14.コンタクトフォーム-Jetpack by WordPress.com
2014/11/22
wordpressを利用していて一番利用されているプラグインが、
このwordpress.comが提供しているJetPackではないでしょうか。
JetPackプラグインは機能が多いのですが、
ここでは「コンタクトフォーム」の機能についてご紹介します。








はじめに
Jetpack by WordPress.comのすべての機能を使っているでしょうか。
私はこれまで必要なものだけを使って、ほかの機能はあまり気にしていない状態でした。
ざっと全体の機能を確認しましたので、ご紹介しておきます。
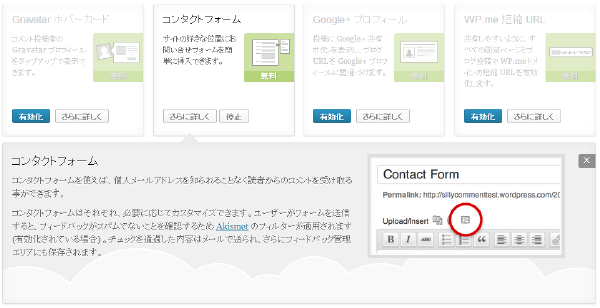
コンタクトフォーム
Jetpack の一括検索の機能概要は以下のように表示されます。
コンタクトフォーム
コンタクトフォームを使えば、個人メールアドレスを知られることなく読者からのコメントを受け取る事ができます。
コンタクトフォームはそれぞれ、必要に応じてカスタマイズできます。ユーザーがフォームを送信すると、フィードバックがスパムでないことを確認するため Akismet のフィルターが適用されます (有効化されている場合) 。チェックを通過した内容はメールで送られ、さらにフィードバック管理エリアにも保存されます。
設定方法
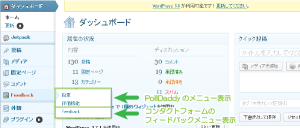
コンタクトフォームを有効化すると、
WordPressダッシュボードのサイドバーに対してフィードバックが表示されます。
余談ですが、このフィードバックメニューはPollDaddyプラグインを有効にした際にも表示されます。
wordpressに投票機能を追加するPOLLDADDY v2.0.21-プラグインを利用
尚、コンタクトフォーム(Jetpack)とPOLLDADDYプラグインを両方有効化した場合には、
サイドメニューの表示は以下のようになります。
少し紛らわしく、サイドバーの表示が変わりますね・・・。
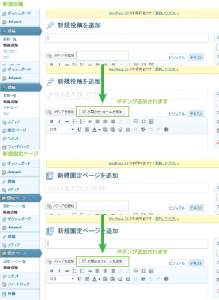
設定は特にありません。有効にすると「新規投稿」および「新規固定ページ」に対して、
[お問合せフォームを追加]ボタンが追加され表示されます。
コンタクトフォームの挿入
コンタクトフォーム(お問合せフォーム)を投稿に挿入するには、
追加された[お問合せフォームを追加]ボタンをクリックします。
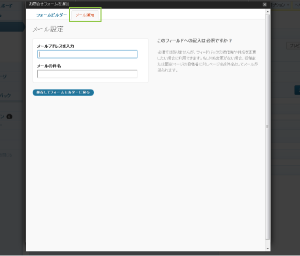
クリックするとポップアップメニューにて「フォームビルダー」が表示されます。
「メール通知」タブをクリックすると、メール設定が行えます。
フォームビルダーの操作
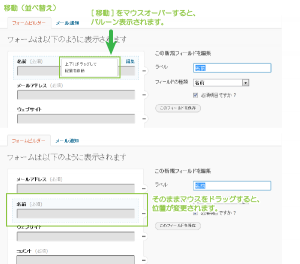
フォームビルダーではフィールドを編集・移動・追加・削除が行えます。
編集は編集したいフィールドをマウスオーバーして表示される、
[編集]をクリックすると、右の編集エリアにフィールドの詳細が表示されます。
移動は移動したいフィールドをマウスオーバーして表示されるバルーンを、
そのまま移動したい位置までドラッグすることで表示する順序を変更することができます。
追加はフィールドの一番下に表示されている[新規フィールドを追加]をクリックすると、
最下部に新しいフィールドが追加されます。
利用可能なフィールドタイプは以下の通りです。
- テキスト
- チェックボックス
- ドロップダウン
- メールアドレス
- 名前
- ラジオボタン
- テキスト
- テキストエリア
- ウェブサイト
削除は削除したいフィールドをマウスオーバーして表示される、
[-]をクリックすると、すぐに削除されます。(確認はありません)
フィールドの配置が完了したら[このフォームを投稿に追加]をクリックして投稿に挿入します。
挿入されると、ショートコードが挿入されます。
|
1 |
[contact-form][contact-field label='テキスト' type='text'/][contact-field label='ドロップダウン' type='select' options='最初のオプション,次のオプション'/][contact-field label='メールアドレス' type='email'/][contact-field label='名前' type='name'/][contact-field label='ラジオボタン' type='radio' options='最初のオプション,次のオプション'/][contact-field label='チェックボックス1' type='checkbox'/][contact-field label='チェックボックス2' type='checkbox'/][contact-field label='テキストエリア' type='textarea'/][contact-field label='ウェブサイト' type='url'/][/contact-form] |
それぞれのフィールドタイプに割り当てられているTypeは以下の通りです。
- テキスト type=’text’
- チェックボックス type=’checkbox’
- ドロップダウン type=’select’
- メールアドレス type=’email’
- 名前 type=’name’
- ラジオボタン type=’radio’
- テキストエリア type=’textarea’
- ウェブサイト type=’url’
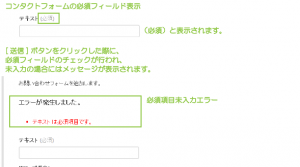
コンタクトフォームからの送信
コンタクトフォームを配置した投稿を公開し、ページを開くと、
配置した各フィールドが表示されます。
最下部の[送信>>]ボタンをクリックすると、フォームが送信されますが、
必須項目に対して未入力がある場合には以下のようにエラーが表示されます。
フィードバックの受信
コンタクトフォームからの送信が行われると、
コンタクトフォームを設置した際のメールアドレスと件名でメールが送信されます。
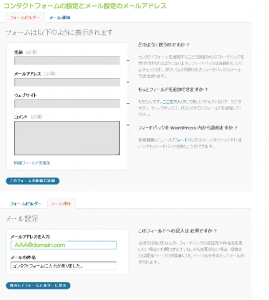
コンタクトフォームの設計
コンタクトフォーム作成時に指定したメールアドレス
コンタクトフォーム入力
コンタクトフォームに入力されたメールアドレスと名前
※画像に表示している投稿作成者のメールアドレスは特に関係ありません。
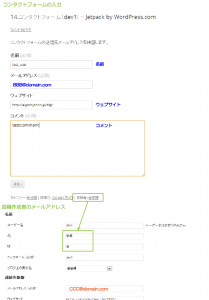
コンタクトフォーム送信時に送信されたメール
コンタクトフォームに対してメールアドレスを設定している場合には、
コンタクトフォームの入力時に設定したメールアドレスに対してメッセージが送信されます。
これはサイト管理者が管理上受信するものですので、特に体裁にこだわるようなものではありません。
ここでメールに設定されてくる宛先や返信先などのアドレスは以下のように、
設定されたメールアドレスとユーザーの入力したアドレスが設定されて送信されます。
これによって、受信したメールに返信することで、
フォーム入力者に対してメール返信が行える仕組みになっています。
メールアドレスのFromには「wordpress+@サイトドメイン」が設定されてきます。
その為、実在しないメールアドレスが設定されます。
ただし、日本語環境で確認したところ「Reply-To:」に格納される返信先アドレスの部分が、
正しく設定されない症状を確認しました。
返信さえ行わなければ特に意識する必要はないとは思いますが、
受信したメールに対する返信がそのまま利用できないという点については、注意が必要かもしれません。
※私が利用しているメールサーバとの相性の可能性もありますので各自ご確認ください。
フィードバックのダッシュボード表示
フィードバックに入力が行われると、
ダッシュボードの「フィードバック」に対して入力されたコンタクト(お問い合わせ)が表示されます。
Jetpackのコンタクトフォームでは入力されたコンタクト(お問い合わせ)を、
CSVでエクスポートすることができます。
エクスポートの際には、コンタクトフォームを設置したページを選択して、
エクスポートすることができます。
エクスポートするページを選択し[ダウンロード]をクリックすると、CSVファイルが出力されます。
(CSVファイル名の例) 2014-01-09-14.コンタクトフォーム(dev1)-Jetpack-by-WordPress.com_.csv
出力されるCSVファイルは以下のようなフォーマットで出力されます。
- 1行目がコンタクトフォームに設定したラベルが出力されます。
- また基本的には入力された文字列がそのまま出力されます。
- ドロップダウンリスト、ラジオボタンなどもコンタクトフォームに入力した選択肢がそのまま文字で出力されます。
- チェックボックスでは、チェックを付与したことを「はい/いいえ」の文字列で出力されます。
|
1 2 |
コンタクトフォーム,テキスト,ドロップダウン,メールアドレス,名前,ラジオボタン,チェックボックス1,チェックボックス2,テキストエリア,ウェブサイト コンタクトフォームに入力されました,テキストに入力します。,次のオプション,XXX@gmail.com,アルゴリズン,次のオプション,はい,はい,テキストエリアに入力します。,http://algorhythnn.jp/YYYY/ |
こうしてコンタクトフォームに入力された内容をMicrosoft Excel©などで集計したりすることができます。
投票機能を利用する選択肢も
とは言え、お問い合わせという点ではコンタクトフォームの方が便利だとは思いますが、
ケースバイケースで投票機能を導入された方が便利な場合もありますので以下はご参考まで。
wordpressに投票機能を追加するPOLLDADDY v2.0.21-プラグインを利用
投票のスタイルはいろいろ変更できます。
POLLDADDY(v2.0.21)プラグインで利用可能な投票(Poll)のスタイル一覧
さいごに
JetPackを有効にするだけで簡単にコンタクトフォーム設置できて便利なのですが、
若干日本語環境では不思議な動きをする部分もあります。
特に細かいことにこだわらないようであれば、有効化するだけで利用できますので、
採用されてみてはいかがでしょうか。
参考
公式ヘルプは以下でご確認できます(英語)
Contact Form — Jetpack for WordPress
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
VaultPressは、Automattic Inc.の登録商標(第5416990号)です。
Polldaddyは、Automattic Inc.の商標です。
Microsoft® Excel®は米国 Microsoft Corporation の米国およびその他の国における商標または名称です。
関連記事
-

-
JetPack統計情報は復旧できる!見えていないだけだから大丈夫
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのコメント入力者の名前の横に表示される空白は何か
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
facebookやtwitterの投稿連携などを試験する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Pocket™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpress.comメールアドレスを利用してJetpack by WordPress.comのメール投稿する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのfunctions.php編集には子テーマを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressでTOPに固定ページ、リンク先に最新投稿を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressプラグインのバージョン違いをテスト(動作確認)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
phpMyAdminでMySQLエクスポートが途中で切れる場合の対応策
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
Google or AdMax Promotion(it) 禁断の機能がau公式 …