WordPressのサイドバーにYahoo™サイト内検索フィールド(ボックス)を設置する方法
2014/11/22
サイト内にサイト内検索のボックスを設置すると聞いて、
最初に思いつくのがGoogle™のカスタム検索エンジンを利用した方法ですが、
Yahoo™の検索を利用した検索ボックスは、
そのままタグが公開されていますのですぐに設置することができます。
はじめに
検索と言えば最大手Googleで決まりと言いたいところですが、
検索サービスも1社に偏ることなく、なるべくは複数の検索を利用して、
それぞれの検索結果から最良の答えを見出すような癖はつけたいものです。
そんなサイト内検索においても他社の検索エンジンでも検索できるように、
自身のサイトに設置すると、ユーザーさんごとのニーズに合わせることができるかもしれません。
またGoogle検索ボックスだともっといろいろカスタマイズできて便利だと思いますよ。
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
Yahoo検索ボックスの設置方法
Yahooの検索ボックスの設置方法は以下のサイトに設置方法が明記されています。
リンク先そのままで設置したいタイプの検索窓に用意されているタグを貼り付ければ終了です。
HTMLで構成されていますので、普通にWordPressの投稿エリアに貼り付けても動作はします。
ただし、設置に当たっては以下のリンク先の注意事項を遵守するようにご注意ください。
Yahoo!検索ヘルプ – Yahoo! JAPANが配布している検索窓のHTMLソースやロゴは変更できますか (抜粋引用)
サイトやブログの文字コードなどに合わせた、HTMLソースの変更は可能です。
ただし、HTMLソースの変更方法、表示や動作の不具合などに関するお問い合わせやご質問は受け付けていません。この点をご理解の上、お客様の責任においてHTMLソースをご利用いただきますようお願いします。なお、HTMLソースを変更する場合、以下の画像ロゴ、もしくは画像ロゴの代わりとしてテキストを配置し、Yahoo! JAPANの提供する機能であることを明示してください。
画像ロゴをご利用の場合には、Yahoo! JAPANトップページ(http://www.yahoo.co.jp)へのリンクを設定してください。
■下記の行為については、禁止しております。
- 画像ロゴの拡大、縮小や減色、回転、他の画像との合成などの改変をすること
- サイトやブログのコンテンツ、デザインなどをYahoo! JAPANが保証するかのように画像ロゴ・テキストを利用すること
- 画像形式のクレジットを利用するブログやサイトにおいて、サイト名やブランドロゴよりも画像ロゴ・テキストを大きく表示すること
- 画像ロゴを同一ページ内で複数利用すること
というわけで、
Yahooロゴ使用は1ページ内に1個とのルールがあるようですので、
実際の検索ボックスはサイドバーに設置した1個のみ例示とさせて頂きます。
タグの一部修正
提供される検索タグにおいて「▲▲▲」の部分は設置先のサイトの文字コードに合わせて、
文字コード指定を置き換えることで設定が完了します。
Yahoo!検索 – 検索窓(サーチボックス)設置方法 (抜粋引用)
- (*1)あらかじめ、検索窓を設置するページに使われているエンコード方法をご確認ください。エンコード方法は、htmlのソースを表示し、「<meta http-equiv=”content-type” content=”application/xhtml+html; charset=xxx”>」のxxx部分に何と表示されているかで確認できます。
charset=utf-8 使われているエンコードはUTF-8(ココログ、Windows Live Spaces、エキサイトブログ、So-net blogなど) charset=Shift_JIS 使われているエンコードはShift_JIS charset=EUC-JP 使われているエンコードはEUC-JP(Yahoo!ジオシティーズ、Yahoo!ブログなど)
- (*2)ブラウザやOSによって表示が若干異なります。また、検索窓を設置するページのスタイルシートの設定や閲覧するブラウザによっては、表示サンプルとは表示やサイズが異なります。ご了承ください。
またサイト内検索タイプの場合には、
タグを貼り付ける際に「●●●」部分を「http://algorhythnn.jp/blg/」や「algorhythnn.jp」などの
URLやドメインに置き換えて設置することでサイト内検索としてYahoo検索を利用することができます。
検索タグの例(サイト内検索:標準サイズ)

サイト内検索・サイドバーサイズ
<!– Begin Yahoo Search Form –>
<div style=”margin:0;padding:0;font-size:14pt;text-align:center;border:none;background-color:#FFF;”><form method=”get” action=”http://search.yahoo.co.jp/search” target=”_blank” style=”margin:0;padding:0;”><p style=”margin:0;padding:0;”><a href=”http://www.yahoo.co.jp/” target=”_blank”><img src=”http://i.yimg.jp/images/search/guide/searchbox/yjapan_logo_110_29.gif” alt=”Yahoo! JAPAN” style=”border:none;padding:0;” width=”110″ height=”29″></a></p><p style=”margin:0;padding:2px 0 0 0;”><input type=”text” name=”p” size=”20″ style=”width:95%;”></p><ul style=”margin:2px 0 0 2px;padding:0;font-size:10pt;list-style:none;text-align:left;”><li style=”text-align:left;”><input name=”vs” type=”radio” value=”” checked=”checked”>ウェブ全体を検索</li><li style=”text-align:left;”><input name=”vs” type=”radio” value=”●●●“>このサイト内を検索</li></ul><p style=”margin:0;padding:0 0 2px 0;”><input type=”hidden” name=”fr” value=”ysin”><input type=”hidden” name=”ei” value=”▲▲▲“><input type=”submit” value=”検索” style=”margin-top:5px;”></p></form><img src=”http://custom.search.yahoo.co.jp/images/window/006c75a92ba244c6b4cbe2709aa17d7b.gif” width=”1″ height=”1″ style=”display:block;position:absolute”></div>
<!– End Yahoo! Search Form –>
タグの修正例
<!– Begin Yahoo Search Form –>
<div style=”margin:0;padding:0;font-size:14pt;text-align:center;border:none;background-color:#FFF;”><form method=”get” action=”http://search.yahoo.co.jp/search” target=”_blank” style=”margin:0;padding:0;”><p style=”margin:0;padding:0;”><a href=”http://www.yahoo.co.jp/” target=”_blank”><img src=”http://i.yimg.jp/images/search/guide/searchbox/yjapan_logo_110_29.gif” alt=”Yahoo! JAPAN” style=”border:none;padding:0;” width=”110″ height=”29″></a></p><p style=”margin:0;padding:2px 0 0 0;”><input type=”text” name=”p” size=”20″ style=”width:95%;”></p><ul style=”margin:2px 0 0 2px;padding:0;font-size:10pt;list-style:none;text-align:left;”><li style=”text-align:left;”><input name=”vs” type=”radio” value=”” checked=”checked”>ウェブ全体を検索</li><li style=”text-align:left;”><input name=”vs” type=”radio” value=”http://algorhythnn.jp/blg/“>このサイト内を検索</li></ul><p style=”margin:0;padding:0 0 2px 0;”><input type=”hidden” name=”fr” value=”ysin”><input type=”hidden” name=”ei” value=”utf-8“><input type=”submit” value=”検索” style=”margin-top:5px;”></p></form><img src=”http://custom.search.yahoo.co.jp/images/window/006c75a92ba244c6b4cbe2709aa17d7b.gif” width=”1″ height=”1″ style=”display:block;position:absolute”></div>
<!– End Yahoo! Search Form –>
WordPressサイドバーへの設置
単純にHTMLによって構成されている検索ボックスですのでサイドバーへの設置も簡単です。
WordPressにて「テキスト」ウィジェットをサイドバーに配置し、
上記のHTMLソースを貼り付けて設置は完了です。
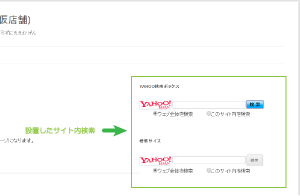
実際にサイトの表示を確認すると検索ボックスが表示されます。
※体裁の調整の為CSSは別途指定しています。
キーワードを入力し検索を実行すると検索結果が表示されます。
尚、検索結果のURLはYahooのドメイン上で表示されます。
http://search.yahoo.co.jp/search?p=wordpress&fr=ysiw&ei=utf-8&vs=http%3A%2F%2Falgorhythnn.jp%2Fblg%2F
補足
上記のようにそのまま設置した際には、利用中のテーマなどの影響で、
デザインがテーマ風になってしまう場合もあるでしょう。
そうした際には、Yahooの標準デザインを採用したタイプを設置するか、
CSSなどで独自にデザインの調整を行うなど必要です。
提供されるdiv要素に対してクラス指定を追加するなどして、各要素の調整をおこなえばいいと思います。
実際にサイトに設置した状態はサイドバー上部に表示しています。
参考までに設置しているタグは以下のタグで設置しています。
Yahoo検索ボックスに関してはHTMLの改変が認められているようなので、
レイアウト等は変更しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- Begin Yahoo Search Form --> <div class="yahoo-search"> <form method="get" action="http://search.yahoo.co.jp/search" target="_blank"> <p> <input type="text" name="p"><input type="submit" value="検索"> </p> <a href="http://www.yahoo.co.jp" target="_blank"><img src="http://i.yimg.jp/images/search/guide/searchbox/080318/yjapan_logo_72_20.gif" alt="Yahoo! JAPAN"></a> <ul> <li> <input name="vs" type="radio" value="">ウェブ全体を検索</li><li><input name="vs" type="radio" value="http://algorhythnn.jp/blg/" checked="checked">このサイト内を検索</li> </ul> <p> <input type="hidden" name="fr" value="ysin"> <input type="hidden" name="ei" value="utf-8"> </p> </form> <img src="http://custom.search.yahoo.co.jp/images/window/006c75a92ba244c6b4cbe2709aa17d7b.gif" width="1" height="1" style="display:block;position:absolute"></div> <!-- End Yahoo! Search Form --> |
CSSで以下のようにレイアウト調整しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
div.yahoo-search * { font-size: 100%; font-weight: normal; font-style: normal; margin: 0; padding: 0; line-height: 100%; } div.yahoo-search form { margin: 10px 0; } div.yahoo-search a { height: 100%; width: 100%; } div.yahoo-search img { float: left; margin: 10px 2px 0 0; vertical-align: middle; } div.yahoo-search input[type=text] { float: left; width: 253px; font-size: 14px; height: 24px; margin: 0 2px 0 0; border: 1px solid rgb(126,157,185); } div.yahoo-search input[type=submit] { float: clear; font-size: 14px; padding: 5px 10px; } div.yahoo-search input[type=radio] { padding: 2px; vertical-align: bottom; margin: 0 2px 0 5px; } div.yahoo-search ul { margin: 10px 0 0; } div.yahoo-search li { font-size: 12px; margin: 5px 2px; padding: 0; display: inline; border-bottom: none; } |
さいごに
Yahoo検索ボックスではあらかじめ複数の種類が用意されていることもあって、
Bingの検索ボックスの設置よりも簡単に導入することができます。
WordPressのサイドバーにBing™サイト内検索フィールド(ボックス)を設置する方法
Google検索よりやっぱりYahooという方はこうした検索ボックスを採用されるのもいいかもしれません。
ヤフー及びyahoo!はヤフー! インコーポレイテッドの登録商標です。
(第4253349号及び第4255446号及び第4263635号及び
第4323304号及び第4323305号及び第4363013号)
yahoo!ブログのロゴ、アイコンその他のマーク等はヤフー! インコーポレイテッドの商標であり、
ヤフー! インコーポレイテッドの著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Bing®および、Bingロゴは米国 Microsoft Corporation の国際登録商標です。
登録番号は以下の通りです。
996700、996797、1056835、1171876
関連記事
-

-
Google™サイト内検索(カスタム検索エンジンv2)でプロモーションをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(コンパクト)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(結果のみ)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)でオートコンプリートをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(2列)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)の全幅とコンパクトの違い
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(HTML)WordPressにGoogle™サイト内検索(カスタム検索エンジン)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1ページ上に複数のサイト内検索(カスタム検索エンジンv2)を配置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(投稿前後)WordPressにGoogle™AdSenseサイト内検索(カスタム検索エンジン)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …