(2列)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
2014/11/22
Google™カスタム検索エンジン(CSE)のデザインを行う際には、
様々なレイアウトを選択し、検索結果を表示するように選択することができます。
ここでは「2列」レイアウトの実際の動作を確認できるように例示しておきます。
また導入方法についてもご紹介しておきます。
2列
検索ボックスと検索結果を別々の領域に表示します。
実際に「2列」の表示方法の確認は以下の投稿でご紹介しています。
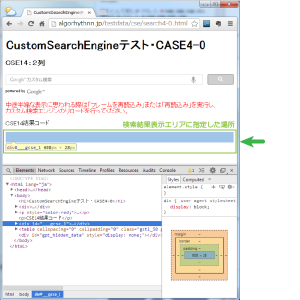
CSE単独設置検証(CASE4-0) – 2列
表示の例
「2列」表示では検索した結果を検索フィールドを設置した場所とは別で、
検索結果を表示タグを設置した位置に対して表示する方法です。
検索フィールドに対してキーワードを入力し検索を実行します。
尚、点線エリアに対して、検索結果表示用のタグが設定されています。
検索結果が検索フィールドの直下に流し込まれて表示されます。
「2列」スクリプト例
(注意)
このタイプを選択した場合には、コードの取得画面で2つのコードを取得する流れになります。
※両方のソースがページ内に設定されていない場合、検索ボックスは表示されません。
コードを取得する際に最初に検索ボックスのコードが表示されます。
検索ボックスコード
2列検索ボックススクリプト例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = '01xxxxxxxxxxxxxxxxx31:l_lrxxxxxyy'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchbox></gcse:searchbox> |
検索結果コード
検索ボックスのコード表示画面から[次へ:検索結果コードの取得]をクリックすると、
検索結果コードが表示されます。
2列検索結果スクリプト例
|
1 |
<gcse:searchresults></gcse:searchresults> |
この2列タイプでは検索ボックスのコードを設置しただけでは、検索ボックスされ表示されません。
この2列タイプは検索結果をページ内の任意の場所に表示することを目的としています。
その為、サイト運営者が好きな個所に結果のコードを埋め込むことができます。
今回(お勧めはしませんが)テーマの変更で表示を行いました。
フロントページとして利用している固定ページテンプレートに対して「検索結果コード」を挿入しています。
テーマ編集によって挿入されるのはお勧めはしません。プラグインを利用すると簡単に挿入が行えます。
投稿前後へのコード挿入を簡単にしてくれる-wordpressプラグイン
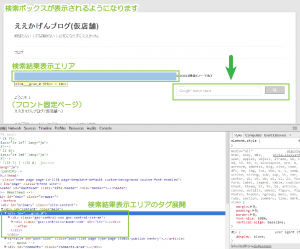
両方のソースを設定すると検索ボックスが表示され、
検索結果コードを挿入した位置に検索結果を表示するエリアが確保されます。
検索結果を表示すると、挿入した位置に対して検索結果が表示されます。
さいごに
カスタム検索エンジンはこのデフォルト設定で設置されていることが多いように思いますが、
様々なレイアウトを選択して設置することができますので、
デフォルトにこだわらず自身のサイトにあったレイアウトを選択されるといいでしょう。
| No | レイアウト | 動作例 |
|---|---|---|
| 1 | オーバーレイ | (オーバーレイ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 2 | 2ページ | (2ページ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 3 | 全幅 | (全幅)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 4 | 2列 | (2列)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 5 | コンパクト | (コンパクト)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 6 | 結果のみ | (結果のみ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 7 | Goolgeがホスト | (Googleがホスト)Google™サイト内検索のレイアウト導入方法と実際動作 |
カスタム検索エンジンのデザイン設定については以下で戻れます。
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
参考
Custom Search Element Control API – Custom Search — Google Developers#layout
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Gmail™サブメールアドレスを利用したラベルによる分類設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Googleがホスト)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(PC)Google+で不適切なユーザーをブロックする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(サイドバー)WordPressにGoogle™AdSenseサイト内検索(カスタム検索エンジン)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(アプリ編)GoogleTaskをデスクトップ上で利用する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
指定したGoogleアカウントのGoogle™Task(タスク)を一発で起動する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™アカウントの登録手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Gmailで外部サービスのメールをPOPで送受信する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeにタグアシスタント(TagAssistant)機能拡張のインストール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【巧妙な仕組】Google+へAndroidの写真が勝手にアップロードされてしまう流れは設定ミスではない
Google or AdMax Promotion(it) 禁断の機能がau公式 …