(投稿前後)WordPressにGoogle™AdSenseサイト内検索(カスタム検索エンジン)を設置する方法
2014/11/22
Google™AdSenseを利用してサイトの運営を行っていると、
当然「検索向けユニット」というものがあるということを知り、サイトにサイト内検索ユニットなどを設置することもあるでしょう。
一般的にはサイト内検索はサイドバーなどに設置することが多いように思います。
ここでは投稿の本文前後、固定ページの本文前後などに設置する方法をご紹介します。
はじめに
カスタム検索向けユニットはサイトの運営を行っている場合、設置したことがあるパーツではないでしょうか。
しかし、AdSenseを始めた際に検索向けAdSenseの広告ユニットを、
どこにどのように設置するかという方法については1つではありません。
簡単に設置することができるサイドバーへの設置もあれば、
記事を読み終えた後に検索ボックスを表示する方法と様々な設置方法があることでしょう。
また設置を行う前に十分に計画したい点として検索結果をどのように表示するかという点です。
これは検索結果ページの表示方法を変更すると、導入するソースも変更になる為です。
結果ページの表示方法の選択
検索結果の表示方法の選択肢は「検索向けAdSense広告」からの設定方法と、
「カスタム検索エンジン」を利用する方法両方が選択でき、さまざまな表示方法が選択できます。
「検索向けAdSense」管理画面からソースを取得し設置する場合は、
Googleサイトにて検索結果を同一ウィンドウ表示するか新規ウィンドウ表示する。
またはiframeにて自身のサイトに埋め込むの選択肢が利用できます。
詳細は以下でご紹介しています。
Google™AdSenseの検索向けユニット(サイト内検索・カスタム検索エンジン)の設定とデザイン
「カスタム検索エンジン」から設置する場合は、さらに検索結果の表示方法を様々な方法で利用できます。
詳細は以下でご紹介しています。
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
表示方法はどちらでも設定可能
とはいえ、「検索向けAdSense」も「カスタム検索エンジン」も
どちらでも設定する画面が異なっているだけで「カスタム検索エンジン」ですので、
「検索向けAdSense」をさらに「カスタム検索エンジン」で設定することも可能です。
Google™AdSenseの検索向けユニット(AFS)とカスタム検索ユニットの違い(CSE)
投稿・固定ページ前後への設置方法
ここでは投稿や固定ページの本文前後への設置する方法をご紹介します。
「検索向けAdSense」からのスクリプトソースの取得
検索向けAdSenseの管理画面より検索向けAdSenseのスクリプトソースをまず取得します。
AdSenseの管理画面から、上部の[広告設定]から検索向けAdSenseの広告ユニットを設定します。
表示された広告設定の画面でサイドバーの[検索]をクリックし、
既に作成されている検索向けAdSenseユニット名下の[コードを取得]をクリックするか、
[+新しいカスタム検索エンジン]で新規に作成し取得します。
[コードを取得]をクリックしてポップアップ表示された「検索ボックスのコード」をコピーし、
自身のサイトに設置します。
投稿・固定ページ本文前後挿入
WordPressの投稿本文の前後や固定ページ本文の前後へ挿入する方法として、
テーマファイルを編集してしまう方法もありますが、
ここでは簡単にプラグインを利用して挿入する方法をご紹介します。
尚、投稿本文の前後や固定ページ本文の前後に挿入することができるプラグインも複数が存在しています。
そうしたプラグインについては以下でご紹介しています。
投稿前後へのコード挿入を簡単にしてくれる-wordpressプラグイン
自分に合ったプラグインを採用されるといいと思いますが、
私はPost6WidgetAreaというプラグインが一番便利で使い勝手がいいと思っています。
投稿の前後挿入にPost6WidgetArea_v0.6.2-wordpressプラグインを利用
このプラグインは発想が斬新で投稿の前後などの位置を1つのウィジェットエリアとして捉えています。
そのウィジェットエリアにはウィジェットであれば何でも追加ができる点が非常に便利です。
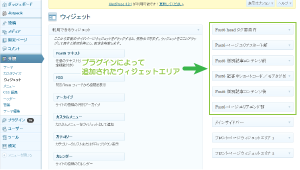
追加されるウィジェットエリアは以下のようなものが追加されます。
- Post6 head タグ要素内
- Post6 ページエリアスタート部
- Post6 個別記事コンテンツ前
- Post6 記事中ショートコード/モアタグ位置
- Post6 個別記事コンテンツ後
- Post6 ページエリアエンド部
今回の投稿や固定ページの前後に挿入する場合には、
ウィジェットエリアの「Post6 ページエリアスタート部」または「Post6 ページエリアエンド部」を利用します。
場合によっては「Post6 個別記事コンテンツ前」または「Post6 個別記事コンテンツ後」でも、
挿入は行えますが、この場合は「個別投稿」のみが対象になります。
ここでは「Post6 ページエリアエンド部」を利用して「検索向けAdSense」を設置します。
尚、「Post6 ページエリアエンド部」にウィジェットを設置する際には、
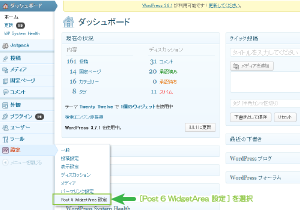
WordPressサイドメニュー[設定]-[Post 6 WidgetArea 設定]を選択し設定を行います。
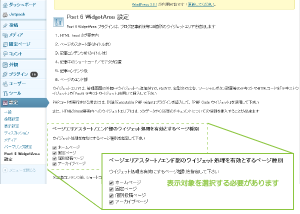
表示された「Post 6 WidgetArea 設定」にて、
「ページエリアスタート/エンド部のウイジェット処理を有効とするページ種別」にて、
表示する対象のページ種別にチェックを付け[変更を保存]をクリックして設定を反映します。
では実際に「Post6 ページエリアエンド部」に対して「検索向けAdSense」のコードを設定します。
ここでは「テキスト」ウィジェットを利用しますが、JavaScriptの利用できるタイプのウィジェットであれば、
特に設置する際のウィジェットは問いません。
Post 6 WidgetAreaプラグインを有効にすると「Post6 テキスト」という
ウィジェットも追加されますのでそちらを利用されるのもいいと思います。
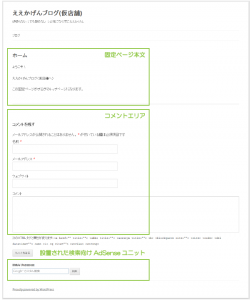
サイトの表示を確認すると検索ユニットが設置され表示されます。
ここではフロントページ(トップページ)に対して表示しています。
同様に投稿ページ、個別投稿、固定ページなどでも表示されます。
※投稿ページに対しても表示されますので無限スクロールを利用している場合は、
表示される対象を限定し、個別投稿のみで表示するようにするなど適宜調整ください。
ここで言う「投稿ページ」とはブログの抜粋表示を行う最新投稿を表示するページのことです。
WordPressのフロントページに「投稿ページ」を指定する意味
実際に検索を行うと検索結果が検索向けAdSenseにて指定された方法で表示されます。
表示方法はデフォルトにこだわらず自身のサイトにあったレイアウトを選択されるといいでしょう。
| No | レイアウト | 動作例 |
|---|---|---|
| 1 | オーバーレイ | (オーバーレイ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 2 | 2ページ | (2ページ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 3 | 全幅 | (全幅)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 4 | 2列 | (2列)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 5 | コンパクト | (コンパクト)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 6 | 結果のみ | (結果のみ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 7 | Goolgeがホスト | (Googleがホスト)Google™サイト内検索のレイアウト導入方法と実際動作 |
カスタム検索エンジンのデザインや設定については以下でまとめています。
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
さいごに
こうして投稿や固定ページの下部に対して検索向けAdSenseを設置するのは簡単です。
Googleサイト上で検索結果を表示するように設定している場合には、
特に他のAdSense広告ユニットとの配置を気にする必要もありません。
他のAdSenseユニットとの設置個数などに注意する必要がある検索結果の表示方法については、
以下でご紹介しています。
Google™AdSense検索向けAdSense広告(カスタム検索エンジン)と検索結果ページへの広告表示について
また「検索向けAdSense」でも中身は「カスタム検索エンジン」です。
通常のカスタム検索エンジン同様により多くのカスタマイズが行えますので、
以下を参考にカスタマイズされてみてはいかがでしょうか。
Google™サイト内検索(カスタム検索エンジンv2)をカスタマイズする方法
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
(無料編)Gmail™サブメールアドレスの設定方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressにGoogle™サイト内検索(カスタム検索エンジンv1)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeで最初のGoogleアカウントユーザーでログインする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseサイト内検索(カスタム検索エンジンv2)にオートコンプリート設定しました
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Blogger™を利用する際に実名を利用しない方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™カスタム検索エンジンv2でオンデマンドインデックス登録
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(iPhone)Google+でブロックしているユーザーを確認する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
(iPhone)Google+で不適切な投稿をするユーザーをスパム報告する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
Google URL Shortener URL短縮サービスの利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseと他社広告の共存は問題ない
Google or AdMax Promotion(it) 禁断の機能がau公式 …