Google™AdSense広告をFC2™ブログに設置する方法(PC・HTML)
2014/11/22
Google™AdSenseなどを始めようとして思ったところに広告が挿入できないといったことは、
おそらくどこのブログを利用していても経験することかもしれません。
今回はFC2™ブログのHTMLの編集機能を利用して、
GoogleAdSense広告ユニットを挿入する方法をご紹介します。
はじめに
無料ブログサービスでカスタマイズをとなると、
様々な制約やルールの上で、編集をしていくことになります。
それぞれの無料ブログごとに編集の流儀があって慣れるまでは苦労が付きまといます。
利用規約の確認
こうした広告配信プログラムを無料ブログなどの他社サービスで利用する上で、
最初に確認するべきことは、利用規約の確認です。
FC2ブログでは商用利用に対して禁止事項を設けていませんので、
利用が可能であることはご存知のことでしょう。
念のため利用規約の確認を行ったことに関するご紹介は以下の投稿です。
Google™AdSense広告をFC2™ブログで利用する上の規約確認
広告ユニットの取得
GoogleAdSenseのコンテンツ広告の取得手順は以下の手順になります。
※サイトポリシー順守に伴い、GoogleAdSenseの画像に関してはご紹介できません。
また、下記の操作手順は2013/11/12現在の画面に対応しています。
(2013/11/22以降、新しい画面が公開されています、しばらくは併用が可能なようです)
- GoogleAdSenseログインし上部の[広告の設定]タブをクリックします。
- サイドバーに表示された[コンテンツ]-[広告ユニット]をクリックします。
- 表示されたページに[+新しい広告ユニット]のボタンが表示されますのでクリックします。
- 広告に名前を付けます。
- 広告サイズや広告タイプを選択します。
- 広告のスタイルは必要があればサイトに合わせて修正します。
- [保存してコード取得]をクリックします。
個人的にはTatsuo Ikura – Google+さんのサイトが綺麗でわかりやすいかなと思います。
広告コードの取得 – ぼくらのアドセンスデイズ
また、公式ヘルプにも十分書かれています。
広告ユニットを作成する – AdSense ヘルプ
取得した広告ユニットの設置
GoogleAdSenseの広告をFC2ブログに対して設置するわけですが、
FC2ブログではプラグインカテゴリに対してプラグイン形式で挿入機能があります。
こうした表示する要素を挿入するにはコンテンツを利用する方が楽かもしれません。
コンテンツを利用した挿入方法については以下でご紹介しています。
Google™AdSense広告をFC2™ブログに設置する方法(PC・プラグイン)
またお勧めはしませんが本文の間に挿入する方法もご紹介しています。
Google™AdSense広告をFC2™ブログに設置する方法(本文挿入)
ここでは、FC2ブログのHTMLを利用した設置方法をご紹介します。
設置前の状態
FC2ブログに対して、Google AdSense広告を設置する前の状態は、
以下のような状態になっています。
コンテンツの状態
FC2ブログのコンテンツページは以下のようになっています。
この状態から、AdSenseユニットを配置していきます。
設置方法
FC2ブログに対してHTML編集で広告を表示するには、
HTMLのどの位置に対して挿入するかということと、
その場所がHTML上のどこに該当しているのかを知っておく必要があります。
これはFC2にて現在利用されているテンプレートによって様々で、
これといった答えはありません。
こうした画面の表示位置とHTMLの挿入位置を調べる方法は、以下でご紹介しています。
FC2™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)
挿入位置の例
今回、GoogleAdSenseを挿入する場所として以下の場所を例にします。
- タイトルヘッダーの直下
- 投稿エリアの一番上
- フッターエリアの一番上
大体はこの辺が一般的かと思います。
FC2™ブログのHTML構造とタグ挿入位置の関係(を調べる方法)を元にして、
HTMLタグの調査を行うと、私が今利用しているテンプレートでは、
以下の位置が挿入したい位置に該当していることがわかります。
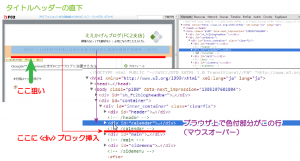
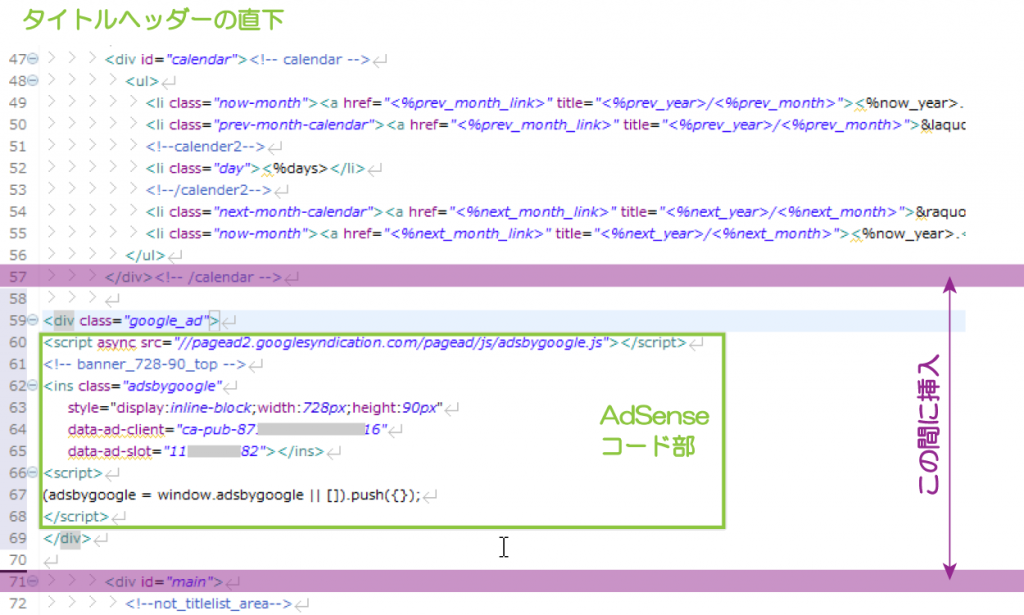
タイトルヘッダーの直下
<!-- /calendar -->
(この間)
<div id="main">
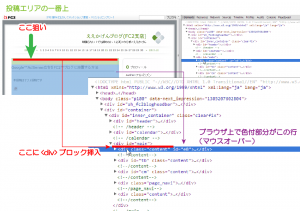
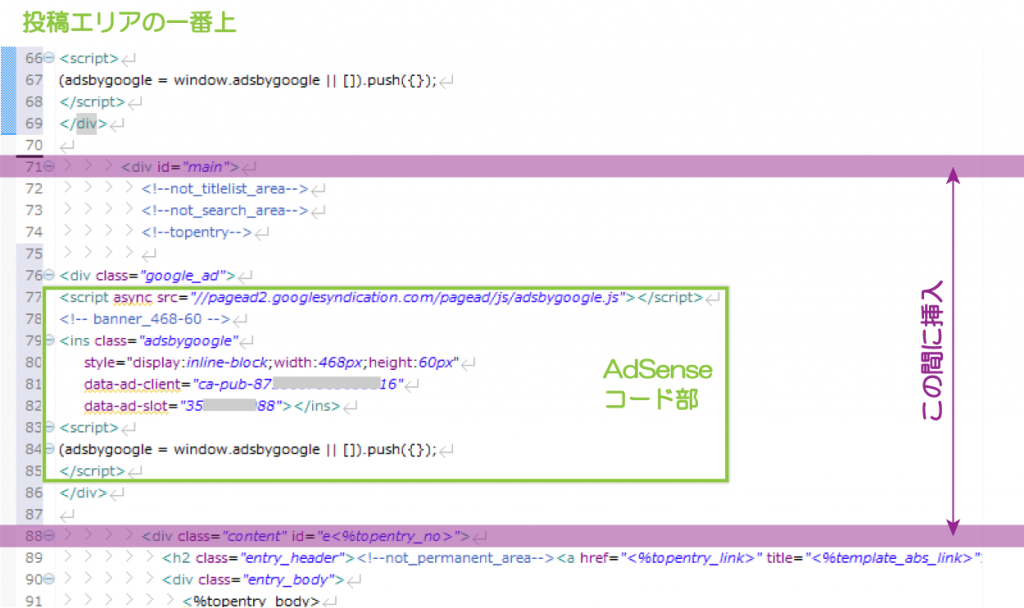
投稿エリアの一番上
<div id="main">
(この間)
<div class="content" id="e8">
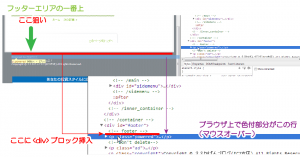
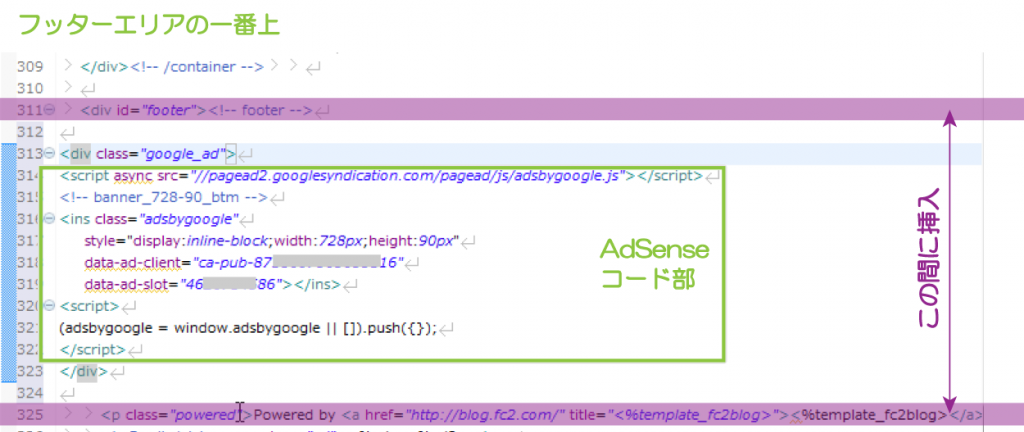
フッターエリアの一番上
<div id="footer"><!-- footer -->
(この間)
<p>Powered by <a href="http://blog.fc2.com/" title="FC2ブログ">FC2ブログ</a></p>
サイズの確認
今回挿入を行いたい位置の上位ブロック要素(<div>などで囲まれたエリア)のサイズを確認します。
このテンプレートは、左寄せのレイアウトの為少しわかりづらい部分がありますが、
以下のようなサイズが利用できることがわかります。
GoogleAdSenseの広告サイズに関しては以下でご紹介しています。
Google™ AdSenseの各ユニットサイズのレイアウト用画像
タイトルヘッダーの直下
タイトルヘッダーの直下に関しては、すぐ上にあるカレンダー要素のサイズまでは、
755pxまで横幅が取れることがわかります。
このことから、728 x90ビックバナーや、728 x15のリンクユニットが設定できそうです。


投稿エリアの一番上
投稿の直前に関しては、投稿エリアのコンテンツから506pxまで横幅が取れることがわかります。
このことから、468 x60ビックバナーや、468 x15のリンクユニットが設定できそうです。


フッターエリアの一番上
フッターエリアの一番上に関しては、800pxまで横幅が取れることがわかります。
本当ならここで970×90ビックバナーを表示したいところですが、
収まらないので、ヘッダーと同じサイズで設定を行うようにします。
挿入するコード
実際に今回設定を行う各所に対して、以下のようなコードを挿入していきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="google_ad"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- banner_728-90 --> <ins class="adsbygoogle" style="display:inline-block;width:728px;height:90px" data-ad-client="ca-pub-8700000000000016" data-ad-slot="8600000085"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> |
では実際に、HTMLを編集してスクリプトコードを挿入していきます。
FC2HTMLの編集
FC2のHTMLの編集方法自体は以下の投稿をご確認お願い致します。
FC2™ブログでHTMLの修正を行う方法
この手の修正を行う際にはFC2のHTML編集画面ではかなり厳しいと感じます。
別途IDEなどを利用して編集されることをお勧めします。
FC2™ブログのHTMLを見やすい状態で編集する方法
タイトルヘッダーの直下
タイトルヘッダ直下に関しては、以下のように挿入します。
投稿エリアの一番上
投稿エリアの一番上に関しては、以下のように挿入します。
フッターエリアの一番上
フッターエリア一番上に関しては、以下のように挿入します。
※レイアウトは左寄せですが後でCSSからなどで修正可能です。
FC2™ブログに設置したGoogle™AdSense広告のレイアウトをセンタリングする
ブラウザからの表示確認
GoogleAdSenseコードを設定して表示した結果は以下のようになります。
(以下は個別記事のページです)
挿入した意図通りのところに挿入されています。
TOPページがAdSenseポリシー違反
投稿ページで確認しましたが、これをトップページで確認します。
ページが長いので分割していますが、
GoogleAdSenseの広告が全部で7か所に挿入されています。
これはAdSenseポリシーの最大個数3個を超えていますのでNGです。
繰り返し表示されている部分は、投稿の前に挿入した部分で、
最新記事一覧の1記事に対して1つ挿入されています。
原因はブログの仕組み
ヘルプで確認すると以下のように記述されています。
FC2ヘルプ | FC2ブログ | テンプレート用 変数一覧
<!–topentry–> ~ <!–/topentry–> - エントリーを繰り返し表示させるブロック
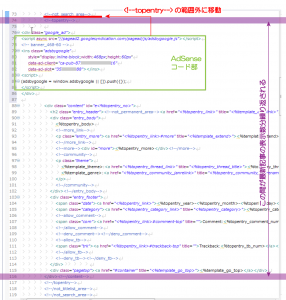
挿入したソースを確認します。
AdSenseコードが<!–topentry–> ~ <!–/topentry–>に囲まれた位置に挿入されています。
挿入の位置を<!–topentry–>の上に移動します。
表示を再度確認するとTOPページでも正しく3か所に挿入されるようになりました。
さいごに
以上で、HTMLによるGoogleAdSense挿入の方法を簡単にご紹介しました。
これだけではありませんし、HTMLを編集するということは、
自由にページデザインをコントロールすることができますので、
AdSenseに限らず、カスタマイズのし甲斐があると思います。
できればコンテンツ挿入を選択すべき
HTMLにてGoogleAdSense広告ユニットを挿入すること自体は可能ですが、
GoogleAdSenseスクリプトコードを挿入するとなると、
行数が多く、あとからわかりにくいかなといった感じです。
レイアウト的に可能であるならば、プラグインを利用して挿入する方が、
むしろ簡単でメンテナンス性も高く実装できるかなと思うところです。
プラグインで実装した場合には、プラグインとプラグインの間にAdSenseを表示したりすることが可能です。
Google™AdSense広告をFC2™ブログに設置する方法(PC・プラグイン)
ただ、プラグインで実装する場合は、プラグインに指定したエリア以外には挿入することはできません。
その場合は、こうしてHTMLで編集する必要があります。
また、このHTML挿入の方法では実現できないこととして、投稿の本文の間に挿入することはできません。
本文の間に挿入する場合には、以下の投稿を参考に挿入することができます。
Google™AdSense広告をFC2™ブログに設置する方法(本文挿入)
FC2はFC2, Inc.の商標であり、FC2ブログはFC2, Inc.のサービス名称です。
FC2ロゴ、アイコンその他のマーク等はFC2, Inc.の商標であり、FC2, Inc.の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
FC2家宅捜索当日にlivedoorがFC2終了対策をアピール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2IDの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google Analyticsアクセス解析をFC2で利用する上の規約確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2ブログでテンプレートをコピー(複製)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2無料アクセス解析の利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をFC2™ブログに設置する方法(PC・プラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログの表示されるプラグインコンテンツを変更する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログの投稿で「続きを読む(read more)を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2™ブログでCSSによるカスタマイズを行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
認証が必要なページからPageExpandを利用して画像を一括ダウンロードして保存
Google or AdMax Promotion(it) 禁断の機能がau公式 …