(HTML)WordPressにGoogle™サイト内検索(カスタム検索エンジン)を設置する方法
2014/11/22
サイトにサイト内検索ボックス(カスタム検索エンジン)を設置する方法として、
検索として一般的なGoogle™の検索インデックスを利用した、
検索ボックス(カスタム検索エンジン)を設置する方法があります。
そのカスタム検索エンジンは通常はJavaScriptを利用して導入・設置するのですが、
他社の検索ボックス同様にHTMLを用いた設置方法も行えます。
はじめに
Google検索ボックスの設置方法は特に説明の必要はないとは思うのですが、
思った以上に設定項目が多くありましたのでご紹介しておきます。
環境
- wordpress:3.5.1
- 利用テーマ: Twenty Twelve
- カスタム検索エンジン: version 2
カスタム検索エンジンの準備とタグの作成
HTMLを利用してカスタム検索エンジンを設置するにあたっても、
通常の設置方法同様にカスタム検索エンジンを作成する必要があります。
カスタム検索エンジンの作成方法については以下でご紹介しています。
WordPressの設置方法となってますが、取得方法は同じです。
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
またカスタム検索エンジンの利用にあたっては、
Google™カスタム検索の利用ガイドラインにも遵守する必要があります。
カスタム検索エンジンを取得しHTMLとして検索ボックスを設置するには、
カスタム検索エンジンのIDを知る必要があります。
カスタム検索エンジンの確認
既にカスタム検索エンジンのサイトを開いていると思いますが、以下にアクセスします。
カスタム検索 – 検索エンジンの編集
このHTMLに関しては現在主流の設置方法ではありません。
JapaScriptが利用できない環境など理由がある場合に導入する方法です。
HTML フォームのコードは利便性のためにのみ提供されています。Google カスタム検索ではこの問題に対するサポートは提供しておりません。すべての無料の検索エンジンに Google ブランドを表示する必要があります。
開いたら設置対象のカスタム検索エンジンの名前をクリックします。
カスタム検索エンジンの編集画面が開いたら初期で開かれるページ([設定]-[基本]タブ)で、
[検索エンジンID]をクリックします。
ポップアップにて検索エンジンIDが表示されます。
表示された検索エンジンIDを利用します。
検索エンジンIDの例は以下のようなコードです。
01nnnnnnnnnnnnnnnnn31:l_lrxxxxxyy
カスタム検索エンジンタグの作成
カスタム検索エンジンをHTMLにて設置する際には以下のサイトで
紹介されているサンプルソースを利用します。
HTML フォームを使用した検索ボックスの作成 – カスタム検索 ヘルプ
サイトに紹介されているソースは以下のようなコードです。
|
1 2 3 4 5 6 7 |
<form id="cse-search-box" action="http://google.com/cse"> <input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value="Search" /> </form> <img src="http://www.google.com/cse/images/google_custom_search_smwide.gif"> |
上記タグの2行目「YOUR SEARCH ENGINE ID goes here」部分を、
先ほど取得したカスタム検索エンジンIDで置き換えます。
|
1 2 3 4 5 6 7 |
<form id="cse-search-box" action="http://google.com/cse"> <input type="hidden" name="cx" value="01nnnnnnnnnnnnnnnnn31:l_lrxxxxxyy" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value="Search" /> </form> <img src="http://www.google.com/cse/images/google_custom_search_smwide.gif"> |
これでカスタム検索エンジンの設置用タグの準備は完了です。
カスタム検索エンジンの設置
タグの準備ができたら、カスタム検索エンジン自体はHTMLで設置が行えますので、
WordPressなどに設置する場合には、
投稿画面などのテキスト編集モードで投稿本文内などに挿入することもできます。
WordPressの設置例
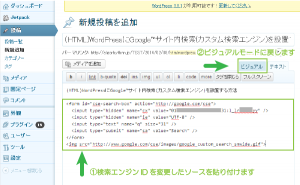
投稿の編集モードを[テキスト]に変更します。
テキストモードに変更したら、
上記でカスタム検索エンジンIDを埋め込んだタグを貼り付けて設定します。
貼り付けたら[ビジュアル]をクリックしてビジュアル編集モードで確認します。
ビジュアル編集モードで検索ボックスがプレビュー表示されています。
記事を公開し、投稿を確認します。検索ボックスが設置され表示されます。
実際に「wordpress」と検索してみます。
検索結果が表示されます。
HTMLモードでカスタム検索ボックスを設置した際の検索対象とするサイトなどの指定は、
通常のカスタム検索ボックスの設定と同様に、カスタム検索ボックスの設定で行います。
詳細については以下でご紹介しています。
Google™サイト内検索(カスタム検索エンジンv2)をカスタマイズする方法
カスタム検索ボックスのレイアウト調整
サンプルソースのタグでカスタム検索ボックスを設置した際に、
入力フィールド、ボタン、ロゴが改行されて表示されてしまいます。
改行されるのがデザイン的に問題があるようでしたら、
以下のようなCSSにて改行を行わないように設定することも可能です。
|
1 2 3 4 5 6 |
#cse-search-box { float: left; } #cse-search-box br { display: none; } |
スタイルシートを割り当てて表示を確認すると一列に表示されるようになります。
※この辺りはテーマなどによって異なるとは思いますが。
詳細にレイアウトを変更される際には、div要素で囲んだりタグを調整ください。
尚、タグの調整にあったっては、表示されているロゴを消さないようにご注意を。
尚、本投稿の右サイドバー内に設置しているカスタム検索HTML版のソースは以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
<div class="algo_google_html"> <form id="cse-search-box" action="http://google.com/cse"> <input type="hidden" name="cx" value="01xxxxxxxxxxxxxxxxxx31:uxxxxxxa_aw" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value="検索" /> </form> <img src="http://www.google.com/cse/images/google_custom_search_smwide.gif"> </div> |
CSSにて別途調整を行っています。
※一部、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
div.algo_google_html input[type=text] { width: 253px; font-size: 14px; height: 19px; padding: 2px; border: 1px solid rgb(126,157,185); } /* 以下実運用中のスタイル */ #cse-search-box input[type=text] { margin: 2px 2px 2px 0; width: 250px; float: left; } #cse-search-box input[type=submit] { margin: 2px 0; padding: 2px 10px; } |
さいごに
カスタム検索エンジンといえば本当に様々な設定が行えるのですが、
こうした昔ながらの設置方法も残しておいてもらえるのは何かの時にはとても助かるなと思います。
ケースバイケースで使い分けたらいいでしょう。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Google+プロフィールの名前付けポリシーで指摘受け対応しました
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(PC)Google+でブロックしたユーザーを解除する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)をカスタマイズする方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Gmail)ZohoメールサービスをGmailから受信する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeで指定したページのみを開くショートカットの作成方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Google+でブロックしたユーザーを解除する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)でオートコンプリートをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1ページ上に複数のGoogle™AdSense検索向けAdSenseユニットを配置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【巧妙な仕組】Google+へAndroidの写真が勝手にアップロードされてしまう流れは設定ミスではない
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのアクセス解析にGoogle Analytics_v1.0.5-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …