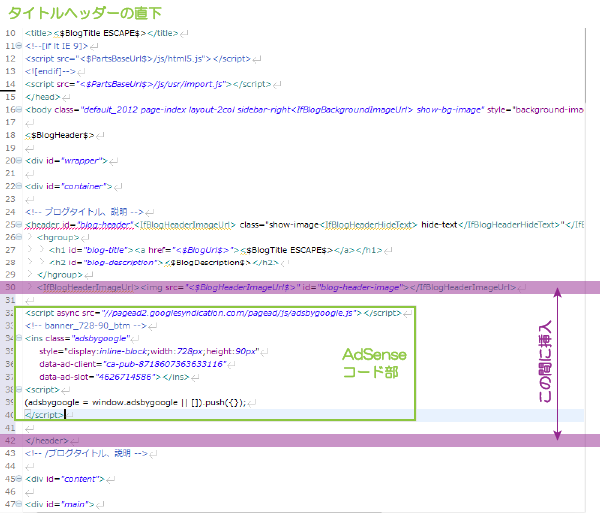
タイトルヘッダーの直下
<header id="blog-header" class="show-image hide-text">
<hgroup>
<h1 id="blog-title"><a href="http://blog.livedoor.jp/algorhythnn/">・・・</a></h1>
<h2 id="blog-description">・・・</h2>
</hgroup>
<img src="XXX.gif" id="blog-header-image">
(この間)
</header>
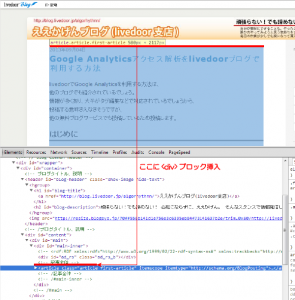
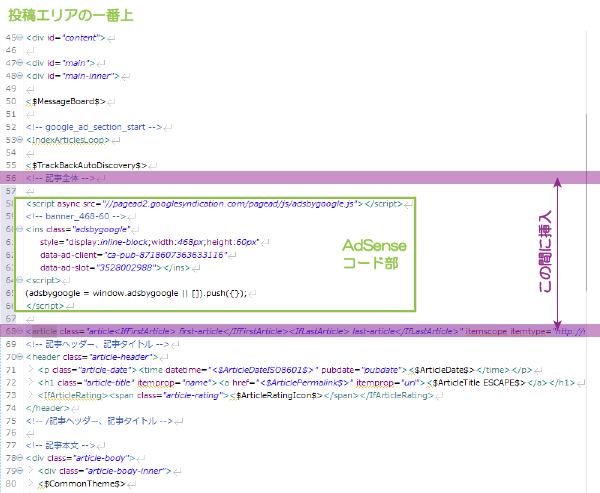
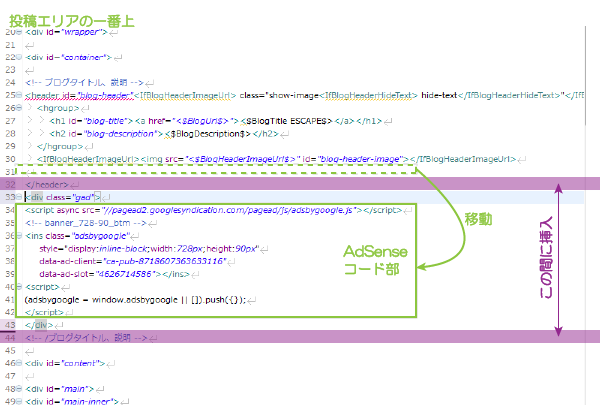
投稿エリアの一番上
<div id="main">
<div id="main-inner">
<!--
<rdf:・・・/">
<rdf:Description・・・ />
</rdf:RDF>
-->
<div id="ad_rs" class="ad_rs_b"></div>
<!-- 記事全体 -->
(この間)
<article class="article first-article" itemscope="" itemtype="http://schema.org/BlogPosting">
<!-- 記事ヘッダー、記事タイトル -->
<header class="article-header">
<p class="article-date">
サイズの確認
今回挿入を行いたい位置の上位ブロック要素(<div>などで囲まれたエリア)のサイズを確認します。
このテンプレートは、左寄せのレイアウトの為少しわかりづらい部分がありますが、
以下のようなサイズが利用できることがわかります。
GoogleAdSenseの広告サイズに関しては以下でご紹介しています。
Google™ AdSenseの各ユニットサイズのレイアウト用画像
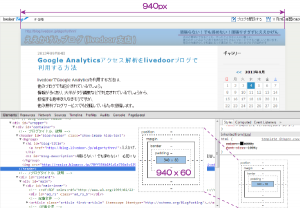
タイトルヘッダーの直下
タイトルヘッダーの直下に関しては、すぐ上にあるカレンダー要素のサイズまでは、
940pxまで横幅が取れることがわかります。
このことから、728 x90ビックバナーや、728 x15のリンクユニットが設定できそうです。


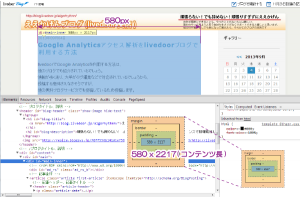
投稿エリアの一番上
投稿の直前に関しては、投稿エリアのコンテンツから580pxまで横幅が取れることがわかります。
このことから、468 x60ビックバナーや、468 x15のリンクユニットが設定できそうです。


挿入するコード
実際に今回設定を行う各所に対して、以下のようなコードを挿入していきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="google_ad"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- banner_728-90 --> <ins class="adsbygoogle" style="display:inline-block;width:728px;height:90px" data-ad-client="ca-pub-8700000000000016" data-ad-slot="8600000085"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> |
では実際に、HTMLを編集してスクリプトコードを挿入していきます。
livedoorHTMLの編集
livedoorのHTMLの編集方法自体は以下の投稿をご確認お願い致します。
livedoor™ブログでHTMLの修正を行う方法
この手の修正を行う際にはFC2のHTML編集画面ではかなり厳しいと感じます。
別途IDEなどを利用して編集されることをお勧めします。
無料ブログサービスのHTMLをEclipseで見やすく修正する(4.3.1 Kepler:日本語)
タイトルヘッダーの直下
タイトルヘッダ直下に関しては、以下のように挿入します。
投稿エリアの一番上
投稿エリアの一番上に関しては、以下のように挿入します。
ブラウザからの表示確認
GoogleAdSenseコードを設定して表示した結果は以下のようになります。
(以下は個別記事のページです)
挿入した意図通りのところに挿入されています。
※レイアウトは左寄せですが後でCSSからなどで修正可能です。
Google™AdSense広告のレイアウトをCSSでセンタリングする方法
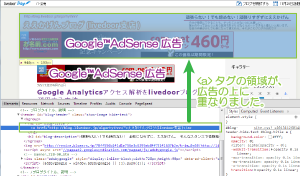
ヘッダー画像のトップページリンクのエリアに含まれている
今回、想定していた場所に挿入を行ったところ、以下のようにヘッダーにリンクしている
エリアの中にGoogleAdSenseが表示されてしまいました。
これではGoogleAdSenseをクリックしたつもりが、
少しずれただけでTOPページに戻ってしまうような動作をしてしまいます。
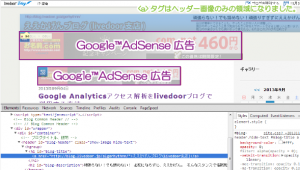
今回は</header>の直前に挿入したスクリプトソースを</header>の直後に移動しました。
確認すると、正しくトップページのリンクエリアと切り離して、
GoogleAdSenseが挿入されるようになりました。
このようにして大まかなあたりをつけて、挿入を行って見た上で、
実際にはどこに挿入すると丁度いいのかといったことを、
試行錯誤しながら挿入を行うと、効率的に作業がおこなえると思います。
尚、今回は「トップページ」を対象としてHTMLの編集を行いましたが、
livedoorブログでは以下の種類別にHTMLが存在しています。
- トップページ
- 個別記事ページ
- カテゴリアーカイブ
- 月別アーカイブ
全てのページに対してGoogleAdSenseを挿入する場合には、
全部のHTMLに対して同じようにスクリプトを挿入する必要があります。
2013/12/07 訂正・追記
その後livedoorの広告仕様を調べておりました。
livedoorではGoogleAdSenseを私たちが設置する場合を考慮して、
既存の広告表示でGoogleAdSenseを表示しないように設定を行うことができます。
その為、正しく設定を変更することによって、
設置できる広告ユニットの制限は、GoogleAdSenseで定められた個数で設置が可能です。
- コンテンツ向け広告:3個
- リンクユニット:3個
- 検索ユニット:2個
設定変更の方法は、以下の投稿でご紹介しています。
Google™AdSense広告をlivedoor™ブログで利用する際の既存広告の変更
尚、変更後はMicroAdからの配信広告が表示されます。
さいごに
以上で、HTMLによるGoogleAdSense挿入の方法を簡単にご紹介しました。
これだけではありませんし、HTMLを編集するということは、
自由にページデザインをコントロールすることができますので、
AdSenseに限らず、カスタマイズのし甲斐があると思います。
できればブログパーツ挿入を選択すべき
HTMLにてGoogleAdSense広告ユニットを挿入すること自体は可能ですが、
GoogleAdSenseスクリプトコードを挿入するとなると、
行数が多く、あとからわかりにくいかなといった感じです。
レイアウト的に可能であるならば、プラグインを利用して挿入する方が、
むしろ簡単でメンテナンス性も高く実装できるかなと思うところです。
プラグインで実装した場合には、プラグインとプラグインの間にAdSenseを表示したりすることが可能です。
Google™AdSense広告をlivedoor™ブログに設置する方法(PC・ブログパーツ)
ただ、プラグインで実装する場合は、プラグインに指定したエリア以外には挿入することはできません。
その場合は、こうしてHTMLで編集する必要があります。
また、このHTML挿入の方法では実現できないこととして、投稿の本文の間に挿入することはできません。
本文の間に挿入する場合には、以下の投稿を参考に挿入することができます。
Google™AdSense広告をlivedoor™ブログに設置する方法(本文挿入)
参考
無料版ブログで自分のGoogle AdSenseを表示する (抜粋引用)
無料プラン(アダルトカテゴリでは不可)でもアフィリエイト広告などは掲載可能ですが、お客様ご自身でGoogle AdSenseを掲載する場合には、管理画面の記事下広告の設定で「livedoor」を選択してください。LINE株式会社の掲載するGoogle AdSenseのIDと、お客様のIDの衝突を回避するためです。
livedoorはLINE株式会社の登録商標(第4451585号)であり、
livedoorブログはLINE株式会社のサービス名称です。
livedoorロゴ、アイコンその他のマーク等はLINE株式会社の商標であり、LINE株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
livedoor™ブログで初期状態の設定で投稿した際のURL形式の種類と設定方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログで使ってはいけない忍者アナライズアクセス解析
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログにサブドメインの割り当てとURL転送
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログ(PROプラン)のFTP接続方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログでHTMLの修正を行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログのトップページを外部サイト(WordPress)へ転送
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をlivedoor™ブログに設置する方法(PC・ブログパーツ)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をlivedoorブログで利用する方法(挿入)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログで他人のサイトが利用しているテンプレートを確認する方法(PC)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoorブログでmeta http-equiv=”refresh”の指定して編集できなくなった場合
Google or AdMax Promotion(it) 禁断の機能がau公式 …