Twitter™ タイムラインウィジェットをJetpackを利用して表示する
2014/11/22
Twitter™は利用しているでしょうか。
Twitterのタイムラインウィジェットと言えば、Twitter上で取得できるタイムラインウィジェットがありますが、
WordPressのウィジェットを利用してタイムラインを表示することもできます。
はじめに
Twitterタイムラインがサイト上に設置されていることはよく目にすると思います。
そうしたサイドバーにTwitterのタイムラインを設定すると、
Twitterとブログが双方にリンクしてより多くの人に見て頂けるようになります。
環境
- WordPress: 3.7.1
- JetPack: 2.5
事前準備
Twitterのタイムラインウィジェットを利用するには、JetPackを有効化する必要があります。
詳細は以下でご紹介しています。
23.追加ウィジェット-Jetpack by WordPress.com
またこのウィジェットの設置にはTwitter™にてウィジェットを事前に作成済みである必要があります。
Twitter™でブログに設置するタイムライン(timeline)ウィジェットを作成する
だったら「そのまま取得したスクリプトコードを設置すればいいじゃないか」というお方は、
以下の方がいいかもしれません。
WordPressサイドバーにTwitter™タイムライン(timeline)ウィジェットを表示する
TwitterのウィジェットってWordPressの投稿本文中に貼り付けても動作するんですね。
WordPress投稿本文中にTwitter™タイムライン(timeline)ウィジェットを表示する
一言にTwitterタイムラインウィジェットと言っても様々な種類があります。
実際に本文中に設置している例は以下でご紹介しています。
Twitter™で作成が可能なウィジェットの例
利用方法
JetPackを有効化し、追加ウィジェットの機能を有効にすると、
[外観]-[ウィジェット]を選択して「ウィジェット」を表示します。
ウィジェットの使用できるウィジェットのエリアに対して「Twitter タイムライン (Jetpack)」が表示されます。
ウィジェットの配置
ウィジェットをドラッグしサイドバーなど表示したいエリアにドラッグし配置します。
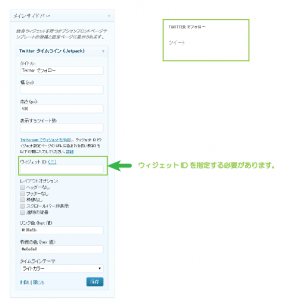
配置するとウィジェットの設定が行えるようになります。
設置しただけでは表示されません。ウィジェットIDの指定が必要です。
ウィジェットIDを取得するには、Twitterでウィジェットを作成する必要があります。
ウィジェットの作成方法は以下でご紹介しています。
Twitter™でブログに設置するタイムライン(timeline)ウィジェットを作成する
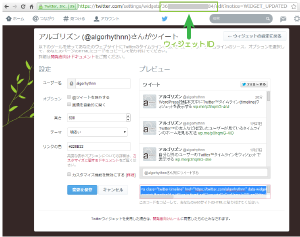
ウィジェットを作成するとサイトのURLまたは、
発行されたタグに対してウィジェットIDが表示されています。
このウィジェットIDを「Twitter タイムライン (Jetpack)」に対して設定します。
発行されたウィジェットタグ
(赤字部分がウィジェットID)
<a class="twitter-timeline" href="https://twitter.com/algorhythnn" data-widget-id="36xxxxxxxxxxxxxx84">@algorhythnn からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
ウィジェットIDの設定
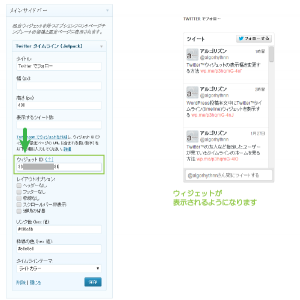
ウィジェットIDを「Twitter タイムライン (Jetpack)」に対して設定します。
IDを設定したら[保存]をクリックして設定を反映します。
配置したウィジェットの表示を確認するとウィジェットが表示されています。
ウィジェットの設定
ウィジェットには各種の設定が行えます。
タイトル
タイトルではウィジェットを表示する際のウィジェットタイトルの入力が行えます。
入力した文字がそのまま表示されます。
幅
幅では、ウィジェットを表示する幅を指定することができます。
通常、Twitterウィジェットを取得したタグ(ソース)で設置した場合には、
上位ブロック要素幅が採用されて表示されます(520px以下の場合)
「Twitter タイムライン (Jetpack)」でも同様に上位要素に合わせて表示されます。
意図的に幅を変更したい場合にはここに幅を指定しますが、
上位の要素幅を超えて設定した場合には、無効になります。
また、180pxを下回る値を設定した場合にも無効になります。
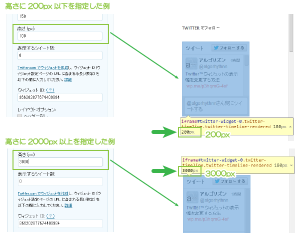
高さ
高さではウィジェットを表示する高さを指定することができます。
通常、Twitterウィジェットを取得したタグ(ソース)で設置する場合には、
Twitterのウィジェット設定にて高さの指定を行います。
Twitterのウィジェット設定では、250px~2000pxの範囲で指定できます。
ここで指定する高さは200px~の範囲で設定が行えます。
その為、200px以下を指定した場合は200pxで表示されます。
高さは指定した高さで表示が行えます。
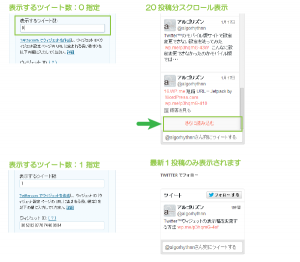
表示するツイート数
「表示するツイート数」では初期値0が指定されています。
ウィジェット上には20投稿が読み込まれ最下部に[さらに読み込む]ボタンが表示されます。
投稿数を0以外に指定した場合には指定した投稿数のツイートが表示され、
[さらに読み込む]ボタンは表示されなくなります。
ウィジェット ID
ウィジェット IDの設定は最初にご紹介したとおり必須の設定です。
レイアウトオプション
レイアウトオプションではウィジェットの表示をカスタマイズすることができます。
実際に各設定を有効にすると以下のように表示が変わります。
※ここでは便宜上、背景色を指定して表示しています。
リンク色 (hex 値)
リンク色の設定では表示されるツイートに含まれるアンカーテキスト(リンク)の
表示色を指定することができます。
枠線の色 (hex 値)
枠線の色の設定ではウィジェットの枠線の色を指定することができます。
タイムラインテーマ
タイムラインのテーマではウィジェットの色味を変更することができます。
「ライトカラー」または「ダークカラー」 を選択することができます。
こうして簡単な設定をウィジェット上で行って、Twitterタイムラインウィジェットを設置することができます。
さいごに
JetPackの機能を無理に利用して設置する必要はないと思います。
しかしながら通常のTwitterウィジェットタグを利用した設置方法よりも、
設定やスタイルの変更が少し楽に行えます。
通常のTwitterウィジェットタグを利用しCSSなどでカスタマイズする方法でも問題ないと思いますので、
その辺は好みの問題かなと思います。
直接、通常のTwitterウィジェットタグを利用する方法は以下でご紹介しています。
WordPressサイドバーにTwitter™タイムライン(timeline)ウィジェットを表示する
また幅の変更などを行う場合には以下でご紹介しています。
Twitter™ウィジェットの表示幅を変更する方法
twitterおよび、twitterロゴは、トゥイッター インコーポレイテッドの登録商標です。
登録番号は以下の通りです。
第5188811号、第5469003号
ツイッター、およびツイッターロゴはトゥイッター インコーポレイテッドの登録商標(商願2012-70641)です。
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
関連記事
-

-
(phpMyAdmin)タイムアウト設定の動作と確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
15.Google+ プロフィール-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WelCart専用テーマPayPal VermilionによるPayPal購入フロー
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™の友人など指定したユーザーが見ているタイムラインのホームを見る方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ローカル環境へのMySQL設置
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
phpMyAdminでMySQLデータをサーバー上からインポートする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAdSense導入サイトではZenbackの利用は難しそうだ
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™でリストを作成して読みたいユーザーのみフィルタしたタイムラインを表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Welcart e-Commerce_v1.3.15プラグインに商品を登録する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Googleがプラグインを作るとこうなるのか!直観的IFに脱帽した件(Google Publisher Plugin)
Google or AdMax Promotion(it) 禁断の機能がau公式 …