(全幅)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
2014/11/22
Google™カスタム検索エンジン(CSE)のデザインを行う際には、
様々なレイアウトを選択し、検索結果を表示するように選択することができます。
ここでは「全幅」レイアウトの実際の動作を確認できるように例示しておきます。
また導入方法についてもご紹介しておきます。
全幅
検索ボックスと検索結果を1つの列に表示します。
実際に「全幅」の表示方法の確認は以下の投稿でご紹介しています。
CSE単独設置検証(CASE3-0) – 全幅
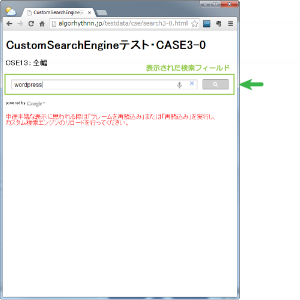
表示の例
「全幅」表示では検索した結果が検索フィールドを設置した場所の直下に対して、
検索結果の表示を(ページの更新なしに)行う方法です。
検索フィールドに対してキーワードを入力し検索を実行します。
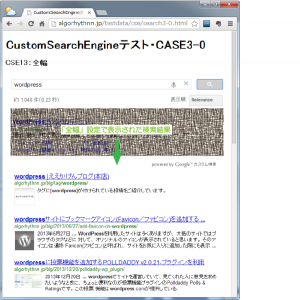
検索結果が検索フィールドの直下に流し込まれて表示されます。
尚、テーマの「全幅」と「コンパクト」は表示が似た設定ですが異なっています。
それぞれの違いについては以下で紹介しています。
Google™サイト内検索(カスタム検索エンジンv2)の全幅とコンパクトの違い
「全幅」スクリプト例
全幅を選択してスクリプトを取得すると以下のようなスクリプトが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = '01xxxxxxxxxxxxxxxxx31:l_lrxxxxxyy'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> |
実際のサイト設置例
実際にサイトに設置して表示を行うと以下のように検索フィールドの直下に検索結果が表示されます。
さいごに
カスタム検索エンジンはこのデフォルト設定で設置されていることが多いように思いますが、
様々なレイアウトを選択して設置することができますので、
デフォルトにこだわらず自身のサイトにあったレイアウトを選択されるといいでしょう。
| No | レイアウト | 動作例 |
|---|---|---|
| 1 | オーバーレイ | (オーバーレイ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 2 | 2ページ | (2ページ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 3 | 全幅 | (全幅)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 4 | 2列 | (2列)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 5 | コンパクト | (コンパクト)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 6 | 結果のみ | (結果のみ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 7 | Goolgeがホスト | (Googleがホスト)Google™サイト内検索のレイアウト導入方法と実際動作 |
カスタム検索エンジンのデザイン設定については以下で戻れます。
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
参考
Custom Search Element Control API – Custom Search — Google Developers#layout
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Blogger™に割り当てたBloggerプロフィールの公開がうまくいかない場合
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(iPhone)Google+プロフィールの画像を変更する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google+へアップロードした投稿画像の一部を判読不能に編集(マスク)する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeにタグアシスタント(TagAssistant)機能拡張のインストール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(PC)Gmailの送信者名を変更する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™MapsにGPSロガーデータ(KML)を読み込み経路表示する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Google+で不適切なユーザーをブロックする
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
(iPhone)Google+でブロックしたユーザーを解除する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
Google+への投稿の一部を取り消し線・太文字・イタリックで表示することができたのか!
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)でプロモーションをXMLで定義する
Google or AdMax Promotion(it) 禁断の機能がau公式 …