Google™AdSense広告をSeesaa™ブログに設置する方法(PC・HTML)
2014/11/22
Google™AdSenseなどを始めようとして思ったところに広告が挿入できないといったことは、
おそらくどこのブログを利用していても経験することかもしれません。
今回はSeesaa™ブログのHTMLの編集機能を利用して、
GoogleAdSense広告ユニットを挿入する方法をご紹介します。
はじめに
無料ブログサービスでカスタマイズをとなると、
様々な制約やルールの上で、編集をしていくことになります。
それぞれの無料ブログごとに編集の流儀があって慣れるまでは苦労が付きまといます。
利用規約の確認
こうした広告配信プログラムを無料ブログなどの他社サービスで利用する上で、
最初に確認するべきことは、利用規約の確認です。
Seesaaブログでは商用利用に対して禁止事項を設けていませんので、
利用が可能であることはご存知のことでしょう。
念のため利用規約の確認を行ったことに関するご紹介は以下の投稿です。
Google™AdSense広告をSeesaaブログで利用する上の規約確認
広告ユニットの取得
GoogleAdSenseのコンテンツ広告の取得手順は以下の手順になります。
※サイトポリシー順守に伴い、GoogleAdSenseの画像に関してはご紹介できません。
また、下記の操作手順は2013/11/12現在の画面に対応しています。
- GoogleAdSenseログインし上部の[広告の設定]タブをクリックします。
- サイドバーに表示された[コンテンツ]-[広告ユニット]をクリックします。
- 表示されたページに[+新しい広告ユニット]のボタンが表示されますのでクリックします。
- 広告に名前を付けます。
- 広告サイズや広告タイプを選択します。
- 広告のスタイルは必要があればサイトに合わせて修正します。
- [保存してコード取得]をクリックします。
取得した広告ユニットの設置
GoogleAdSenseの広告をSeesaaブログに対して設置するわけですが、
Seesaaブログではコンテンツというプラグイン形式の挿入機能があります。
こうした表示する要素を挿入するにはコンテンツを利用する方が楽かもしれません。
コンテンツを利用した挿入方法については以下でご紹介しています。
Google™AdSense広告をSeesaaブログに設置する方法(PC・コンテンツ)
ここでは、SeesaaブログのHTML編集を利用した設置方法をご紹介します。
試験用ソースの説明
今回Seesaaブログにて、GoogleAdSenseの広告を表示するテスト方法として、
以下の投稿で説明させて頂いているようなテストソースを用いて行っていきます。
無料ブログ各社のGoogle™AdSense設置試験用スクリプト説明
Seesaaブログの各タグ位置に対して擬似ソースを挿入して確認していきます。
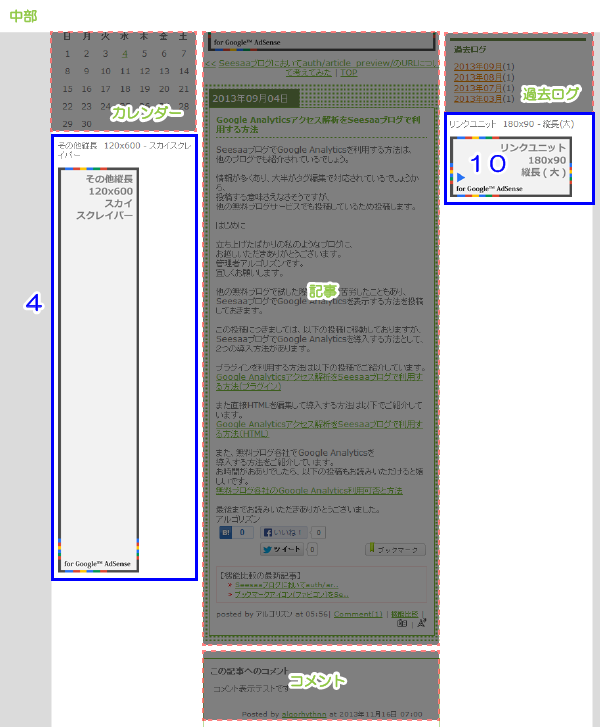
設置前の状態
Seesaaブログに対して、Google AdSense広告を設置する前の状態は、
以下のような状態になっています。
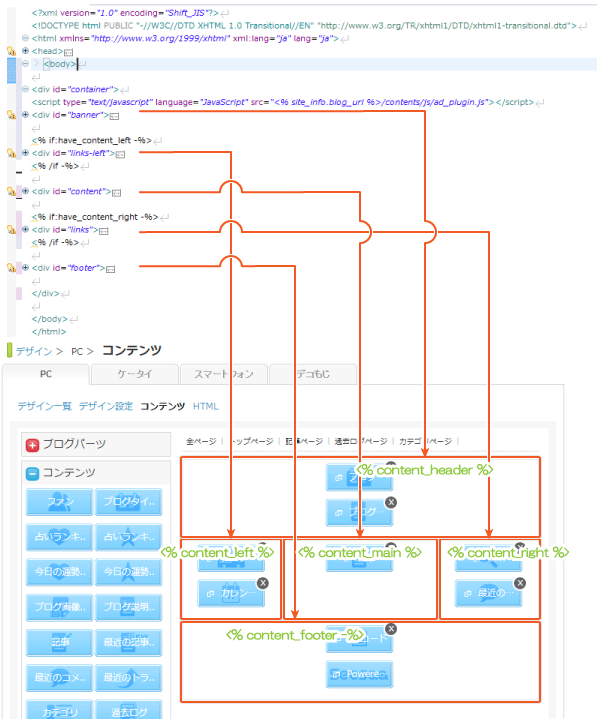
コンテンツの状態
Seesaaブログのコンテンツページは以下のようになっています。
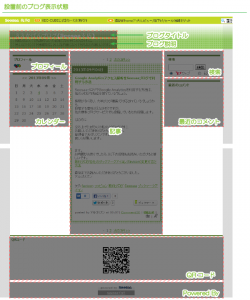
ブログの表示
現在の状態でブログを表示すると以下のような状態です。
この状態から、擬似的なユニットを配置していきます。
設置方法
SeesaaブログのHTML編集からGoogleAdSenseの広告を設置するにあたっては、
SeesaaブログのHTML構造に合わせて挿入する必要があります。
レイアウトに利用されているdivブロックには以下のdivブロックが存在しています。
- <div id=”banner”>
<% content_header %>(ヘッダーコンテンツ) - <div id=”links-left”>
<% content_left %>(左サイドバーコンテンツ) - <div id=”content”>
<% content_main %>(中央コンテンツ)
<div id=”comments”>・・・</div>(コメントブロック) - <div id=”links”>
<% content_right %>(右サイドバーコンテンツ) - <div id=”footer”>
<% content_footer -%>(フッターコンテンツ)
それぞれのdivブロック内に部に、
Seesaaブログの各コンテンツを含む構造になっています。
この各コンテンツを含むdivブロック内に対して挿入してゆくことで、
目的の場所にGoogleAdSenseを表示することができます。
SeesaaHTMLの編集
SeesaaのHTMLの編集方法自体は以下の投稿をご確認お願い致します。
Seesaa™ブログでHTMLの修正を行う方法
この手の修正を行う際にはSeesaaのHTML編集画面ではかなり厳しいと感じます。
別途IDEなどを利用して編集されることをお勧めします。
Seesaa™ブログのHTMLを見やすい状態で編集する方法
ここではSeesaaブログHTMLのそれぞれの場所に対して、
GoogleAdSenseの擬似スクリプトコードを挿入し、表示位置を確認していきます。
テストソース例
ここでは、algorhythnn_gad_img.jsを読み込み、
そこに定義された関数で擬似AdSense画像を呼び出しています。
詳細は以下の投稿です。
無料ブログ各社のGoogle™AdSense設置試験用スクリプト説明
※これはGoogle AdSense自体がJavaScriptで記述されており、
JavaScriptが実行できる環境であればGoogle AdSenseが設置可能である点から、
擬似的に確認をしています。
実際のGoogle AdSenseコードでは別途レイアウトの調整は必要になりますが、
作業方法としてご説明させて頂いています。
テスト用JavaScriptの読み込みは<head>タグ内で行っています。
|
1 |
<script type="text/javascript" src="http://algorhythnn.jp/pblic_js/algorhythnn_gad_img.js"></script> |
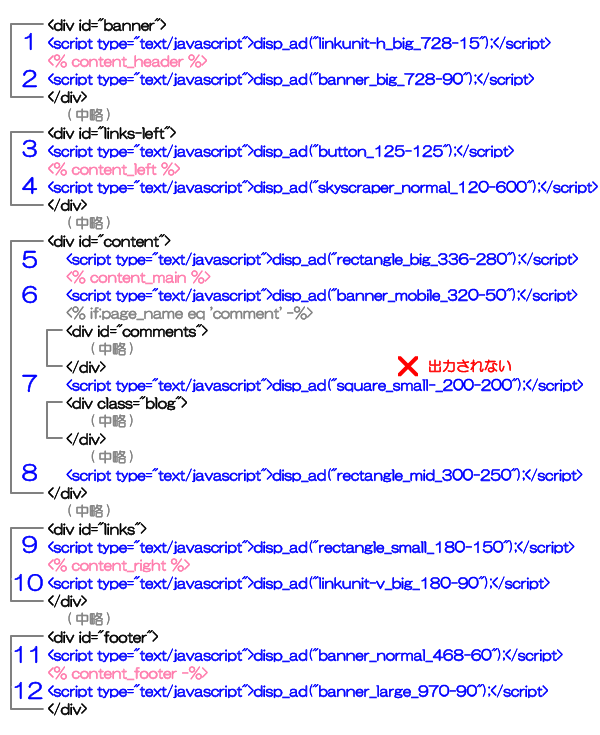
ソース全体は記載しませんが、
以下のタグの前後に対してテストコードを挿入していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div id="banner"> <script type="text/javascript">disp_ad("linkunit-h_big_728-15");</script> <% content_header %> <script type="text/javascript">disp_ad("banner_big_728-90");</script> </div> (中略) <div id="links-left"> <script type="text/javascript">disp_ad("button_125-125");</script> <% content_left %> <script type="text/javascript">disp_ad("skyscraper_normal_120-600");</script> </div> (中略) <div id="content"> <script type="text/javascript">disp_ad("rectangle_big_336-280");</script> <% content_main %> <script type="text/javascript">disp_ad("banner_mobile_320-50");</script> <% if:page_name eq 'comment' -%> <div id="comments"> (中略) </div> <script type="text/javascript">disp_ad("square_small-_200-200");</script> <div class="blog"> (中略) </div> (中略) <script type="text/javascript">disp_ad("rectangle_mid_300-250");</script> </div> (中略) <div id="links"> <script type="text/javascript">disp_ad("rectangle_small_180-150");</script> <% content_right %> <script type="text/javascript">disp_ad("linkunit-v_big_180-90");</script> </div> (中略) <div id="footer"> <script type="text/javascript">disp_ad("banner_normal_468-60");</script> <% content_footer -%> <script type="text/javascript">disp_ad("banner_large_970-90");</script> </div> |
GoogleAdSenseのスクリプトコード設定
実際には、Google AdSenseのスクリプトコードを設定することになりますので、
Googleから提供されたスクリプトを貼り付けてご利用ください。
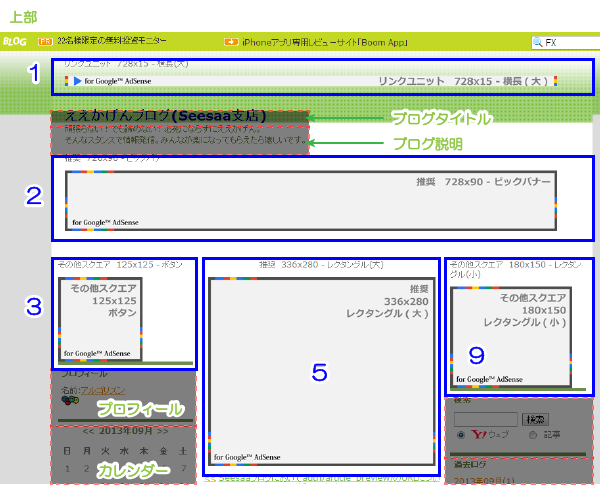
実際にはこうした画像ではなくGoogleAdSenseコードを貼り付けておられるでしょうから、
以下のようになっているはずです。
※レイアウトは乱れていますがこれは後でCSSからなどで修正可能です。
Seesaa™ブログに設置したGoogle™AdSense広告のレイアウトをセンタリングする
ブラウザからの表示確認
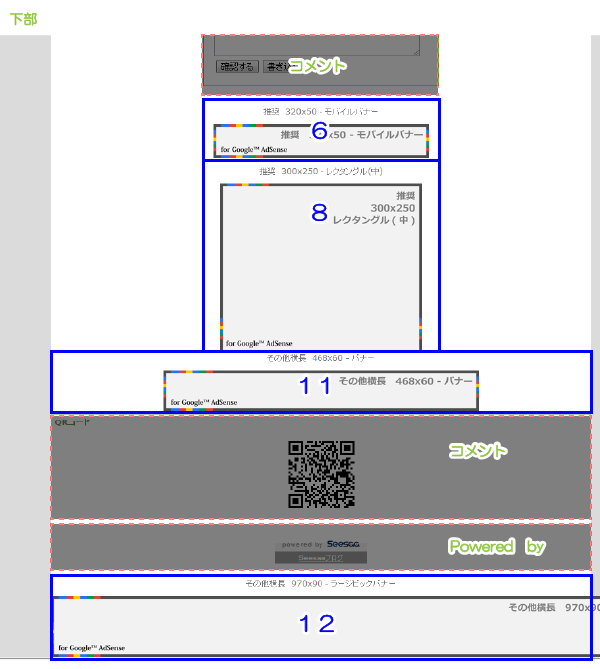
HTMLに擬似GoogleAdSenseコードを設定して表示した結果は以下のようになります。
さいごに
どの位置に挿入したいかによって、どの位置にタグを挿入すればいいかがわかります。
ただ、今回「7」の位置に挿入したコードは出力されることはありませんでした。
「6」と「7」は記事とコメントの間に挿入することを狙った記述でしたが、
「6」でさえ、コメントの下に表示され「7」は出力さえされない結果となりました。
記事とコメントの間に挿入できることはあるかもしれませんが、
もう少し調査が必要かなという感じです。
できればコンテンツ挿入を選択すべき
HTMLにてGoogleAdSense広告ユニットを挿入すること自体は可能ですが、
今回のテストソースであれば1行挿入なのでなんとか読めるのですが、
GoogleAdSenseスクリプトコードを挿入するとなると、ちょっと厳しいかなと思うところです。
実際のところは、コンテンツを利用して挿入する方が、
むしろ簡単でメンテナンス性も高く実装できるかなと思うところです。
Google™AdSense広告をSeesaaブログに設置する方法(PC・コンテンツ)
そして、このHTML挿入では実現できないこととして、
サイドバーなどに設置したコンテンツとコンテンツの間に対して挿入して表示することはできません。
Seesaaはシーサー株式会社の登録商標(第5049965号)であり、
Seesaaロゴはシーサー株式会社の登録商標(第5137457号)です。
Seesaaブログはシーサー株式会社のサービス名です。
Seesaaのサービスに用いられるアイコンその他のマーク等は、
シーサー株式会社の商標であり、シーサー株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
Google Analytics™はGoogle Inc. の商標です。
関連記事
-

-
(ie)Google™AdSenseコードを設置したサイトの表示確認(テスト)をする方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeの広告オーバーレイをシークレットモード利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1投稿(ページ)内に対して複数AdSenseアカウント(別ユーザ)を設定して運営が可能か
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Googleがプラグインを作るとこうなるのか!直観的IFに脱帽した件(Google Publisher Plugin)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をSeesaaブログに設置する方法(PC・コンテンツ)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Facebookのアプリ共有範囲(自分のみ)の確認
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAdSenseポリシーを準拠した404ページに対する対応
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【再投稿】投稿の前後挿入にPost6WidgetArea_v0.6.2-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をFC2™ブログに設置する方法(本文挿入)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Analyticsでサイト内検索レポートトラッキングを開始する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …