Google™AdSense広告をFC2™ブログに設置する方法(PC・プラグイン)
2014/11/22
FC2™ブログを利用していて、HTMLの編集まではしたくないけど、
ちょっと表示するコンテンツを増やしたり、
Google™AdSenseなどの広告を挿入したいといった時ありますよね。
そんな時には、フリーエリアを利用したプラグイン形式で挿入すると簡単です。
はじめに
無料ブログサービスでカスタマイズをとなると、
様々な制約やルールの上で、編集をしていくことになります。
それぞれの無料ブログごとに編集の流儀があって慣れるまでは苦労が付きまといます。
利用規約の確認
こうした広告配信プログラムを無料ブログなどの他社サービスで利用する上で、
最初に確認するべきことは、利用規約の確認です。
FC2ブログでは商用利用に対して禁止事項を設けていませんので、
利用が可能であることはご存知のことでしょう。
念のため利用規約の確認を行ったことに関するご紹介は以下の投稿です。
Google™AdSense広告をFC2™ブログで利用する上の規約確認
広告ユニットの取得
GoogleAdSenseのコンテンツ広告の取得手順は以下の手順になります。
※サイトポリシー順守に伴い、GoogleAdSenseの画像に関してはご紹介できません。
また、下記の操作手順は2013/11/12現在の画面に対応しています。
(2013/11/22以降、新しい画面が公開されています、しばらくは併用が可能なようです)
- GoogleAdSenseログインし上部の[広告の設定]タブをクリックします。
- サイドバーに表示された[コンテンツ]-[広告ユニット]をクリックします。
- 表示されたページに[+新しい広告ユニット]のボタンが表示されますのでクリックします。
- 広告に名前を付けます。
- 広告サイズや広告タイプを選択します。
- 広告のスタイルは必要があればサイトに合わせて修正します。
- [保存してコード取得]をクリックします。
個人的にはTatsuo Ikura – Google+さんのサイトが綺麗でわかりやすいかなと思います。
広告コードの取得 – ぼくらのアドセンスデイズ
また、公式ヘルプにも十分書かれています。
広告ユニットを作成する – AdSense ヘルプ
取得した広告ユニットの設置
GoogleAdSenseの広告をFC2ブログに対して設置するわけですが、
FC2ブログではHTMLの編集が認められていますので、
HTMLの直接編集にて設置するのも1つの選択だと思います。
HTMLを編集して設置する方法については、以下でご紹介しています。
Google™AdSense広告をFC2™ブログに設置する方法(PC・HTML)
またお勧めはしませんが本文の間に挿入する方法もご紹介しています。
Google™AdSense広告をFC2™ブログに設置する方法(本文挿入)
ここでは、FC2ブログのプラグインを利用した設置方法をご紹介します。
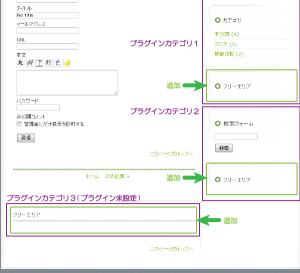
設置前の状態
FC2ブログに対して、Google AdSense広告を設置する前の状態は、
以下のような状態になっています。(投稿画面です)
今回FC2ブログにて、GoogleAdSenseの広告を表示するテスト方法として、
プラグイン形式で挿入することから、
プラグインカテゴリ1、2、3の各カテゴリに実際のAdSenseコードを設定して行います。
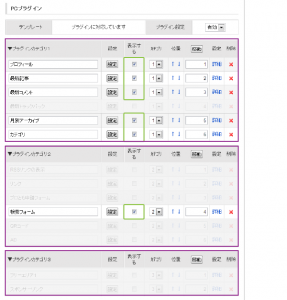
プラグインの状態
FC2ブログのプラグイン管理ページは以下のようになっています。
設置方法
それでは、プラグインカテゴリ1、2、3それぞれに対して、
GoogleAdSenseを設置するための、プラグインを追加します。
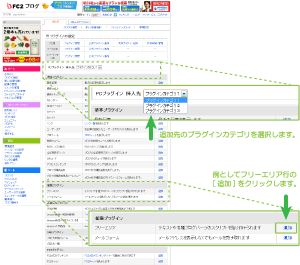
プラグイン管理ページから[公式プラグインの追加]をクリックします。
プラグインの一覧が表示されますので、上部で挿入先のプラグインカテゴリを選択し、
「フリーエリア」プラグインの行で[追加]をクリックします。
[追加]をクリックすると、プラグインの詳細が表示されますので、
一旦[追加]をクリックし、保存します。
また再び、[公式プラグインの追加]をクリックし、
この作業をプラグインカテゴリ1、プラグインカテゴリ2、プラグインカテゴリ3と3回繰り返します。
(3個追加する場合)
プラグインを3個追加すると、以下のように各カテゴリに対して、
最下部に追加したフリーエリアが表示されます。
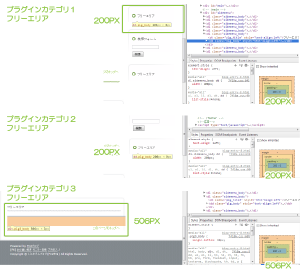
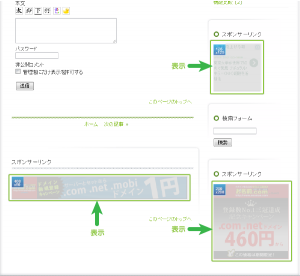
この状態でブラウザで表示すると以下のようになっています。
投稿の下にプラグインカテゴリ3。
サイドバーの中ほどにプラグインカテゴリ1、サイドバーの最下部にプラグインカテゴリ2の、
追加されたフリーエリアが表示されています。
※これはご利用のテンプレートによって変わります。
また、どの位置にプラグインカテゴリ1~3が割り当てられているのかは、
表示されているコンテンツをみれば概ね想像はつくと思いますが、
HTMLで挿入されている位置を確認することも可能です。
FC2™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)
AdSenseスクリプトコードの設定
再び、プラグイン管理ページに戻り、
追加したプラグインの行から[詳細]をクリックしてフリーエリアプラグインの編集を行います。
広告設置エリアのサイズ確認
AdSenseスクリプトコードを貼り付ける前に、広告エリアのサイズを確認します。
貼り付けるGoogleAdSenseのスクリプトコードは、表示される場所にあったサイズを指定します。
その為、サイズに合ったAdSenseスクリプトコードを、それぞれGoogleAdSenseから取得してください。
表示エリアのサイズを調べる方法は以下でご紹介しています。
Google™Chromeを利用してサイトの構造とCSS定義を調査変更する方法
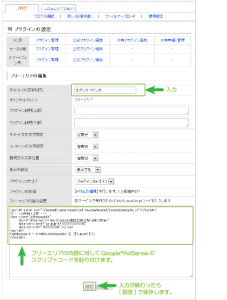
詳細をクリックすると、フリーエリア編集の画面が表示されます。
[フリーエリアの内容]部分に対して、GoogleAdSenseのスクリプトコードを貼り付けます。
必須ではありませんが、タイトルには「スポンサーリンク」と入力しておきます。
この作業をプラグインカテゴリ1~3に対してすべて行います。
各領域サイズに合わせてコードを貼ります。
貼り付けが完了したら、ブラウザから広告の状態を確認します。
以下のように貼り付けた広告が正しく表示されていれば、完了です。
あとは、プラグインの順序を変更したりして、微調整を行ってください。
位置合わせの調整
GoogleAdSenseを貼り付けただけでは、広告が左寄せになっていると思います。
センタリングをしたいような場合には、スクリプトコードの貼り方を工夫する必要があります。
GoogleAdSenseのセンタリングなどの位置合わせについては以下でご紹介しています。
Google™AdSense広告のレイアウトをCSSでセンタリングする方法
Google™AdSense広告ユニットのレイアウト別HTML・CSS一覧
念のため競合のチェック
GoogleAdSenseを設置するにあたっては、設置広告数に上限があります。
ディスプレイ広告ユニットで3個、リンクユニットで3個、検索ユニットで2個まで設置が可能です。
無料のブログサービスでは、既に何かしらの広告が表示されていると思いますが、
その外せない広告の配信元がGoogleではないことを確認します。
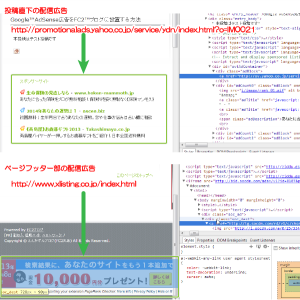
ぱっとみで違うことはわかりますが、念のため配信元を要素から確認します。
URLから以下が配信元であることがわかります。
Googleでなければ、特に問題ないものと思いますので確認は完了です。
FC2ブログの表示広告配信元
- サービスをご利用中の広告主様 | Yahoo!プロモーション広告
(運営:ヤフー株式会社) - クロスリスティング:TOP | リスティング広告・ディレクトリ登録
(運営:NTTコミュニケーションズ)
欲を言えば、この広告配信元のポリシーなどを確認し、
禁止コンテンツなどの制約が正しく行われているかの確認も行うといいでしょう。
しかし、これはFC2の禁止コンテンツを含まなければ問題はないはずです。
さいごに
広告をどこに表示したいかによって広告を挿入するプラグインカテゴリを変更したり、
プラグインを並べ替えて位置を変更したりすることができます。
簡単にコンテンツを利用してGoogle AdSenseを設置できるこうした仕組みは、
とても便利な機能ではないでしょうか。
ただし、こうしたプラグインによる挿入方法だけでは、
ブログのタイトルヘッダーの直下や、ブログフッターのすぐ上といった、
コンテンツの領域以外に挿入することは、おそらくできません。
(※そうした形にHTMLが定義されているテンプレートは除く)
自分が挿入したい位置に対して、GoogleAdSenseを挿入する場合には、
HTMLで編集されることをお勧めします。
その方法については、以下の投稿でご紹介しています。
Google™AdSense広告をFC2™ブログに設置する方法(PC・HTML)
FC2はFC2, Inc.の商標であり、FC2ブログはFC2, Inc.のサービス名称です。
FC2ロゴ、アイコンその他のマーク等はFC2, Inc.の商標であり、FC2, Inc.の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
FC2家宅捜索当日にlivedoorがFC2終了対策をアピール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ブックマークアイコン(ファビコン)をFC2で表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2無料アクセス解析の利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をFC2™ブログに設置する方法(PC・HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2ブログの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログの投稿で「続きを読む(read more)を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログのHTMLを見やすい状態で編集する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログでCSSによるカスタマイズを行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をFC2で利用する方法(HTML)
Google or AdMax Promotion(it) 禁断の機能がau公式 …