JetPackのカスタムCSSエディタのACE Code Editorが表示されない場合
2014/11/22
JetPackを有効にして、使いたい機能の代表的なものとしてカスタムCSSの機能があります。
カスタムCSSを有効化して利用できるACE Code Editorの機能が表示されない場合があります。
その場合にはバージョンの組み合わせを確認するといいでしょう。
はじめに
WordPressの機能検証を行っている最中にテスト環境のカスタムCSSエディタが、
質素な表示になっていることに気づきました。
今まで気にしたことがなかったのですが、
CSSコードエディタの機能が単なる色表示のみになってしまって、
コードの展開・省略といったこともできなくなってしまっていました。
最初は何か別のプラグインで実現しているのかと疑っていましたが、
本番環境とテスト環境を同等の条件にしても解決されず、
最終的にはバージョンの問題だというところに行きつきました。
これはわかんね・・・気づくまでほんときつかった。
同じ症状でここに来た人、誰かねぎらってください。
検証環境
- WordPress: 3.7.1(3.5.1)
- JetPack: 2.5、2.6、2.6.1、2.7
2014/05/13追記
その後、以下の組み合わせでも同様にACE Code Editorの表示が簡素な状態になることが分かりました。
この動作はどうやらまだ修正されていないようです。
- WordPress 3.7.3
- JetPack: 2.9.3
しかし、どうしよ・・・古いバージョンだとJetPackにはGoogle+共有が実装されていないですし、
WordPressがあまりに古いとセキュリティー的にも心配ですし、悩ましい限りです。
しかし、この症状の報告があまりに少ないのはなぜ?私の環境だけなのでしょうか・・・
同じ症状に出会った方、コメントください!!
発生した事象
CSSカスタムエディタの表示が簡素になってしまう。
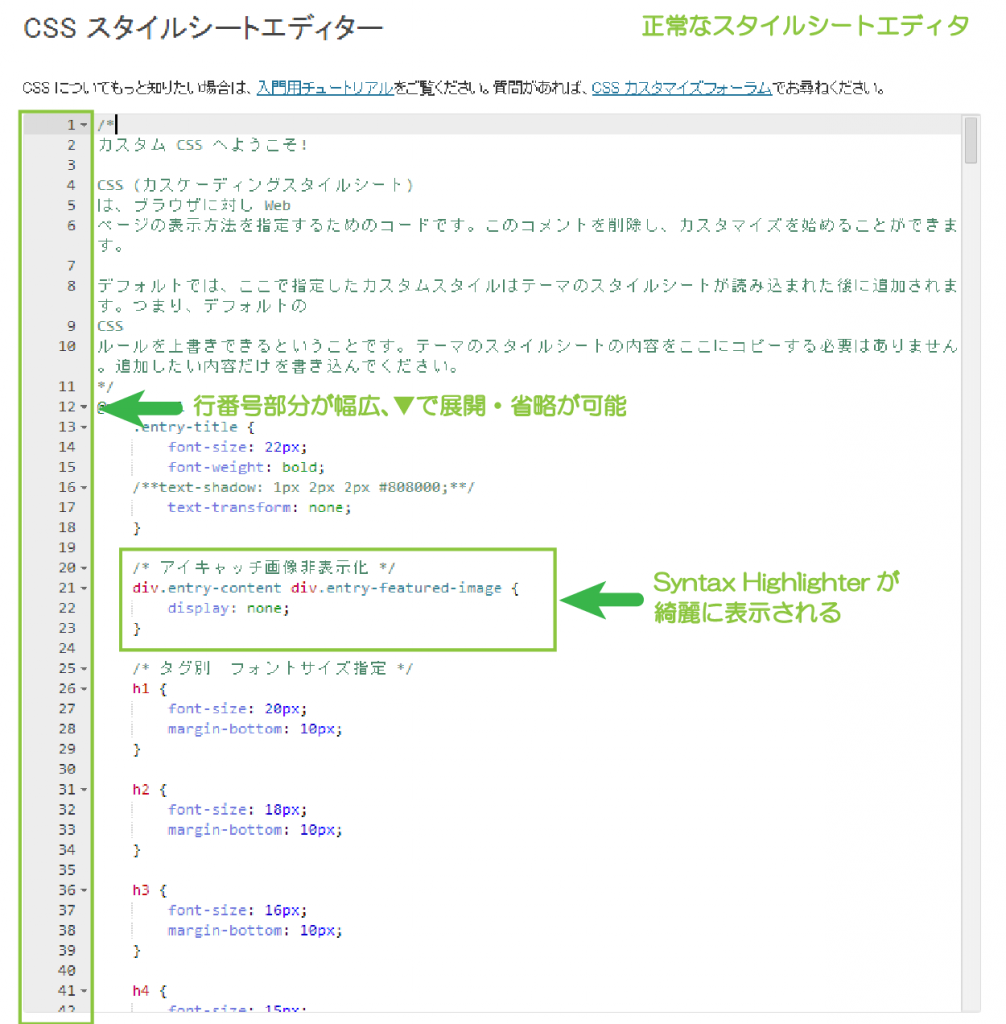
正しい表示
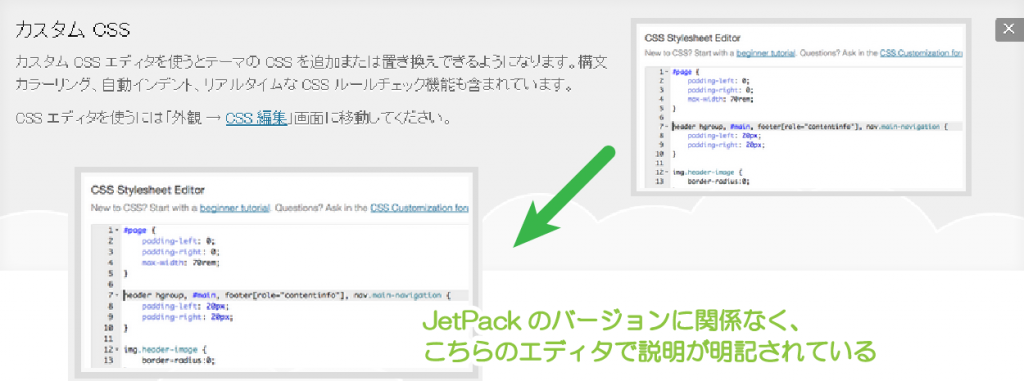
正しい表示では、JetPackのカスタムCSS説明でも表示されている通りの、
ACE Code Editorが表示された状態のエディタが表示されます。
CSSコメントの文字の色が「緑色」になっています。
実際のCSSスタイルシートエディタの表示は以下のようになっています。
これは、WordPress3.7.1環境+JetPack2.5による表示です。
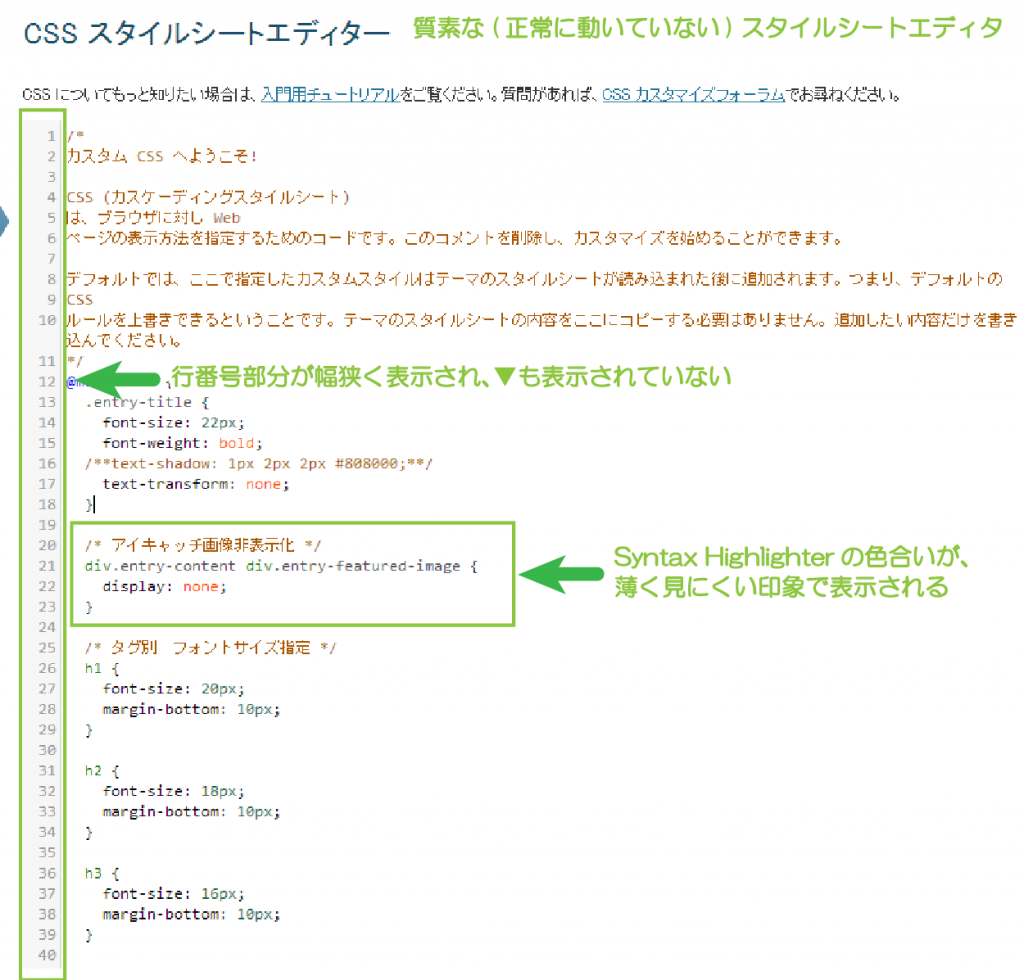
簡素表示
バージョンの組み合わせが悪いと、
以下のようにCSSスタイルシートエディタの行表示部分が展開・省略マークが表示されず、
Syntax Highlighterの色合いが、薄く見にくい印象で表示される状態になります。
CSSコメントの文字の色が「茶色」になっていますのですぐに違和感に気付くと思います。
これは、WordPress3.7.1環境+JetPack2.6 or 2.6.1 or 2.7 による表示です。
他のバージョンでのWordPress環境との組み合わせでも発生することもあるとは思いますが、
ことJetPackはJetPack認証の可能な公開環境でしか利用ができません。
またローカル環境によるデバッグモードを利用した場合もすべての機能が利用できるわけではありません。
その為、現時点で確認ができている組み合わせは、ご紹介した以下のみとなります。
- WordPress3.5.1
- ○ JetPack 2.5
- WordPress3.7.1
- ○ JetPack 2.5
- × JetPack 2.6
- × JetPack 2.6.1
- × JetPack 2.7
さいごに
こうしたバージョン間の組み合わせによる症状の発生は一見ちゃんと動いているように見えてしまい、
のちに気付いた時には本番運用を行っていて、
戻せない状態になってしまっていることが厳しいものです。
今回は本番運用に適用前に気付いたので良かったのですが、
今後、WordPress3.5.1をWordPress3.8などにアップデートするタイミングが難しいなと思うところです。
また、前回出逢った症状も併せてお読み頂けると幸いです。
こちらは、以下の組み合わせです。
- WordPress3.5.1
- JetPack 2.3.5、2.5
- WP HTTP Compression 1.0
参考
Editing CSS — Support — WordPress.com
Custom CSS gets an upgrade — Blog — WordPress.com
Ace – The High Performance Code Editor for the Web
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
関連記事
-

-
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WelCart専用テーマPayPal Vermilionのインストールと有効化手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入が投稿ごとに指定できるPer page headプラグインが便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
04.Jetpack コメント-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
国際版 WordPressの日本語化手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressに作成される.htaccessの動作を改めて確認しておこう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
05.購読-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
嬉しい悲鳴を伝えてくれるwordpressダッシュボードが可愛い
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Zenbackプラグインで利用のスクリプトコードを取得する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのタグ・カテゴリの一括登録にBulk Registration Termsプラグインが便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …