Google™AdSense広告をSeesaa™ブログに設置する方法(本文挿入)
2014/11/22
Seesaa™ブログの投稿本文に対して、GoogleAdSense広告ユニットを挿入する方法をご紹介します。
Google™AdSenseなどを始めようとして思ったところに広告が挿入できないといったことは、
おそらくどこのブログを利用していても経験することかもしれません。
そんな場合でも方法さえわかってしまえばちゃんと挿入することができます。
はじめに
無料ブログサービスでカスタマイズをとなると、
様々な制約やルールの上で、編集をしていくことになります。
それぞれの無料ブログごとに編集の流儀があって慣れるまでは苦労が付きまといます。
利用規約の確認
こうした広告配信プログラムを無料ブログなどの他社サービスで利用する上で、
最初に確認するべきことは、利用規約の確認です。
Seesaaブログでは商用利用に対して禁止事項を設けていませんので、
利用が可能であることはご存知のことでしょう。
念のため利用規約の確認を行ったことに関するご紹介は以下の投稿です。
Google™AdSense広告をSeesaaブログで利用する上の規約確認
広告ユニットの取得
GoogleAdSenseのコンテンツ広告の取得手順は以下の手順になります。
※サイトポリシー順守に伴い、GoogleAdSenseの画像に関してはご紹介できません。
また、下記の操作手順は2013/11/12現在の画面に対応しています。
(2013/11/22以降、新しい画面が公開されています、しばらくは併用が可能なようです)
- GoogleAdSenseログインし上部の[広告の設定]タブをクリックします。
- サイドバーに表示された[コンテンツ]-[広告ユニット]をクリックします。
- 表示されたページに[+新しい広告ユニット]のボタンが表示されますのでクリックします。
- 広告に名前を付けます。
- 広告サイズや広告タイプを選択します。
- 広告のスタイルは必要があればサイトに合わせて修正します。
- [保存してコード取得]をクリックします。
個人的にはTatsuo Ikura – Google+さんのサイトが綺麗でわかりやすいかなと思います。
広告コードの取得 – ぼくらのアドセンスデイズ
また、公式ヘルプにも十分書かれています。
広告ユニットを作成する – AdSense ヘルプ
取得した広告ユニットの設置
GoogleAdSenseの広告をSeesaaブログに対して設置するわけですが、
Seesaaブログではコンテンツとしてプラグイン形式で挿入機能があります。
こうした表示する要素を挿入するにはコンテンツを利用する方が楽かもしれません。
コンテンツを利用した挿入方法については以下でご紹介しています。
Google™AdSense広告をSeesaaブログに設置する方法(PC・コンテンツ)
HTMLを編集して設置する方法については、以下でご紹介しています。
Google™AdSense広告をSeesaa™ブログに設置する方法(PC・HTML)
ここでは、Seesaaブログの本文に対してGoogleAdSenseを挿入方法をご紹介します。
設置前の状態
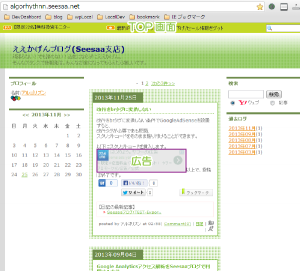
Seesaaブログに対して、Google AdSense広告を設置する前の状態は、
以下のような状態になっています。
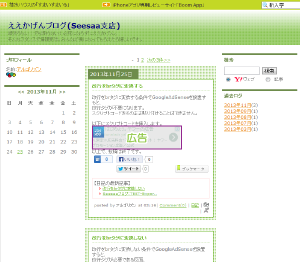
コンテンツの状態
Seesaaブログのコンテンツページは以下のようになっています。
この状態から、AdSesneユニットを配置していきます。
設置方法
Seesaaブログに対して本文中で広告を表示するには、
記事の投稿画面の動きを理解する必要があります。
改行タグの自動挿入機能
Seesaaブログでは記事を記載する方法として以下の設定が行えます。
- 改行を<br />タグに変換する
- 改行を<br />タグに変換しない
これは、記事の投稿エリアに対して、文字を入力した際の改行を、
そのまま<br />タグとして置き換えて、ページを生成するか否かを選択するものです。
その為、この設定が「改行を<br />タグに変換する」として選択されている場合には、
記事の投稿エリアにGoogleAdSenseスクリプトコードを貼り付けても、
そのままでは、JavaScriptコード内に<br />が挿入されてしまって動作しません。
毎回、GoogleAdSenseのコードを投稿の本文中に挿入する予定であれば、
この設定を「改行を<br />タグに変換しない」を選択してしまうことも一つの方法です。
ただ、改行をすべてをHTMLで記述することが必要となる為、お勧めはできません。
記事本文への挿入がうまくいかない場合は、
大抵はこの仕様によるものではないかと思います。
設定の変更方法
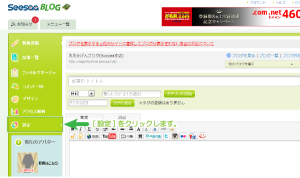
Seesaaブログにログインし、新規投稿の仮面が開いたら、
サイドメニューから[設定]をクリックします。
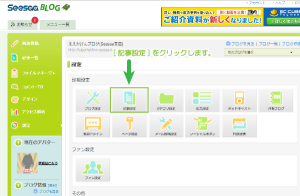
設定画面から[記事設定]をクリックします。
記事設定画面にて[改行HTML自動変換]の行から、
記事投稿時の改行をタグに置き換えるかを選択することができます。
そこで「改行を<br />タグに変換する」または、「改行を<br />タグに変換しない」を選択します。
以下では「改行を<br />タグに変換しない」の例を先に記載します。
「改行を<br />タグに変換しない」で投稿
「改行を<br />タグに変換しない」に設定してGoogleAdSenseを
設置した場合は以下のようになります。
※この設定は記事を新規に作成した時点で作成した記事に常に有効になります。
のちに、この設定を変更しても、過去に作成されている投稿には反映されません。
記事の編集画面から設定を個別に変更は可能です。
投稿画面では以下のように、改行の度に<br />と改行タグを入力する必要があります。
投稿のプリビュー画面ではGoogleAdSenseが表示され確認が行えます。
(が、投稿は行えません、後述)
このプリビュー画面の動作はSeesaaの仕様なのですが、
こうした自己PVによるAdSenseの表示はAdSenseポリシーに違反しますので、
以下の投稿参考に対策をされることをお勧めします。
Google™AdSenseを自サイトに貼った際の自己PV除外と運用
またこの仕様によってAdSenseの二次審査を通過しない場合もありますので、
以下も併せて参考にされてください。
Seesaa™ブログでGoogle™ AdSense二次審査落ち理由の/auth/article_preview/を考えてみる
実際に投稿を行う為、[保存]をクリックすると保存が正常に終了せず、投稿が行えません。
その為、Seesaaブログでは、以下のように対応します。
<br />のモードに関わらず、スクリプトは改行なし
先ほどの投稿では、スクリプトコードをそのまま貼り付けました。
しかし、Seesaaでは改行を変換しない場合でも、投稿が正常に行われませんでした。
そこで、貼り付け方を以下のように変更します。
GoogleAdSenseのスクリプトコードからすべて改行を取り除き、
1行で記載するように変更します。
スクリプト内の改行をすべて取り除くことで、
投稿の処理が正常に終了し記事が公開されます。
それでは、改行を変換する設定で投稿が行えるかも確認します。
「改行を<br />タグに変換する」で投稿
「改行を<br />タグに変換する」に設定して
GoogleAdSenseを設置した場合は以下のようになります。
※この設定も記事を新規に作成した時点で作成した記事に常に有効になります。
のちに、この設定を変更しても、過去に作成されている投稿には反映されません。
記事の編集画面から設定を個別に変更は可能です。
投稿画面では通常通り、見たまま入力することができます。
GoogleAdSenseのスクリプトコードをそのまま貼り付けた場合、
投稿を行っても、投稿の途中で応答がなくなってしまいますので、
「改行しない」場合と同様にスクリプトコードの途中の改行は取り除きます。
投稿を行うと、正しくGoogleAdSenseが表示されています。
GoogleAdSenseスクリプトコードの改変について
今回は改行コードのみ取り除く改変を行うことでGoogleAdSense広告ユニットの表示を行いました。
通常、GoogleAdSenseのスクリプトコードの改変は認められていません。
しかし、一部緩和処置としての改変を認めるようになっています。
現在のGoogle AdSenseのポリシーで、
レスポンシブデザインなどの対応の為に一部の改変が認められています。
AdSense コードについて、禁止されている改変方法は次のとおりです。
- 広告ユニットを隠す(
display:noneなど)- コンテンツを覆い隠すような方法で AdSense 広告コードを設定する
- 何らかの方法で 1 ページに 4 つ以上の AdSense 広告ユニットを表示する
- 隠しキーワードや iframe などを使って広告のターゲット設定を操作する
- メールやソフトウェアで広告を配信する
- 広告ユニットをフロート表示させ、ユーザーの注意を不当に引き付ける
このことから、Google AdSenseの広告主にとって損害が出ないような改変であれば、
おおむね認められているという力加減です。
ただし、念のため自己責任としてください。
さて、こうして改行を取り除いたGoogleAdSenseスクリプトコードを貼り付ければ、
投稿の内部に対して広告が表示されました。
しかし、毎回こうした長いコードを貼り付けるのではあまり効率的ではありません。
また、広告ユニットの差し替えをしたいと思った際に、
GoogleAdSenseを挿入した投稿のすべてを修正する必要が発生します。
外部スクリプトコードによる挿入
あと考えられるのがスクリプトの外部化ですが、
さすがに、外部化したjsを読み込むという手法をとれば、
実際には<script async src=”[url]”></script>で1行で済むかとは思うのですが、
この方法は認められなそうなので取りやめます。
Seesaaブログで投稿の本文に挿入する場合には、
改行を取り除いて実装が現実的かなと思います。
トップページなどの最新の投稿の表示に注意
通常SeesaaブログのTOPページなどでは、
最新の投稿が3件(設定変更可)表示されたりします。
この表示では追記機能を利用しない場合には、本文の全文が表示されます。
ですので、本文中にGoogleAdSenseを挿入した場合、
トップページには投稿の数分の3か所にGoogleAdSenseが表示される状態になります。
設定を最新投稿5投稿、10投稿などと変更している場合には、
AdSenseポリシーに違反する状態になります。
その為、投稿の中にGoogleAdSenseを挿入される際には、
必ず、投稿を[本文]と[追記]の二つに分割し、
GoogleAdSenseは[追記]の方へ挿入されることをお勧めします。
こうすることで、[本文]に記載した投稿はTOPページの抜粋表示として利用されます。
詳細は以下をご確認ください。
Seesaa™ブログの投稿で「続きを読む(read more)を表示する方法
さいごに
結果的には、Seesaaの改行モードに関わらず、
GoogleAdSenseのスクリプトコードから改行を取り除かなければ、
設置を行うことができないという結果となりました。
とは言え、直接投稿内にJavaScriptを貼り付けるのは、
投稿の処理で応答が返ってこなくなることが頻発しました。
決して安定して動作するという印象ではありませんでした。
本文の中に広告を挿入したい場合には実際このような方法を取る形になるのですが、
これは本来1か所で管理して運営できるGoogleAdSenseのスクリプトコードを、
投稿の数だけ散在させてしまうことになります。
確かに、投稿の内容に応じて広告を表示する、しないの選択が、
コードを挿入する、しないで選択ができるという利点もあります。
しかし、あえて広告をその投稿だけ表示しないというのは、
投稿の内容が問題なのか、表示されるページが広告に不適切なのかはわかりませんが、
別のアプローチで解決を探る方がいいのではないかと思います。
コンテンツを利用した挿入方法については以下でご紹介しています。
Google™AdSense広告をSeesaaブログに設置する方法(PC・コンテンツ)
HTMLを編集して設置する方法については、以下でご紹介しています。
Google™AdSense広告をSeesaa™ブログに設置する方法(PC・HTML)
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
Seesaa™ブログで独自タグで埋め込まれる要素のHTMLを変更する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログの投稿で「続きを読む(read more)を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログのHTMLを見やすい状態で編集する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでHTMLの修正を行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでGoogle™ AdSense二次審査落ち理由の/auth/article_preview/を考えてみる
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Seesaa™ブログでCSSによるカスタマイズを行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をSeesaaブログに設置する方法(モバイルは無理)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をSeesaaブログで利用する方法(プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をSeesaaブログで利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …