投稿の前後挿入にPost6WidgetArea v0.6.2<-0.5.0-wordpressプラグインを利用
2015/07/10
wordpressの投稿の前後に対して、定型文を挿入する方法として、
有名なプラグインといえばPostPostかもしれませんね。私も長く使っていました。
しかしPostPostではちょっと機能的に足りない点があって、
ずっとそれに代わるものがないかと探していたところ、ついに見つけました。
まだ動作が不安定に感じる部分もあるのですが、私は使いたいと感じています。
既に利用させていただいています!
2013/10/04訂正
本プラグイン(Post6WidgetArea)は、
[Jetpack by WordPress.com]との競合が発生する恐れがあります。
当環境にて確認させていただいた競合バージョンはJetPack(2.3.5,2.4.1,2.4.2)でした。
最新のJetpack 2.5にアップデートを行うことで下記の症状は改善され正常動作致しました。
作者enomoto様には再現性確認などにご協力頂きましたことをお礼申し上げます。
また、他プラグインとの競合に起因する誤った記述をこの場を借りてお詫び申し上げます。
今後はより影響の少ない環境にて検証を行い、ご紹介させて頂くように努めさせて頂きます。
なお、Post6WidgetArea_v0.6.2の正式なレビューを追って再投稿させて頂く予定です。
再投稿させて頂きました(2013/10/05)
本投稿は以下の投稿に書き直されています。
【再投稿】投稿の前後挿入にPost6WidgetArea_v0.6.2-wordpressプラグインを利用
アルゴリズン
現時点でPostPostはダウンロードができない状態になってしまっています。
その為、これから対応をと思われている方にも一時的な代替案として利用できると思います。
投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
Post 6 WidgetAreaは発想が非常に面白いプラグインです。
通常こうした挿入系のプラグインというと、挿入用のフィールドが設定に表示され、
挿入コードを記入していくのですが、
Post 6 WidgetAreaでは、個々の挿入する位置に対応するウィジェットが追加されます。
はじめに
皆さんはどのようなプラグインをいつも利用していますか?
プラグイン嫌いの方も結構いるようで、プラグインゼロ思想のページもたまに見かけます。
今回は、Post 6 WidgetAreaというプラグインです。
投稿の前後に対して固定の文言を挿入することができるこのプラグインは、
テーマファイルなどの変更を行うことなく、手軽に挿入ができるため非常に便利です。
ソース改変を行わずにタグを挿入することが出来るプラグインは、
使い方次第で様々な可能性が広がっていきます。
最新バージョンは0.6.1 0.6.2でまだ浅い感じがしますが、
個人的には多少のバグがあったとしても使いたいと思うプラグインだと感じています。バクではありませんでした^^;
そこまでして使いたいと思う理由は後述します。
環境
- wordpress:3.5.1(推奨は3.5)
- 利用テーマ:Twenty Twelve(推奨はTwentyEleven, TwentyTwelve, Responsive)
- Post 6 WidgetArea:
0.5.00.6.2(プラグインオフィシャルサイト)
各バージョンリンク:0.6.2/0.6.1/0.6.0/0.5.0/0.4.0
2013/10/04:追記
この症状はこちらの検証においては、
JetPack(2.3.5,2.4.1,2.4.2)との競合で発生いたしておりました。
JetPack2.5にアップデートを行うことでこの症状は発生致しません。
2013/10/03:追記
作者:enomoto様よりコメントを頂戴致しました。
以下で補足させてもらっている0.6.1バージョンの体裁の崩れについては、
最新バージョンの0.6.2にて改善して頂くことができ、0.6.2にて再検証を行いました。
0.6.2バージョンにおいても、当初検証を行った0.5.0と同様に表示が行えます。
Plugin追加の検索は[Post6WidgetArea]と空白なしで表示されます。が、
私の環境の組み合わせでは最新0.6.1バージョンでは体裁が崩れて表示されました。
その為、0.5.0バージョンで検証を行いました。
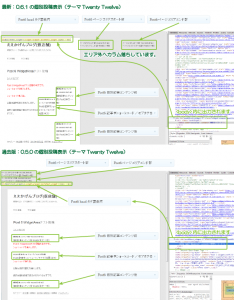
(体裁崩れの例:Ver.0.6.1)
使い方
プラグインインストール・有効化
このPost 6 WidgetAreaというプラグインは、
インストールし有効化すると設定メニューに[Post 6 WidgetArea 設定]が表示されます。
設定方法
このウィジェットの利用方法自体は、
プラグインオフィシャルサイト側にしっかり記述されています。
おそらくそちらを読まれた方がわかりやすいと思います。
私なりに利用検討のために試した内容を参考までご紹介します。
有効化後の変更点
設定メニューの[Post 6 WidgetArea 設定]を選択すると、
Post 6 WidgetArea の設定画面が開きますが、先にこのプラグインの設定箇所の説明から行います。
このウィジェットを有効化すると、ウィジェットのエリアが追加されます。
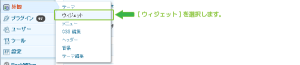
ウィジェットを確認するために[外観]-[ウィジェット]を選択します。
ウィジェットの設定画面が開きます。
ウィジェットの設定部分には、以下の項目が追加されています。
見たままですが、各ウィジェットの名前が示す通り、
ここに設定したものが、各位置に挿入される仕組みです。
- Post6 head タグ要素内
- Post6 ページエリアスタート部
- Post6 個別記事コンテンツ前
- Post6 記事中ショートコード/モアタグ位置
- Post6 個別記事コンテンツ後
- Post6 ページエリアエンド部
また「利用できるウィジェット」には[Post 6テキスト]が追加されています。
ウィジェット設定
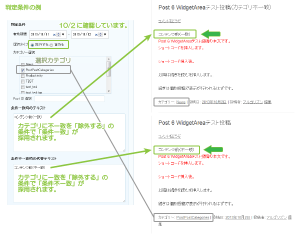
この各ウィジェットエリアに対して、表示したいテキストなどを、
[Post 6テキスト]ウィジェットなどを利用して追加していくというお作法です。
まずは、ウィジェットの動作を確認するために、テキストウィジェットを設定します。
wordpress標準の[テキスト]ウィジェットまたは[Post 6テキスト]を利用して設定します。
Post6テキストウィジェットには様々なオプションが用意されており、
条件指定が行えるようになっています。
タイトル
タイトルの設定は表示する表題として、
出力したい文字列を設定するとその文字が出力されます。
表題を出力したくない場合は、空白にすることで表題は出力されません。
表題にどのようなウィジェットかなどを記述しておき、
[隠す]にチェックを付与することで、出力をしないようにも設定できます。
判定条件:有効期限
判定条件の有効期限に関しては日付範囲外に該当する場合には、
出力が[条件不一致時のテキスト]で出力されます。
条件に一致する場合には、その後の[選択タイプ]の条件判定が行われます。
判定条件:選択タイプ
ここでは選択タイプの指定によって、
カテゴリやPostID指定によって条件判定が行えます。
デフォルトで[除外する]が選択されていますので、
カテゴリやPostIDを設定し投稿が該当した際には、
[条件不一致時のテキスト]が出力されます。
除外設定がわかりにくい場合には、含める設定の方が楽かもしれません。
自動的に段落追加する
自動的に段落追加するに関しては、
チェックを付与すると出力内容が<p>~</p>で囲まれて出力されます。
<script> タグを抜き出してフッター部で処理するよう移動する
<script>タグ指定したものが、ページの最後に出力されます。
ウィジェットエリア設定
このプラグインは、ウィジェットであれば設定が可能である点が大きなメリットです。
オフィシャルサイトでは、Executable PHP widgetなどを挿入し、
PHPを実行させたりといった使い方も想定されています。
とはいえ、私の環境で現時点の動作確認した感じでは、
以下のウィジェットエリア以外は動作が安定していない印象でした。
- Post6 個別記事コンテンツ前
- Post6 記事中ショートコード/モアタグ位置
- Post6 個別記事コンテンツ後
[Post6 head タグ要素内]に関しては、body内に出力されてしまいました。
[Post6 ページエリアスタート部]に関してはページの開始位置には出力がされますが、
その直後に[Post6 ページエリアエンド部]が出力されましたので不安定かなと思います。
ですので、記事の前後に対して挿入を行うといった用途に限って考えれば、
とても便利なプラグインだと思います。
Post 6 WidgetArea 設定
設定画面ではプラグイン全体の制御設定が行えます。
設定についてはプラグインオフィシャルサイトを参考にされてください。
なぜPost 6 WidgetArea が使いたいのか?
これはPostPostでは機能的に不足している部分が満たされるからです。
PostPostでできなかったこと
- 挿入ソースの表示、非表示の条件分岐ができない。
- TOPページでも投稿の前後に一律で挿入されてしまう。
- TOPページの抜粋表示の繰り返しでもその都度表示されてしまう。
このできない点は結構痛く、
以下のようにTOP表示でGoogle™ AdSenseユニットが繰り返して表示される状態になります。
当然ながらGoogle™ AdSenseは1ページで3ユニットの制限があり、
このままでは2投稿の繰り返し表示すらできない状態です。
また、条件指定ができないということは、
自らが表示の確認のためにページを表示する場合にも、
Google™ AdSenseユニットを非表示化することができませんでした。
同様に、プリビュー表示でもGoogle™ AdSenseユニットを非表示化ができていませんでした。
このプラグインをうまく使う(不安定な部分は利用しない)ことで、
こうしたこれまでポリシー違反に該当する可能性のある部分を解決することができるのです。
やっぱりこの本が一冊あると助かりますね。
総括
Post 6 WidgetAreaについてのご紹介は以上です。
投稿の前後に対して、任意のコードを挿入することができるこのプラグインは、
AdSenseなどの広告コードなどを貼り付けて利用することができるため、
とても便利に利用ができると思います。
JavaScriptが記述できる点はとても便利ではないかと思います。
何かのお役に立てましたら幸いです。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Welcart e-Commerce_v1.3.15プラグインに商品を登録する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
phpMyAdminでMySQLデータをサーバー上からインポートする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入にCustom Headers and Footers-wordpressプラグインは利用・・・できない
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのfunctions.php編集には子テーマを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressに投票機能を追加するPOLLDADDY v2.0.21-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ショッピングカートの導入にWelcart e-Commerce_v1.3.15プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackサイト統計データが消えた場合に復活する手順(してもらう)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのインストールディレクトリに配置される.htaccess作成タイミング
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressサイドバーウィジェットにAdSenseユニットを追加
Google or AdMax Promotion(it) 禁断の機能がau公式 …





















Comment
プラグイン作者の enomoto です。プラグインの紹介ありがとうございます
ご指摘の不具合を修正して Ver0.6.2 にしました (^^)
head 内への出力は、テキストウィジェットを使用されたのではないかと思いますが、その時に div タグや pタグが出力される不具合があったので body に出力されたようなので、それらのタグを出力しないようにしました
また、レイアウトが崩れる件は CSS で widget-area クラスに float right が指定されている影響だと思われますので、Post6WidgetArea で使用していたタグのクラス名を post6widget-area へ変更しました
テーマごとにいろいろ影響される場合があるので、これでOKというわけではありませんが少しは良くなったのではないかとと思います
また、Adsense のレスポンシブ広告ユニット(非同期)対応したプラグインなんかもひっそりと作っていますので、よろしければ試してみて下さい
enomoto 様
当サイトへお越しいただき、コメントを頂戴しましてありがとうございます。
また、プラグインのアップデートありがとうございました。
検証環境において0.6.2にアップデートしました。
体裁の乱れが改善されておりました。ありがとうございました。
これまで困っていたAdSenseタグ挿入の難題に対応することができ、
本当に助かっています。当サイトでも利用させていただいています。
この際、勉強兼ねてプラグインを作ろうかとさえ思っていたところ、
enomotoさんのプラグインに出逢いました。
最初見かけたときはウィジェットをIFに使うという、
斬新な発想に「へー思いつかなかった!」と呟きました^^
この発想がすごく好きです (^-^)b
以下はご参考となりますが、
[Post6 head タグ要素内] [Post6 ページエリアスタート部]
[Post6 ページエリアエンド部]の出力につきましては、
当方の環境では想定の動作を確認させて頂くことができませんでした。
添付画像はご参考まで。
環境やバージョンの問題かもしれませんが、ご確認頂けますと幸いです。
なお、Chrome 30.0.1599.66 mにて確認させて頂きました。
処理を勉強兼ねて、読ませて頂こうかとも思いましたが、
開発環境がまだ整っていませんので取り急ぎご報告とさせて頂きます。
お力になれずすみません。
アルゴリズン
enomoto です。確認ありがとう御座います
ただ、こちらでは再現できませんでした
確認したのは WordPress 3.6 Twenty Twelve です
画面をみると通常は body タグの下に ヘッダーやコンテンツのdiv タグが来ると思うのですが、いきなり Post6Widget のdivタグが挿入されてしまっています
こちらで想定しているのは、テーマ内で while ( have_posts() という記事があるかチェックするループの始まり位置と、この while ループの終わりの位置へウィジェットエリアを挿入することです
ウィジェットエリアが想定外の位置へ挿入されているので、テーマあるいは他のプラグインの影響等をうけ正しく動作していないと思われます
お使いの環境での動作は難しいのかも知れません (^_^;)
enomoto様
ご回答ありがとうございます。
WordPress 3.6 !! ですかー!
推奨3.5.2ということでしたので、3.5.1でも平気かと思っていました^^;
WPに3.6.1はいかが?と言われてますので、検証環境を3.6.1にUPして試してみます。
せっかくコメント頂いたわけですし。
一応、こうした検証する際にはプラグインを最低限にしているつもりなんですけどね^^;
ただ他のプラグインと絡むパターンとしてJetPackが影響力が大きくて、JetPackが古いとプラグインが有効化できなかったこともありました。
JetPackはアカウント連携があるのでテスト環境でも外すのが面倒なんですよね・・・。
JetPack2.3.5 との共存も疑ってみます。
enomoto様の環境ではJetPackをご利用でしょうか?
プラグインの開発ってこうした相性の問題とかが出る可能性が常に付きまとって、大変ですね。
処理のご説明もありがとうございます。
お陰様で、既に当サイトでも快適に利用させていただいています^^
やっとTOPページに限らず、カテゴリやタグ、アーカイブとすべてのページで抜粋表示に対応できました。
個人的には固定ページにも挿入したい・・・なんていう甘い要望を挙げさせて頂けたらと思っていますm(_ _)m
enomoto様
本症状の原因が特定できましたのでご報告申し上げます。
JetPack(2.3.5,2.4.1,2.4.2)との競合で発生いたしておりました。
JetPack2.5にアップデートを行うことでこの症状は発生致しません。
競合の検証不足に起因する原因でご迷惑をおかけいたしましたことをお詫びいたします。
なお、正式なレビューを再度投稿させて頂くように致します。
しばらくお時間を頂戴致したく思っております。
この度は大変失礼致しました。
再現性確認などご協力頂きまして誠にありがとうございました。お礼申し上げます。
今後とも宜しくお願い申し上げます。
アルゴリズン
enomoto様
固定ページの上下挿入に関しては、
ページスタートとページエンドで対応可能なのですね。
実際に動かしてみて気づきました^^;
これすごい便利です!
アルゴリズン
本日、本投稿の訂正投稿を行いました。
この度は大変失礼いたしました。
誤り等がございましたら、ご指摘いただけますと幸いです。
取り急ぎご連絡まで。
http://algorhythnn.jp/blg/2013/10/05/post6widget_area062-post-wp_plugin/
アルゴリズン
enomoto です。原因がわかったようでよかったです (^^)
このプラグインもWordPressやPHPの勉強のために初めて作成したものなので、いろいろと問題があるかもしれませんが、気に入っていただけたようで嬉しいです
(長い間C/C++言語を主体にプログラムを作成していましたが、web関係はほぼ初心者レベルで、いろいろ知らないことも多く苦労しています (^_^;))
テーマやプラグインとの相性問題の事を考えると、このようにウィジェットエリアを追加するのは、プラグインよりもテーマで対応したほうが良かったのかなとも思っています
ということで、今度はテーマ作りに挑戦してみようと思い勉強をしています