WordPressテーマファイルの編集に子テーマ利用
2014/11/22
WordPress™のカスタマイズを行う際に、
テーマファイルのheader.phpやfunctions.phpを直接編集する場合もあるでしょう。
しかしそうしたファイルを編集する際には子テーマを作成し、
子テーマで編集内容を反映するほうが将来的なメンテナンスも楽になります。
ここではそうした子テーマの導入方法についてご紹介します。
はじめに
子テーマをすでに導入されている人もおられるとは思いますが、
私はこれまでテーマファイルの編集に対して否定的な立場でいました。
しかし、独自のショートコードをプラグインレスで行ったり、
検索結果ページを独自のGoogleカスタム検索エンジン埋め込みなどを行う場合などには、
どうしてもテーマファイルと編集する必要性が出てきます。
テーマを編集するにはやはりちゃんと子テーマを定義して設置するほうが、
テーマのアップデートなどの影響を受けず、
functions.phpも編集分を追加反映できる点でメリットがあります。
ここでは、そうした子テーマの設置方法をご紹介します。
子テーマの作成
子テーマの作成については非常に簡単な手順で設置を行うことができます。
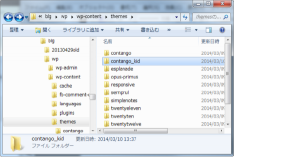
wordpressのテーマディレクトリに対して、任意のディレクトリを作成します。
※ここではFTPアップロード前のローカル環境でご紹介しますが、
作成したディレクトリ(フォルダ)をFTPにてアップロードすればサーバー上の環境に適用できます。
当サイトではcontangoというテーマを現在採用しています。
このcontangoテーマの子テーマを作成する例をご紹介します。
子テーマディレクトリとstyle.cssの作成
まず、子テーマを格納するディレクトリ(フォルダ)を作成します。
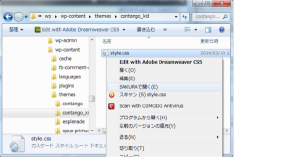
作成したディレクトリ内に「style.css」というファイルを作成しテキストエディタで開きます。
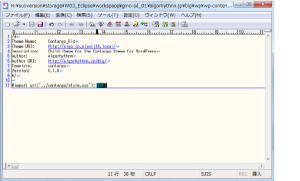
テキストエディタで開いたら、WordPress Codexのサンプルに従って以下のように記述します。
以下のように記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@CHARSET "UTF-8"; /* Theme Name: Contango_Kid Theme URI: http://algo_jp.pisolith.local/ Description: Child theme for the Contango theme for WordPress Author: Algorhythnn Author URI: http://algorhythnn.jp/blg/ Template: contango Version: 0.1.0 */ @import url('../contango/style.css'); |
重要な部分は以下の行です。
8行目の「Template: contango」部分にて親テーマのディレクトリを指定します。
親のテーマファイルに対しての子テーマであるという、
紐付けを行っているのは「Template: (テーマディレクトリ名)」の部分です。
12行目の「@import url(‘../contango/style.css’);」は必須ではありませんが、
これによって親テーマのCSS定義をすべて読み込みを行って引き継いでいます。
なお、WordPress Codexのリンクについては最下部に記載しています。
以下は子テーマ用ヘッダーの例と説明です:
Theme Name(必須) 子テーマ名Theme URI(任意) 子テーマのウェブページDescription(任意) テーマの説明。例: わたしの最初の子テーマ。ワーイ!Author URI(任意) 作者のウェブページAuthor(任意) 作者の名前Template(必須) 親テーマのディレクトリ名, 大文字小文字を区別しますVersion(任意) 子テーマのバージョン。例: 0.1, 1.0, etc
子テーマとして最低限の設定は、以上で終了です。
子テーマを有効化して表示を確認します。
子テーマの有効化
子テーマのstyle.cssをディレクトリに配置すると、
WordPressのテーマに子テーマが表示されるようになります。
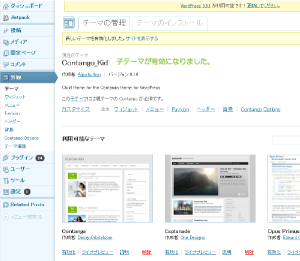
WordPressのダッシュボードから[テーマ]を選択し、子テーマを有効化します。
子テーマが有効になりました。
テーマを変更した場合、テーマが管理していた以下のような設定については再度導入を行う必要があります。
この辺りは、テーマによって異なっているはずです。
- ヘッダー画像
- メニュー
ウィジェット など2014/03/15追記
ウィジェットに関してはテーマに依存する部分はあるかもしれませんが、
現在適用中の親テーマの子テーマに変更する場合には、
ウィジェットの配置や設定・コンテンツは引き継がれるようです。
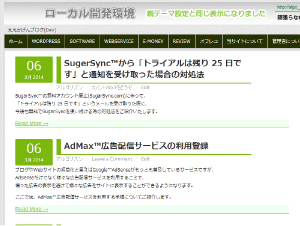
テーマ変更前の表示
子テーマ割り当て前は以下のような表示を行っていました。
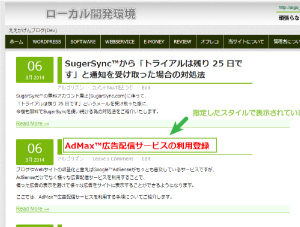
子テーマ割り当て直後の表示
子テーマを割り当てた直後は、ヘッダー画像がテーマデフォルトの設定で表示されています。
また、メニューの表示が引き継がれていません。
今回はcontangoの子テーマを割り当てた場合のご紹介ですので、
contangoを例に変更例をご紹介します。
それぞれ利用されているテーマに応じて、詳細は異なっているはずです。
子テーマの設定
上記で親テーマから引き継がれない設定については、個々に子テーマに対して設定します。
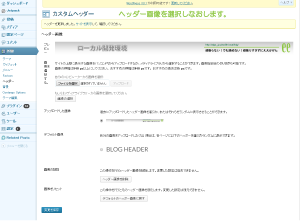
ヘッダー画像の指定
ヘッダー画像は[外観]-[ヘッダー]にてギャラリー画像を選択しなおして設定します。
※画像を設定している場合
メニューの割り当て
メニューバーの表示においても元の設定が引き継がれていませんでしたので、
[外観]-[メニュー]を選択し、変更前に定義していたグローバルメニューを選択します。
表示の確認
これで親テーマの設定と同様の表示を行うことができました。
実際には、親テーマでテーマごとに指定することができるオプションは、
子テーマに移行した際には引き継がれない設定になります。
親テーマにて選択していた各種オプションの値は子テーマを割り当てる前にメモしておくなりして、
子テーマに対しても同じ設定ができるようにしておくと作業が効率的に行えるでしょう。
子テーマに対するスタイル定義
子テーマでは上記のように親テーマのスタイルを@import url(”)にて読み込んでいます。
親テーマのスタイルから変更を行いたい部分だけを、style.cssに対して追記することで、
親テーマのスタイルを上書きすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* Theme Name: Contango_Kid Theme URI: http://algo_jp.pisolith.local/ Description: Child theme for the Contango theme for WordPress Author: Algorhythnn Author URI: http://algorhythnn.jp/blg/ Template: contango Version: 0.1.0 */ @import url('../contango/style.css'); h2.entry-title a { color: red; } |
スタイルシートにて指定したスタイルが適用され文字色が変更されました。
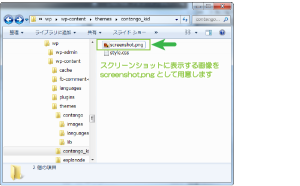
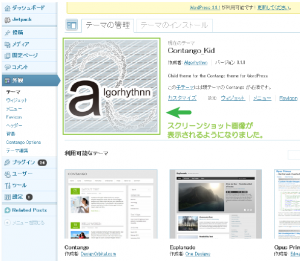
テーマスクリーンショット画像の表示(補足)
なお、テーマの選択画面でテーマのイメージ画像が表示されていますが、
そのイメージの表示を子テーマでも行いたい場合には、
作成した子テーマディレクトリに対して「screenshot.png」という名前のファイルを用意することで、
テーマのイメージ画像を表示することができます。
さいごに
このようにして、子テーマにて親テーマに指定されている多くのスタイルを上書きし、
自分にあったスタイルに変更を行うことができます。
こうして子テーマでスタイルを変更することでJetPackなどでCSSを定義する際に、
!import指定などを行わなければ反映できないものも、
事前に上書きをして変更を行うことができます。
参考
詳細は以下に詳しく書かれています。
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
関連記事
-

-
Googleがプラグインを作るとこうなるのか!直観的IFに脱帽した件(Google Publisher Plugin)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Gravatarアカウントの認証済みサービスのBloggerが利用できない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
リンクをdivエリアでクリック可能にするHTML・CSSをさらにショートコード化
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのサイドバーにサイト内検索フィールド(ボックス)を設置する方法(標準)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_02.音楽プレーヤー表示には、Jetpackのaudioショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入にWP Headmaster_v0.1-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressインポートで発生したスラッグ重複を一発解決
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WelCart専用テーマPayPal VermilionによるPayPal購入フロー
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
01.パブリサイズ共有の機能-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Netowl™の無料WordPressサーバWPblogの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …