wordpressでテーブルタグの簡易作成方法
2014/11/22
WordPressを利用していると、
あーtableで「レイアウトできたら便利なのに」と、
思うことがしばしばあります。
しかしこのtableタグってやつは直に書いていくと、
タグの関係がよくわからなくなってきます。
行や列のどこを触ってるのかも直感的に認識しにくい。
どうしてもビジュアルなUIが欲しくなります。
ところがこのwordpressのツールバーには、
table作成の機能が実装されていません。
そんなもの自分で書きなさいということでしょうが、
このビジュアルエディタでサクサク作業を進めたい。
そう思うのです。
ブログの投稿は作品作りというよりも、
作業に近いものがあって、凝るよりも早く投稿を完了させたい。
そんな部分が強くあると思うのです。
でも単純なテーブルタグであれば、
一発で挿入する方法があります。
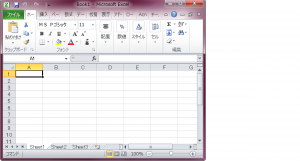
皆さんご存知のExcelを使います。
とはいってもおそらくExcelは2007以上でなければ、
駄目なんだろうと推測を申します。(未確認)
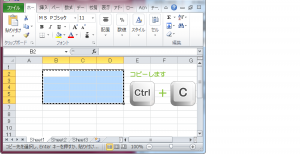
方法
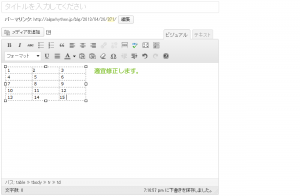
これだけで、ざっとテーブルタグが流し込まれます。
あとは幅や線の調整を行うなり、
ご自分のCSSに合った形に修正するだけです。
もっといい方法があるのかもしれませんが、
探す時間などを考えるとてっとり早くできた方法がこれでした。
関連記事
-

-
17.ウィジェット表示管理-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressの独自ショートコードを設定し複数行HTMLを出力
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
VaultPress™を利用して別のサイトに復旧(テスト・一時)サイトを構成する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPack統計情報は復旧できる!見えていないだけだから大丈夫
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressテーマファイルの編集に子テーマ利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
21.カスタム CSS-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
16.WP.me 短縮 URL-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressで別のサイトに復旧(テスト・一時)サイトを公開し重複サイトを回避する一案
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackのサイト統計が初期化(0pv)になったらサポートに頼ろう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
空のtwitterアプリケーションを作成しWordTwitをOAuth認証で連携・・・できない
Google or AdMax Promotion(it) 禁断の機能がau公式 …
- PREV
- キーボードアイコン素材
- NEXT
- windows7の白紙デスクトップアイコンの復旧