WordPressヘッダータグ挿入・各種タグ挿入(FC2移転・引越)
WordPressをサーバーにインストールしてテーマの設定まで終えたら、
サイトのファビコンなどの設定も行っておくといいでしょう。
その他にGoogle Web Masters Toolsの設定やGoogle Analyticsなどの
設定も同時に行ってしまいます。
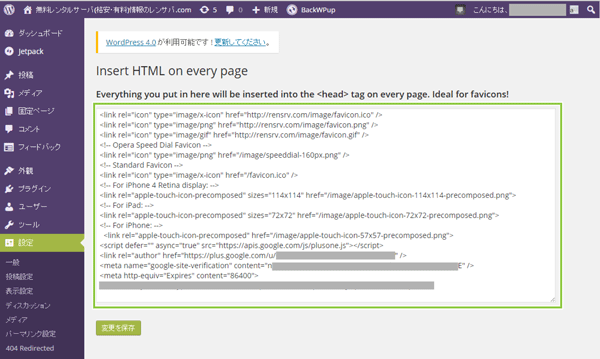
WordPressヘッダータグ挿入(FC2移転・引越)
WordPressに限らず<head>タグに対して挿入したいタグは様々です。
そんな<head>タグに対して必要なタグ挿入を簡単にしてくれるのが、
以前プラグインの導入にてご紹介した「Per page head」プラグインです。
「Per page head」プラグインの詳細は以下でご紹介しています。
このプラグインを導入することで、faviconなどの表示に関するタグなどを、
サイト全体に対して指定することができますし、
また、Google Web Masters Toolsのサイト認証に利用するmetaタグも挿入できます。
例えば、以下のような記述を挿入することができます。
ファビコン(favicon)設定
ファビコンの設定では基本的にはサーバーのドキュメントルートに対して、
favicon.icoという名前のファイルを公開することで一般的なアイコン表示は行えます。
その他にブラウザごとに要求されるアイコンサイズなどで画像を公開しておき、
<head>タグ内にlinkタグを挿入しておくことで、各種ブラウザに対応させることができます。
以下のような例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<link rel="icon" type="image/x-icon" href="http://rensrv.com/image/favicon.ico" /> <link rel="icon" type="image/png" href="http://rensrv.com/image/favicon.png" /> <link rel="icon" type="image/gif" href="http://rensrv.com/image/favicon.gif" /> <!-- Opera Speed Dial Favicon --> <link rel="icon" type="image/png" href="/image/speeddial-160px.png" /> <!-- Standard Favicon --> <link rel="icon" type="image/x-icon" href="/favicon.ico" /> <!-- For iPhone 4 Retina display: --> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="/image/apple-touch-icon-114x114-precomposed.png"> <!-- For iPad: --> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="/image/apple-touch-icon-72x72-precomposed.png"> <!-- For iPhone: --> <link rel="apple-touch-icon-precomposed" href="/image/apple-touch-icon-57x57-precomposed.png"><br> |
サイトの著者宣言
Googleの検索結果などの表示の際に、
検索結果の横にサイトの著者アイコンが表示される場合があります。
そうしたサイトの著者を表示するために以下のようなタグを挿入しておきます。
|
1 |
<link rel="author" href="https://plus.google.com/u/0/101123762590074071270/about" /> |
Google Web Masters Toolsのサイト認証タグ
Google Web Masters Toolsのサイト認証にはmetaタグを挿入する方法が選択できます。
Google Web Masters Toolsのタグを挿入する際にも、
この<head>タグ挿入を利用すると便利です。
|
1 |
<meta name="google-site-verification" content="nXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXE" /> |
Google Analyticsのトラッキングタグの指定
Google Analyticsでは一般的にはトラッキングコード(JavaScript)は、
<body>タグの最初に指定することになっています。
とは言え、<head>タグ内に記述しても動作はします。
もし、てっとり早く導入したい場合には、この<head>領域に指定してもいいでしょう。
検索インデックスの回避
その他には、サイトが公開準備ができるまでは、
インデックス回避タグの出力を指定しておく場合もあるかもしれません。
|
1 |
<meta name="robots" content="noindex,follow"> |
こうしたインデックス回避タグも<head>タグへの挿入でも出力することができますが、
WordPressではサイト全体に対しての回避タグの挿入は設定変更で行えます。
この設定はWordPress側で行ったほうが簡単でしょう。
詳細は以下でご紹介しています。
さいごに
最初のうちはWordPressを導入してもどのようなプラグインが便利なのかといった
調べものをしている時間が非常に多くなります。
色々な機能をもったプラグインを採用しがちではありますが、
意外とこうしたシンプルなプラグインの方が、結局は勝手が良くて便利な場合があります。
このプラグインはサイト全体で共通のタグ出力とは別に、
投稿ごとに個別のタグ出力が利用できます。
canonicalタグを投稿ごとに出力したい場合などには便利ですので、
インストールしておくと助かるかもしれません。
FC2はFC2, Inc.の商標であり、FC2ブログはFC2, Inc.のサービス名称です。
FC2ロゴ、アイコンその他のマーク等はFC2, Inc.の商標であり、FC2, Inc.の著作物です。
公開日:
最終更新日:2014/12/04