WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
2014/11/22
WordPressのサイトにサイト内検索ボックス(カスタム検索エンジン)を設置する方法として、
一番簡単な方法が標準ウィジェットを利用する方法ですが、
検索として一般的なGoogle™の検索インデックスを利用した、
検索ボックス(カスタム検索エンジン)を設置することもできます。
特に説明も不要なくらい簡単な方法ではありますが、念のためご紹介します。
はじめに
Google検索ボックスの設置方法は特に説明の必要はないとは思うのですが、
別件投稿に関係してご紹介させて頂きます。
2014/02/22追記
サイドバーにカスタム検索エンジンを設置する際には、
幅やスペースなどを考慮するとコンパクトレイアウトを採用された方が設置が楽だと思います。
コンパクトレイアウトについては以下でご紹介しています。
(コンパクト)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
併せてお読みいただくと設置が簡単かと思います。
環境
- wordpress:3.5.1
- 利用テーマ: Twenty Twelve
- カスタム検索エンジン: version 2
カスタム検索エンジンの作成
Googleのサイト内検索ボックスを設置するには以下のサイトから埋め込みコードを取得することができます。
Google カスタム検索
このページの[自分だけの検索エンジンを作成]をクリックします。
Googleアカウントにログインしていない場合には、ログインする必要があります。
カスタム検索エンジンの設定
ログインが完了すると、カスタム検索エンジンの設定が表示されます。
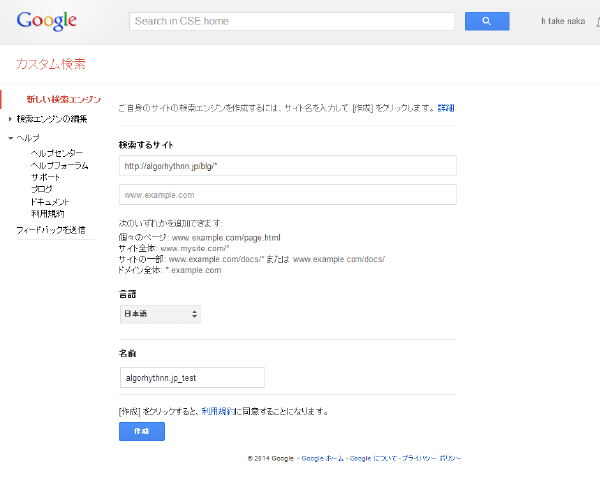
以下の設定フィールドを入力します。
検索するサイト
検索するサイトではサイト内検索の対象にするドメインやディレクトリを指定します。
「次のいずれかを追加できます」に記載の方法にて検索対象に指定したいURLを指定します。
備考
ここで、複数のサイトを登録が可能だということは、
複数サイトを運営している場合に、見て頂いたサイト以外の関連サイトの検索結果も、
一括して表示することができるということです。
これ、今まで気づきませんでしたけどサイト間を横のつながりで結んでくれるいい仕組みですね。
言語
言語ではサイトで利用している言語を入力します。日本語でしょうね。
名前
名前ではこのカスタム検索エンジンに対して、あとからわかるように名前を付けます。
この名前がカスタム検索エンジンを編集する際の選択肢(プルダウン)として表示されます。
一通り入力が完了したら「利用規約」を確認し[作成]をクリックします。
(抜粋引用)
[作成] をクリックすると、利用規約に同意することになります。
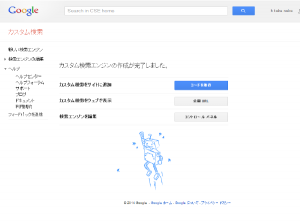
カスタム検索エンジンが作成されると
「カスタム検索エンジンの作成が完了しました」と表示されます。
[コードを取得]をクリックするとコードが表示されます。
「コードを取得」が表示されたら、表示されているタグをコピーします。
取得したコードの例は以下の様なコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = '01XXXXXXXXXXXXXXXXX31:l_lrkmz6iyy'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> |
サイト内検索ボックス(カスタム検索エンジン)の設置
サイト内の検索にカスタム検索エンジンを設置するには、
WordPressであれば、サイドバーのテキストウィジェットなどが利用可能です。
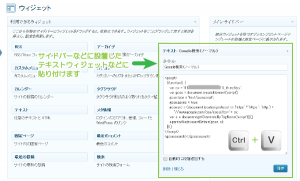
[外観]-[ウィジェット]を選択し「利用可能できるウィジェット」から「テキスト(ウィジェット)」を
サイドバーなどにドラッグして設置します。
設置が完了したら、ウィジェットの内容のフィールドに対して、取得したタグを設定します。
設定が完了したら[保存]をクリックして設定を反映します。
サイト内検索ボックス(カスタム検索エンジン)の表示
カスタム検索エンジンを設置すると、以下のように表示されます。
テーマとの相性などによって、入力フィールドがはみ出てしまう場合もあるかもしれません。
※またここでは便宜上サイドバー幅を40%まで拡張しています。
はみ出たフィールドの補正にはこのテーマでは以下のCSSで補正しました。
検索ボックスのレイアウト乱れの変更
|
1 2 3 |
td.gsc-input .gsc-input-box { height: 30px; } |
修正を行うと表示が補正されました。
検索結果の表示
検索フィールドに対してキーワードを入力し検索アイコンをクリックすると、
サイト内が検索され検索結果が表示されます。(デフォルト設定はポップアップ表示です)
ここでも検索結果のページタイトルの文字欠けが発生していました。
「!important」指定で申し訳ないのですが、CSSで補正しました。
検索結果ページの表示体裁の変更
|
1 2 3 |
div.gs-title { height: 2.2em !important; } |
修正を行うと表示が補正されました。
このようにしてサイト内の検索結果をウィジェットにて簡単に設置することができました。
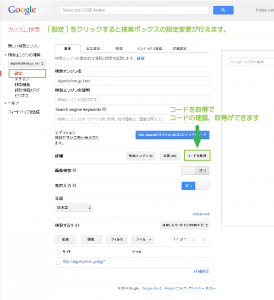
尚、再度コードを取得する場合には、
サイドバーでカスタム検索エンジンの名前をプルダウンで選択し[設定]をクリックします。
中程の[コードを取得]をクリックすることで、コードが再表示できます。
この設定の画面では様々な設定変更が行えます。
詳細な設定変更に関しては、以下でご紹介します。
Google™サイト内検索(カスタム検索エンジンv2)をカスタマイズする方法
さいごに
サイト内の検索をGoogleカスタム検索エンジンを利用して設置する方法は以上です。
とても簡単な方法で利用することができます。
ただし、検索結果の上部にはGoogleから配信される広告が表示されます。
この広告を非表示にすることは有償で設定変更ができます。
またGoogle™AdSenseプログラムに参加することで、表示される広告から収益を得ることも可能です。
WordPressのサイドバーにGoogle™AdSenseサイト内検索フィールド(ボックス)を設置する方法【作成中】
備考
尚、このカスタム検索エンジンから生成されるリンクは以下のようなタグで出力されます。
クエリパラメータとして利用されている文字列は「?q=」として生成されています。
|
1 |
<a href="https://www.google.com/url?q=http://algorhythnn.jp/blg/2013/09/21/google-adsense-unit-image/&sa=U&ei=F2XrUqfQHpHhoASy9YKoCw&ved=0CA4QFjAE&client=internal-uds-cse&usg=AFQjCNFsBFVSzv84SI3geL2Io10SSDNxCA" target="_blank" dir="ltr" data-cturl="https://www.google.com/url?q=http://algorhythnn.jp/blg/2013/09/21/google-adsense-unit-image/&sa=U&ei=F2XrUqfQHpHhoASy9YKoCw&ved=0CA4QFjAE&client=internal-uds-cse&usg=AFQjCNFsBFVSzv84SI3geL2Io10SSDNxCA" data-ctorig="http://algorhythnn.jp/blg/2013/09/21/google-adsense-unit-image/">Google™ <b>AdSense</b>の各ユニットサイズのレイアウト用画像 | ええかげん <b>...</b></a> |
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Google+1ボタンの改変したいと思った時に確認すること
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseの配信が停止される原因の一つにサイトの言語設定があるのではないか
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
StumbleUpon™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackのカスタムCSSエディタのACE Code Editorが表示されない場合
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
VaultPress™を利用して運用中のメインサイト(Primary)を復旧する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
サブディレクトリに新規インストールする(した)場合のトップページURLの変更
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのアクセス解析にWP Google Analytics_v1.4.0-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsの標準アナリティクストラッキングコードがUniversalに既にアップグレードされていた件
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPress4.0日本語版が公開されたのでインストールしました
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressに投票機能を追加するPOLLDADDYの利用登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …