1ページ上に複数のGoogle™AdSense検索向けAdSenseユニットを配置する方法
2014/11/22
Google™AdSenseの検索ボックス(カスタム検索エンジン)のパワーを簡単に借りることができ、
かつ、収益化の仕組みを取り入れることができる「検索向けAdSense」ユニットは魅力的なパーツです。
AdSenseポリシーには検索ボックスは2個まで設置可能と書かれていますが、
実際に2個設置したことはありますでしょうか。
簡単に設置ができる「検索向けAdSense」ユニットですが複数設置は意外と面倒な作業でした。
ここでは「検索向けAdSense」ユニットを複数設置する方法についてご紹介します。
はじめに
「検索向けAdSense」ユニットを複数設置と聞いて、
そんなもの2つもいらないだろう。そう思われるかもしれません。
そもそも私を含め、個人運営のサイトレベルではそうそうサイト内検索までして、
コンテンツを探してくれる方も少なく、利用度はかなり低いと思います。
というか、そもそもどのくらい利用されているかを確認したこともないのではないでしょうか。
さて、この利用度が低い「検索向けAdSense」ユニットですが、
利用度が低いからこそ、1個より2個と設置個数を増やすことも一つの方策です。
サイトのファーストビューのサイドバーに検索ボックスを設置したり、
ヘッダー部に表示されている場合もあるでしょう。
また、記事を読み終えた後に検索窓を表示しておき、
その他の記事をお勧めするのも一つの方法かもしれません。
当サイトでもそうした意味で、複数の設置を行っています。
2014/02/25追記
当サイトで利用しているWordPress+Contangoテーマの組み合わせで、
検索IDの異なるカスタム検索エンジンを「2ページ」レイアウトで複数設置した結果、
検索結果ページが正しく表示されない(TOPページが表示される)症状に出逢いました。
その為、当サイトでは同一検索IDのカスタム検索エンジンを2個設置という方法で運用しています。
テーマなどの環境に依存する場合もあるようですので、十分にテスト・検証をされてください。
検索向けAdSenseのプレースメントポリシー
検索向けAdSenseを設置するにあたってはポリシーを遵守する必要があります。
検索向けAdSenseの設置個数に関しての記載が以下にあります。
AdSense プログラム ポリシー – AdSense ヘルプ(抜粋引用)
検索向け AdSense: Google 検索向け AdSense の検索ボックスは各ページに 2 つまで表示できます。また、検索向け AdSense の検索結果ページには、リンク ユニットかイメージ広告のどちらかを 1 つだけ表示できます。検索クエリは、個々のエンド ユーザーが検索ボックスに直接データを入力することによって実行されるものとします。サイト側で変更することはできません。検索語の事前入力や検索結果ページへの直接リンクをハードコーディングすることは、サイト側での変更に当たります。また、検索向け AdSense のコードをツールバーなどの何らかのソフトウェア アプリケーションに組み込むことも許可されません。
2つまで設置可能と明記されていますので、2つは設置できるはずなのです。
検索向けAdSenseユニットの複数設置例
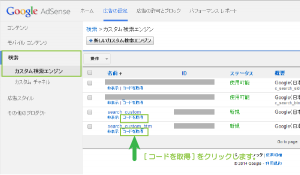
AdSenseの管理画面から、検索向けAdSenseのコードを取得して、
実際に異なる検索向けAdSenseユニットを設置してみます。
コードの取得はAdSense管理画面のサイドバーの[検索]をクリックして、
表示された検索向けAdSenseユニット下の[コードを取得]で取得できます。
検索向けAdSenseの作成がまだでしたら、以下を参考に作成してみてください。
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
コードを取得
コードの表示
サンプルソース(search_custom)
|
1 2 3 4 5 6 7 8 9 10 |
<form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> |
サンプルソース2(search_custom_btm)
|
1 2 3 4 5 6 7 8 9 10 |
<form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5366903387" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> |
コードの取得に際して考えられるのは同じユニットを2個配置する場合と、
異なったユニットをそれぞれ配置する方法です。
ここでは、他の影響排除の為、単純なHTML上に設置しています。
また、本検証後にAdSenseとのアカウント接続は切っています。
同一ユニットの複数配置
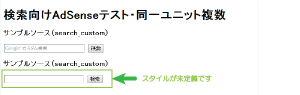
以下は同一のユニットを複数設置して表示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>検索向けAdSenseテスト・同一ユニット複数</title> </head> <body> <h1>検索向けAdSenseテスト・同一ユニット複数</h1> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> </body> </html><span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; font-size: 13px; line-height: 19px;"> </span> |
下段のフィールドのスタイルが未定義になってしまっています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・同一ユニット複数
異なるユニットの複数配置
以下は異なるユニットをそれぞれ設置して表示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>検索向けAdSenseテスト・異なるユニット複数</title> </head> <body> <h1 >検索向けAdSenseテスト・異なるユニット複数</h1> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> <div> <h3>サンプルソース2(search_custom_btm)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5366903387" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> </body> </html> |
こちらも下段のフィールドのスタイルが未定義になってしまっています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・異なるユニット複数
原因
このようにうまく表示されない原因としてはHTMLのid属性(11行、24行)が
同じ、id=”cse-search-box” として重複してしまっていることが影響していると思われます。
これでは複数設置することは難しそうです。
一応それぞれの検索結果は表示されますので動いてはいるようですが、ロゴが出ていないことは問題です。
Google カスタム検索 サービス条件 (抜粋)
第 1.4 条 適切な行動
(k) 本件サービスもしくは Google の技術、ソフトウェア、資料および書類に添付もしくはその一部として提供されている Google の著作権、商標またはその他の所有権の表示を削除、除去、不明瞭化もしくは変更すること。
第 2.3 条 帰属
検索ボックスには、本件サービスが Google によって提供されていることを示す画像を明瞭に表示するものとします。http://google.jp/coop/docs/cse/branding.html にある Google のブランドガイドラインには、選択できる入手可能な画像が掲載されています。この画像は、http://www.google.co.jp または本使用条件の期間中に Google が随時指定するその他のアドレスにある Google のサイトにリンクするものとします。
よって、画像が表示されないまま運用することはサービス条件違反となります。
その為、このまま「フィールド内のウォーターマークロゴ」がない状態で設置することは問題になるわけです。
(動けばいいってわけにはいかない)
考えられる方策
さて、こうして設置した検索向けAdSenseユニットから提供されるHTMLの
idを変更するという方法が一番簡単に対応が行えそうです。
カスタム検索エンジンでは検索結果の流用等に関しては厳格に制限されていますが、
設置時のスクリプトソース自体の改変については特に明記されてはいないようです。
では実際にidの変更を行います。
form idの変更
それぞれ取得したタグを導入する際に以下の部分をそれぞれ変更し複数設置します。
変更前
Line:11 <form action=”http://www.google.co.jp/cse” id=”cse-search-box“>
Line:25 <form action=”http://www.google.co.jp/cse” id=”cse-search-box“>
変更後
Line:11 <form action=”http://www.google.co.jp/cse” id=”cse-search-box1“>
Line:25 <form action=”http://www.google.co.jp/cse” id=”cse-search-box2“>
実際に設置した状態で確認を行います。
同一ユニットの複数配置
以下は同一のユニットを複数設置して表示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>検索向けAdSenseテスト・id変更し同一ユニット複数</title> </head> <body> <h1 >検索向けAdSenseテスト・id変更し同一ユニット複数</h1> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box1"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box2"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> </body> </html><span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; font-size: 13px; line-height: 19px;"> </span> |
どちらもスタイルが未定義になってしまっています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・id変更し同一ユニット複数
異なるユニットの複数配置
以下は異なるユニットをそれぞれ設置して表示しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>検索向けAdSenseテスト・id変更し異なるユニット複数</title> </head> <body> <h1 >検索向けAdSenseテスト・id変更し異なるユニット複数</h1> <div> <h3>サンプルソース(search_custom)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box1"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5200609785" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> <div> <h3>サンプルソース2(search_custom_btm)</h3> <form action="http://www.google.co.jp/cse" id="cse-search-box2"> <div> <input type="hidden" name="cx" value="partner-pub-8718607363633116:5366903387" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="30" /> <input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> </body> </html><span style="font-family: Georgia, 'Times New Roman', 'Bitstream Charter', Times, serif; font-size: 13px; line-height: 19px;"> </span> |
こちらも両方のフィールドのスタイルが未定義になってしまっています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・id変更し異なるユニット複数
考えられる方策
さて、こうして設置した検索向けAdSenseユニットから提供されるHTMLの
idを変更するという方法では正しく表示されませんでした。
たぶん、この方法でええやん、って言われるのが目に見えていましたので、一応明記しました。
重複するidではHTML的に問題なのですが、
id=”cse-search-box”以外では正常にスタイルが割り当てられないという問題です。
そこで、設置するタグの取得を「検索向けAdSense」からではなく
「カスタム検索エンジン」から取得するように変更します。
カスタム検索エンジンからのソース取得
検索向けAdSenseユニットというと、それ自体が独自のものと考えがちですが、
呼び名も「カスタム検索エンジン」と言われているように「カスタム検索エンジン」としての機能が利用できます。
なお、双方の違いについては以下でご紹介しています。
Google™AdSenseの検索向けユニット(AFS)とカスタム検索ユニットの違い(CSE)
今回、テスト用に設置した検索向けAdSenseユニットに、
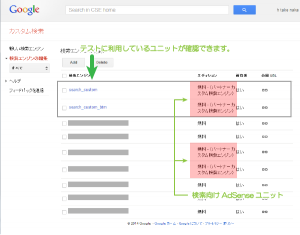
カスタム検索エンジンの編集ページからアクセスしてみます。
カスタム検索エンジンのサイトではAdSenseとは非連携で、
カスタム検索エンジン画面から作成したユニットも一覧化されて表示されます。
カスタム検索エンジンの名前をクリックすると、それぞれをカスタム検索エンジンとして編集できます。
(参考)
ここでは、カスタム検索エンジンのデザインは標準的な設定を選択しています。
- レイアウト:オーバーレイ
- テーマ:デフォルト
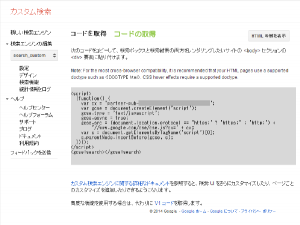
コードを取得
コードの表示
サンプルソース(search_custom)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = 'partner-pub-8718607363633116:5200609785'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> |
サンプルソース2(search_custom_btm)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = 'partner-pub-8718607363633116:5366903387'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> |
CSE同一ユニットの複数配置
以下はCSEで取得した同一のユニットを複数設置して表示しています。
どちらもスタイルが設定されています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・CSE同一ユニット複数
実際に検索を行ってみるとどちらの検索ボックスからでも検索結果を表示することができます。
CSE異なるユニットの複数配置
以下はCSEで取得した異なるユニットを複数設置して表示しています。
どちらもスタイルが設定されています。
実際の表示
直接ウィンドウで開く場合: 検索向けAdSenseテスト・CSE異なるユニット複数
実際に検索を行ってみるとどちらの検索ボックスからでも検索結果を表示することができます。
さいごに
今回は「オーバーレイ」表示による検索結果表示で複数設置を行いましたが、
「2ページ」タイプの設置では、異なる検索エンジンIDのユニットを配置すると動作しない場合もあります。
その他のパターンも考えられますが、
ここでは設置するタグの取得を「検索向けAdSense」からではなく
「カスタム検索エンジン」から取得するという回避方法をご紹介しておきます。
「カスタム検索エンジン」で取得した複数の検索ボックスが正しく動作しない例に対する対応方法は、
別途、以下でご紹介させて頂こうと思います。
1ページ上に複数のサイト内検索(カスタム検索エンジンv2)を配置する方法
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Google™サイト内検索(カスタム検索エンジンv2)をカスタマイズする方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseサイト内検索(カスタム検索エンジンv2)にオートコンプリート設定しました
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Googleクラウドプリントが便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(iPhone)Google+プロフィールの画像を「削除」する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressにGoogle™サイト内検索(カスタム検索エンジンv1)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Gmailの送信者名を変更する手順
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
(全幅)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
無料ブログ各社のGoogle™AdSense設置試験用スクリプト説明
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Blogger™に割り当てたBloggerプロフィールをGoogle+プロフィールに変更する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+へアップロードした投稿画像の一部を判読不能に編集(マスク)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …