WordPressのサイドバーにgoo™サイト内検索フィールド(ボックス)を設置する方法
2014/11/22
サイト内にサイト内検索のボックスを設置すると聞いて、
最初に思いつくのがGoogle™のカスタム検索エンジンを利用した方法ですが、
goo™の検索を利用した検索ボックスは、
そのままタグが公開されていますのですぐに設置することができます。
はじめに
検索と言えば最大手Googleで決まりと言いたいところですが、
検索サービスも1社に偏ることなく、なるべくは複数の検索を利用して、
それぞれの検索結果から最良の答えを見出すような癖はつけたいものです。
そんなサイト内検索においても他社の検索エンジンでも検索できるように、
自身のサイトに設置すると、ユーザーさんごとのニーズに合わせることができるかもしれません。
またGoogle検索ボックスだともっといろいろカスタマイズできて便利だと思いますよ。
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
goo検索ボックスの設置方法
gooの検索ボックスの設置方法は以下のサイトに設置方法が明記されています。
リンク先そのままで設置したいタイプの検索窓に用意されているタグを貼り付ければ終了です。
HTMLで構成されていますので、普通にWordPressの投稿エリアに貼り付けても動作はします。
設置に当たっての注意事項として営利目的による利用は禁止となっています。
gooについて – 検索ガイド – goo ウェブ検索 (抜粋引用)
提供ロゴマークとして、gooロゴマークのみのものと、powered by gooロゴマークの2点ご用意いたしました。お好みに応じて、どちらでもご利用いただけます。
下記HTMLソースをコピーし、ご自分のHTMLファイルに追加してください。
なお営利目的でお使いいただくことはご遠慮くださいますようお願いします。
HTMLタグ修正等に関する明記は特にありませんが、
タグの一部修正
提供される検索タグにおいて「●●●●●」部分と「◆◆◆◆◆」部分を、
サイト内検索を利用するドメインに置換すれば修正は完了します。
設置先のサイトの文字コードに合わせて個別に修正を行う必要があります。
gooについて – 検索ガイド – goo ウェブ検索 (抜粋引用)
●●●●●の部分にあなたの好きなサイトのドメイン(例:www.goo.ne.jp)を
◆◆◆◆◆の部分にサイト名(例:goo)を記述すれば完成です。
(中略)
※HTMLファイルのエンコード方式によって以下の部分を変更してお使いください。
下記サンプルHTMLではシフトJISの指定方法にて記述してあります。(省略した場合は日本語EUCとして処理いたします。)
●シフトJISで記述されたページの場合
<input type=”hidden” name=”IE” value=”sjis”>
●日本語EUCで記述されたページの場合
<input type=”hidden” name=”IE” value=”eucjp”>
●JIS(iso-2022-jp)で記述されたページの場合
<input type=”hidden” name=”IE” value=”jis”>
●UTF-8で記述されたページの場合
<input type=”hidden” name=”IE” value=”utf-8″>
検索タグの例(サイト内検索:標準サイズ)
<form action="http://search.goo.ne.jp/web.jsp" name="query" target="goo">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="http://www.goo.ne.jp" target="goo"> <img
src="http://search.goo.ne.jp/option/img/goo167.GIF" alt="goo" height="25"
width="50" border="0"></a><br>
</td>
</tr>
<tr>
<td>
<input type="hidden" name="Domain" value="●●●●●">
<input type="text" name="MT" value="" size="20">
<input type="submit" name="web" value="検索">
</td>
</tr>
<tr>
<td>
<font size="-1">
<input onclick="0" type="radio" name="RD" value="DM">
◆◆◆◆◆
<input onclick="0" type="radio" name="RD" value="AN" checked>
web全体 </font>
</td>
</tr>
</table>
<input type="hidden" name="from" value="USR">
<!-- お使いの日本語文字コードに応じて変更下さい -->
<input type="hidden" name="IE" value="sjis">
</form>
タグの修正例
<form action="http://search.goo.ne.jp/web.jsp" name="query" target="goo">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="http://www.goo.ne.jp" target="goo"> <img
src="http://search.goo.ne.jp/option/img/goo167.GIF" alt="goo" height="25"
width="50" border="0"></a><br>
</td>
</tr>
<tr>
<td>
<input type="hidden" name="Domain" value="http://algorhythnn.jp/blg/">
<input type="text" name="MT" value="" size="20">
<input type="submit" name="web" value="検索">
</td>
</tr>
<tr>
<td>
<font size="-1">
<input onclick="0" type="radio" name="RD" value="DM">
このサイト内を検索
<input onclick="0" type="radio" name="RD" value="AN" checked>
web全体 </font>
</td>
</tr>
</table>
<input type="hidden" name="from" value="USR">
<!-- お使いの日本語文字コードに応じて変更下さい -->
<input type="hidden" name="IE" value="utf-8">
</form>
WordPressサイドバーへの設置
単純にHTMLによって構成されている検索ボックスですのでサイドバーへの設置も簡単です。
WordPressにて「テキスト」ウィジェットをサイドバーに配置し、
上記のHTMLソースを貼り付けて設置は完了です。
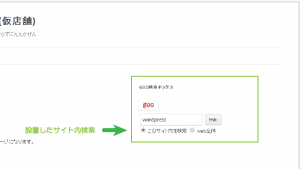
実際にサイトの表示を確認すると検索ボックスが表示されます。
キーワードを入力し検索を実行すると検索結果が表示されます。
尚、検索結果のURLはgooのドメイン上で表示されます。
http://search.goo.ne.jp/web.jsp?Domain=http%3A%2F%2Falgorhythnn.jp%2Fblg%2F&MT=wordpress&web=%E6%A4%9C%E7%B4%A2&RD=AN&from=USR&IE=utf-8
補足
上記のようにそのまま設置した際には、利用中のテーマなどの影響で、
デザインがテーマ風になってしまう場合もあるでしょう。
そうした際には、CSSなどで独自にデザインの調整を行うなど必要です。
提供されるdiv要素に対してクラス指定を追加するなどして、各要素の調整をおこなえばいいと思います。
実際にサイトに設置した状態はサイドバー上部に表示しています。
参考までに設置しているタグは以下のタグで設置しています。
goo検索ボックスに関してはHTMLの改変が認められているようなので、
レイアウト等は変更しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="goo-search"> <form action="http://search.goo.ne.jp/web.jsp" name="query" target="goo"> <input type="hidden" name="Domain" value="http://algorhythnn.jp/blg/"> <input type="text" name="MT" value="" size="20"> <input type="submit" name="web" value="検索"><br /> <font size="-1"> <a href="http://www.goo.ne.jp" target="goo"> <img src="http://search.goo.ne.jp/option/img/goo167.GIF" alt="goo" height="25" width="50" border="0"></a> <input onclick="0" type="radio" name="RD" value="DM" checked>このサイト内を検索 <input onclick="0" type="radio" name="RD" value="AN">web全体 </font> <input type="hidden" name="from" value="USR"> <!-- お使いの日本語文字コードに応じて変更下さい --> <input type="hidden" name="IE" value="utf-8"> </form> </div> |
CSSで以下のようにレイアウト調整しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
div.goo-search * { font-size: 100%; font-weight: normal; font-style: normal; margin: 0; padding: 0; line-height: 100%; } div.goo-search form { margin: 10px 0; } div.goo-search a { height: 100%; width: 100%; } div.goo-search font { line-height: 35px; } div.goo-search img { float: left; margin: 5px 0; vertical-align: middle; } div.goo-search input[type=text] { float: left; width: 253px; font-size: 14px; height: 24px; margin: 0 2px 0 0; border: 1px solid rgb(126,157,185); } div.goo-search input[type=submit] { float: clear; font-size: 14px; padding: 5px 10px; } div.goo-search input[type=radio] { padding: 2px; vertical-align: middle; margin: 5px 2px 5px 10px; } |
さいごに
goo検索ボックスでもあらかじめ複数の種類が用意されていることもあり、
Bingの検索ボックスの設置よりも簡単に導入することができます。
WordPressのサイドバーにBing™サイト内検索フィールド(ボックス)を設置する方法
Google検索よりやっぱりgooという方はこうした検索ボックスを採用されるのもいいかもしれません。
Google検索ボックスだともっといろいろカスタマイズできて便利だと思いますよ。
WordPressのサイドバーにGoogle™サイト内検索(カスタム検索エンジンv2)を設置する方法
ヤフー及びyahoo!はヤフー! インコーポレイテッドの登録商標です。
(第4253349号及び第4255446号及び第4263635号及び
第4323304号及び第4323305号及び第4363013号)
yahoo!ブログのロゴ、アイコンその他のマーク等はヤフー! インコーポレイテッドの商標であり、
ヤフー! インコーポレイテッドの著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Bing®および、Bingロゴは米国 Microsoft Corporation の国際登録商標です。
登録番号は以下の通りです。
996700、996797、1056835、1171876
関連記事
-

-
Google™サイト内検索(カスタム検索エンジンv2)でプロモーションをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseの検索向けユニットをさらにカスタマイズして最適化しよう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(コンパクト)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのサイドバーにYahoo™サイト内検索フィールド(ボックス)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)でオートコンプリートをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(投稿前後)WordPressにGoogle™AdSenseサイト内検索(カスタム検索エンジン)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)の全幅とコンパクトの違い
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1ページ上に複数のGoogle™AdSense検索向けAdSenseユニットを配置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)の検索機能設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
1ページ上に複数のサイト内検索(カスタム検索エンジンv2)を配置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …