ローカル(localhost)環境wordpressでjetpackの有効化
2014/11/22
はじめに
WordPressを利用する上で、皆さんはどのようなプラグインを利用していますか?
プラグインの中にはレンタルサーバの提供するwordpressを、
簡単インストールを行った時点で、既に有効になっているものもあると思います。

その代表的なものはjetpackではないでしょうか。
jetpackはwordpress.orgによって開発されている、
wordpressとの親和性の高いプラグインではないかと思います。

jetpackによって拡張される機能は以下のような多岐にわたっています。



今回、サーバー上のwordpressをカスタマイズするに当たって、
ローカル環境へのwordpressの構築を行ってきました。
これによって、CSSなどの変更内容を事前に確認した上で、
本番環境に反映して、リリースできる・・・・と思っていました。
というのも、このjetpackには様々な機能が備わっているのですが、
その中にはCSS編集機能も備わっています。

このCSS編集機能を利用するとブラウザ上で、
インストールしたテーマに対してCSSにてデザインの編集が可能です。

この方式がいいかどうかは別として、
最初からjetpackがサーバーにインストールされていたこともあって、
ここで編集する手軽さが重宝していました。
※そもそもこれがjetpackにて提供されていることさえ、
知らずにこれまで利用していました。

しかしこうしたところで直接編集(しかも運用環境)してしまうことは、
テストも検証も運用もすべて同じところで行うことになります。
一時的にも体裁の乱れたページを、来訪者が目にする可能性もあるわけです。
こうした編集作業はどうしてもローカル上で確認して、
それから本番に実装したいと思うのは当然のことのはずです。
それにローカルであればバージョン管理もバックアップも容易です。
そこでこうしてローカル環境でwordpressを動作させ、
できる限り運用環境と似た環境を構築しているわけです。
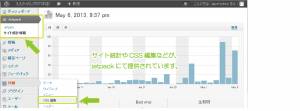
今回、wordpressを構築してみたところ、
[外観]-[CSS編集]が表示されていないことに気づきました。
これはwordpress.comによるブログサービスも同じでした。
それが、そもそもjetpackにて提供されているものであるのだと分かり、
ローカル環境に対してjetpackプラグインのインストールを行いました。
jetpackをインストールした直後、すぐにjetpackを有効化しても、
jetpackは動作しません。

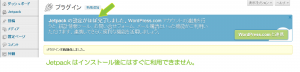
ダッシュボードにはjetpackのメニューが表示されていますが、
そこには「WordPress.comとアカウントとサイトを
連携する必要があります」と表示され、ボタンをクリックする必要があります。

通常、公開されているwordpressブログであれば、
ここでアカウントの連携をしてしまえばjetpackが利用可能になります。

しかし今回利用したいのは開発環境です。
外部に公開しているわけでもありません。
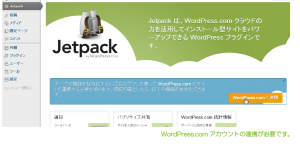
試しに「wordpress.comと連携」ボタンをクリックすると、
以下のようなメッセージが表示され利用することができません。
jetpackを利用するには公開されている必要があります・・・と。

これ結構、ガッカリしました。
そこでどうにかローカル環境にインストールできないかと、
調べたところありました。やる方法が!
開発・デバッグモードにする方法が。
ここで言うローカル環境というのは以下のようなケースかと思います。
- http://localhost/wp/…
- http://127.0.0.1/wp/…
- http://192.168.1.xxx/wp/…
- http://domain.local/wp/…
こうした場合、通常は外部にWebサーバを公開していないことが多いでしょう。
テスト環境にはこれで十分ですしね。
それでは、手順を以下に記載しておきます。
何を編集すればいいのかという結論が読めればいい方は以下をクリックください。
結論へ
2014/01/21追記
デバッグモードでも利用できるJetPackの機能については以下でご紹介しています。
インストール手順
ダウンロード
今回は2013/05/06時点の最新バージョン2.2.5を利用しました。
プラグインの追加または、zipファイルからのインストールにて導入が可能です。
http://downloads.wordpress.org/plugin/jetpack.2.2.5.zip
プラグインのインストール
プラグインの新規追加
ダッシュボードの[プラグイン]-[新規追加]をクリックします。

プラグインの検索
検索ボックスに対して[jetpack]を入力し[検索]をクリックします。
結果に表示された中から[Jetpack by WordPress.com]を探し、
[今すぐインストール]をクリックします。

ダウンロードの進捗
インストールの進捗
インストールの完了
インストールが完了すると「インストールが完了しました」を表示されますので、
通常はここで[プラグインの有効化]をクリックしますが、
今回はここで有効化しても、有効になるだけで利用ができません。

インストール結果の確認
ダッシュボードの[プラグイン]-[インストール済みプラグイン]を選択し、
jetpackがインストールされていることを確認します。

プラグインのインストール(ダウンロード済zipの場合)
PHP.iniファイルの確認と編集
PHPによるファイルアップロードには、
アップロードファイルサイズの制限が設けられ、
PHP.iniに対して「upload_max_filesize=2M」が指定されています。
今回のアップロード予定のファイルサイズは4.5M程度になりますので、
zipからインストールを行う際には以下のように、
4.5Mより大きくなるように編集を行ってください。
変更後はApacheを一旦再起動します。
PHP.iniの編集
; Maximum allowed size for uploaded files.
;upload_max_filesize = 2M
upload_max_filesize = 10M
プラグインの新規追加
ダッシュボードの[プラグイン]-[新規追加]をクリックします。
新規追加の画面から[こちらのページ]をクリックします。

ここでインストールを行うzipファイルとは、
以下のWordPress.ORGのPluginDirectoryにあるファイルを示します。
http://wordpress.org/extend/plugins/
ここからダウンロードしてインストールすることで、
特定のバージョンを選択してインストールすることが可能です。
これはテスト環境にてテストを完了したモジュールを、
本番環境にリリースしようと思った時に、
既に新しいバージョンが公開され、
通常のインストールでは最新しかインストールできない場合などに、
テスト済みのバージョンファイルを本番にインストールが可能です。
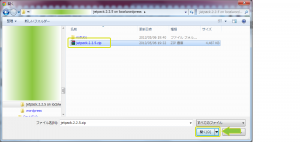
プラグインファイルの選択
[ファイルを選択]をクリックし、ファイル選択ダイアログを表示します。

ファイルの選択
インストールの実行
[今すぐインストール]をクリックしファイルのインストールを開始します。
ここで「アップロードしたファイルはphp.iniに定義された
upload_max_sizeを超過しています。」と表示された場合は、
デフォルトのファイルサイズ2Mから大きなサイズへ変更します。
変更後には念のためApacheを再起動し、
プラグインのインストール画面から操作をし直します。

アップロードとインストールの進捗
[今すぐインストール]をクリックすると
ファイルのアップロードとインストールを開始しされます。

インストールの完了
インストールが完了すると「インストールが完了しました」を表示されますので、
通常はここで[プラグインの有効化]をクリックしますが、
今回はここで有効化しても、有効になるだけで利用ができません。

インストール結果の確認
ダッシュボードの[プラグイン]-[インストール済みプラグイン]を選択し、
jetpackがインストールされていることを確認します。

プラグインの設定変更
プラグインの確認から編集
ダッシュボードの[プラグイン]-[インストール済みプラグイン]を選択し、
jetpackの中の[編集]をクリックします。

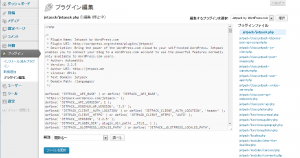
プラグインの編集画面の表示
プラグインの編集
プラグインの編集画面内のdifine()定義の最後あたりに、
以下の行を追加します。
define( 'JETPACK_DEV_DEBUG', true );
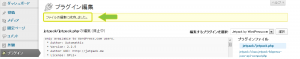
追記が終了したら[ファイルを更新]をクリックします。
ファイルの編集の完了
プラグインの確認から有効化
ダッシュボードの[プラグイン]-[インストール済みプラグイン]を選択し、
jetpackの中の[有効化]をクリックします。

プラグインの有効化の完了
プラグインの認証完了の確認
ダッシュボードの[Jetpack]をクリックし、
JetPack画面内に「WordPress.comと連携」などが、
表示されていなければ、有効化は完了です。

この方法はあくまでも開発用にのみ認められた方法であり、
実際に公開するサイト内でJetpackを利用する場合には、
正しく「WordPress.comと連携」を行ってください。
今回のように開発環境などで動作確認を行いたいような場合には、
とても便利な方法なので利用して頂けたらと思います。
最後までお読みいただきありがとうございました。
アルゴリズン
関連記事
-

-
RSS購読ボタンをサイドバーウィジェットにJetpackを利用して表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入にAdd Text To Head(Add Code to Head)-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
KAGOYA™(カゴヤ)の共用レンタルサーバにWordPressの設置(簡単インストール)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™ タイムラインウィジェットをJetpackを利用して表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WP jQuery Lightboxで特定の投稿のみスライドショーが動かない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
印刷をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseポリシーを準拠した自ページビューに対する対応
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
VaultPress™を利用して、手動でサイト移転(引っ越し)の手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入にHeader and Footer-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …