wordpressでメディアページ(ギャラリー、gallery)を表示する方法
2014/11/22
ふとJetPackの機能を確認しているときに、
投稿の途中にギャラリーを表示する仕組みがあるということに触れましたので、
ご参考までにご紹介しておきます。
はじめに
あんまり使うことはないのかもしれないですが、
多くの写真を表示したいようなときには非常に便利な機能なのかもしれません。
例えば、以下のような表示です。
- 片隅にひっそりと
- 橋の見える人気スポット_2
- 橋の見える人気スポット_1
この画像は以下の投稿でご紹介させて頂いた際の写真ですが、
こうした見せ方もあったのかとちょっとした発見でした。って私が無知なだけか。
秋を愛でる 神戸市立森林植物園2013
表示設定の方法
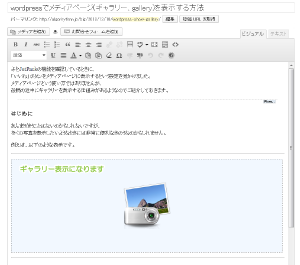
新規投稿の画面にてテキストエディタの状態で「![]() 」というショートコードを入力します。
」というショートコードを入力します。
ビジュアルエディタに対して入力しても、一旦テキストエディタに切り替えてから、
ビジュアルエディタに戻ですことでショートコード(スニペット)がギャラリー表示に変わります。
ギャラリー表示になった状態が以下の状態です。
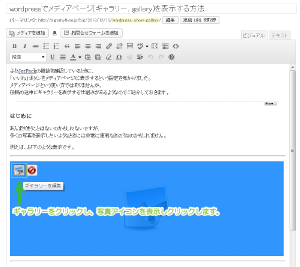
ギャラリー表示の上をクリックして写真アイコンを表示します。
写真アイコンをクリックしてギャラリーを編集します。
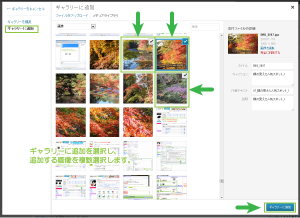
ギャラリーの編集画面でサイドバーから[ギャラリーに追加]を選択し、
メディアライブラリから表示したい写真を複数選択します。
選択が終わったら[ギャラリーに追加]をクリックしてギャラリーへの追加を完了します。
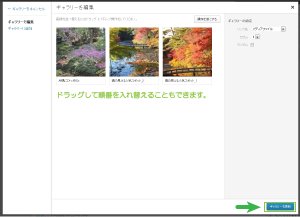
写真の追加が完了したら「ギャラリーを編集」画面が開きます。
今追加した写真が表示されますので、
写真をドラッグして並び替えたり、見栄えを調整します。
最後に[ギャラリーを更新]をクリックすれば完了です。
投稿画面に戻ると、ギャラリーをマウスオーバーすると、
写真が登録されていることがわかるようにツールチップが表示されます。
あとは、投稿を公開して終了です。
実際の表示と画像をクリックした際の動作はこの投稿です。
さいごに
実際にこの見せ方を使うかどうかはわかりませんが、
多くの写真を一度に見せるような場合には便利かもしれません。
個人的にはdivでレイアウトする方が好きかなと思うところではあります。
Litboxのポップアップ効果をギャラリーに対しても仕込もうと思うと、
少し面倒そうな感じなので。。。
参考
といいますか、もっと詳しく書いてくださっているので、
以下を参考にされますといいと思います。
関連記事
-

-
ローカル環境へのwordpress設置
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressの独自ショートコードを設定し複数行HTMLを出力
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_08.SoundCloudジャケット表示には、Jetpackのsoundcloudショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPress標準機能を利用してメール投稿する方法と設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressに作成される.htaccessの動作を改めて確認しておこう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
指定したWordPressカテゴリやタグの投稿を検索にインデックスさせない設定方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Gravatarアカウントの認証済みサービスのBloggerが利用できない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
GoogleAnalyticsの標準アナリティクスコードを取得する(追加)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのコメント入力者の名前の横に表示される空白は何か
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressでTOPに固定ページ、リンク先に最新投稿を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …