投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
2015/07/10
wordpressプラグインのPostPostはテーマのheader.phpを編集することなく、
投稿や固定ページの本文の前後に任意のコードを挿入するプラグインです。
本文の前後に決まった文言などを挿入することで、
ブログ全体で共通した表記を簡単に行うことができるようになります。
[rakuten]001:9784798037370[/rakuten]
はじめに
皆さんはどのようなプラグインをいつも利用していますか?
プラグイン嫌いの方も結構いるようで、プラグインゼロ思想のページもたまに見かけます。
今回は、PostPostというプラグインです。
投稿の前後に対して固定の文言を挿入することができるこのプラグインは、
テーマファイルなどの変更を行うことなく、手軽に挿入ができるため非常に便利です。
ソース改変を行わずにタグを挿入することが出来るプラグインで、
もっとも有名なプラグインの一つではないでしょうか。
2013/10/01追記
2013/10/01時点でこのプラグインは、開発が終了しているのか配布が行われていません。
念のため投稿を行っておきますが、入手は困難かと思います。
wordpress.orgもオフィシャルサイトもPostpost.zipの配布は行われていません。
History
- 2.1.0 – Added a section for before and after the entire feed (rather than before and after each post in the feed).
- 2.0.1 – Corrected issue with permissions and WordPress 2.8.1
- 2.0.0 – Upgraded the plugin administration significantly, now providing a preview and jQuery style hide/show so you only display the sections you wish to edit.
- 1.2.0 – Added support for a single post page.
- 1.1.1 – Added support to update the feed, site post, or the page.
- 1.1.0 – Added support to update the feed or the site post.
- 1.0.0 – Simply edited the feed.
Work on this plugin has been discontinued.
環境
- wordpress:3.5.1
- 利用テーマ:Twenty Twelve
- PostPost:2.1.0(プラグインオフィシャルサイト)
使い方
プラグインインストール・有効化
このPostPostというプラグインは、
インストールし有効化すると設定メニューに[PostPost]が表示されます。
設定画面を開き各タブに対して設定を行っていきます。
設定方法
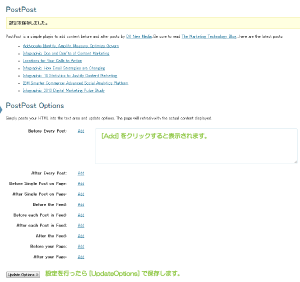
設定メニューの[PostPost]を選択すると、
PostPostの設定画面が開き、挿入したい位置別に[Add]が表示されています。
[Add]をクリックすることで、入力するフィールドが展開されます。
ここに対して挿入したい文字やタグ、JavaScript(も可)を入力します。
なお、各設定項目の意味は以下のようになります。
- Before Every Post:
- 各投稿本文の前へ挿入します。 - After Every Post:
- 各投稿本文の後へ挿入します。 - Before Single Post on Page:
- 個別投稿の前へ挿入します(*1:バグの模様) - After Single Post on Page:
- 個別投稿の後へ挿入します(*1:バグの模様) - Before the Feed:
- 各フィードの前へ挿入します。 - Before each Post in Feed:
- 各フィード本文の前へ挿入します。 - After each Post in Feed:
- 各フィードの後へ挿入します。 - After the Feed:
- 各フィード本文の後へ挿入します。 - Before your Page:
- 各固定ページの前へ挿入します。 - After your Page:
- 各固定ページの後へ挿入します。
(*1)について
どうやら、標準では[Before Single Post on Page][After Single Post on Page]は、
正しく動作していないようで、何も出力がされません。
対応方法を考えてくださった方がおられますが、特に必要がなければ空白でよいでしょう。
[WordPress]PostPostプラグインで個別記事(Single)の設定が反映されない件の解決法
設定の確認
それでは各フィールドに対して設定を行いどのように表示されるかをご紹介します。
Before Every Post/After Every Post
この設定は各投稿の前後に対して挿入を行う設定です。
以下のタグを設定して表示しています。
Before Every Postの設定
|
1 2 3 4 5 6 |
<div> <p>Before Every Post</p> <script type="text/javascript"> document.write("JavaScript is run(Before Every Post)"); </script> </div> |
After Every Postの設定
|
1 2 3 4 5 6 |
<div> <p>After Every Post</p> <script type="text/javascript"> document.write("JavaScript is run(After Every Post)"); </script> </div> |
設定した状態
設定した状態が以下の状態です。
表示の確認
投稿記事の表示を確認すると以下の通り、本文の前後に挿入されます。
Before Single Post on Page/After Single Post on Page
(*1)の通り、標準では表示できませんので割愛します。
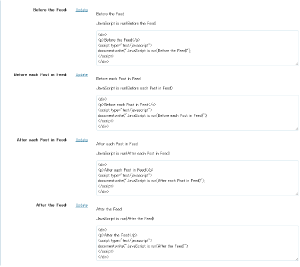
Before the Feed/Before each Post in Feed
After each Post in Feed/After the Feed
この辺りも少し動作に疑問がありますが、Feedの前後に対して挿入が行える設定です。
Before the Feed
|
1 2 3 4 5 6 |
<div> <p>Before the Feed</p> <script type="text/javascript"> document.write("JavaScript is run(Before the Feed)"); </script> </div> |
Before each Post in Feed
|
1 2 3 4 5 6 |
<div> <p>Before each Post in Feed</p> <script type="text/javascript"> document.write("JavaScript is run(Before each Post in Feed)"); </script> </div> |
After each Post in Feed
|
1 2 3 4 5 6 |
<div> <p>After each Post in Feed</p> <script type="text/javascript"> document.write("JavaScript is run(After each Post in Feed)"); </script> </div> |
After the Feed
|
1 2 3 4 5 6 |
<div> <p>After the Feed</p> <script type="text/javascript"> document.write("JavaScript is run(After the Feed)"); </script> </div> |
設定した状態
表示の確認
Feedの表示の確認に関しては、feedlyのフィードを利用しています。
Feedの一覧の表示
Feedの一覧部分では投稿の一部が表示されています。
Feedの詳細表示
Feedの投稿全体の表示では以下の通りFeedに設定した内容が表示されています。
なお、同じ投稿をwordpress側の投稿で確認した場合は、
Feed設定ではなく投稿の設定が表示されます。
Before your Page/After your Page
この設定は各固定ページの前後に対して挿入を行う設定です。
以下のタグを設定して表示しています。
Before your Page
|
1 2 3 4 5 6 |
<div> <p>Before your Page</p> <script type="text/javascript"> document.write("JavaScript is run(Before your Page)"); </script> </div> |
After your Page
|
1 2 3 4 5 6 |
<div> <p>After your Page</p> <script type="text/javascript"> document.write("JavaScript is run(After your Page)"); </script> </div> |
設定した状態
表示の確認
固定ページの表示を確認すると以下の通り、本文の前後に挿入されます。
[amazonjs asin=”4798034711″ locale=”JP” tmpl=”Small” title=”オープンソース ブログ&ウェブサイト構築ソフト WordPressガイドブック Ver.3.X対応”]
やっぱりこの本が一冊あると助かりますね。
総括
これで、PostPostについてのご紹介は以上です。
投稿の前後に対して、任意のコードを挿入することができるこのプラグインは、
AdSenseなどの広告コードなどを貼り付けて利用することができるため、
とても便利に利用ができると思います。
JavaScriptが記述できる点はとても便利ではないかと思います。
何かのお役に立てましたら幸いです。
関連記事
-

-
Twitter™ タイムラインウィジェットをJetpackを利用して表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpress投稿のタグ一括編集にSimple Tags_v2.2-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
指定したWordPressカテゴリやタグの投稿でバナー(Google AdSesne)を表示しない方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WP jQuery Lightboxで特定の投稿のみスライドショーが動かない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+プロフィール(バッジ)をGoogleDevelopers推奨方法で設置する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressサイトにさりげなく表示されたスマイルマーク(^-^)は何か
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入にWP Headmaster_v0.1-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_04.Dailymotionプレーヤー表示には、Jetpackのdailymotion動画ショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Welcart e-Commerce_v1.3.15プラグインに商品を登録する
Google or AdMax Promotion(it) 禁断の機能がau公式 …






![01_[設定]-[PostPost]の表示](http://algorhythnn.jp/blg/wp/wp-content/uploads/2013/09/postpost-post-wp_plugin_st01-300x87.png)