ブログ共有データの一括表示にはZenback-wordpressプラグインを利用
2014/11/22
wordpressプラグインZenbackを利用することで、
ブログの共有(Share)された情報を、
自分のブログに表示することができるようになります。
簡単に導入ができて、ブログが華やかになる便利なプラグインだと思います。
導入した感じのイメージはこんな感じです。
ただし、私の環境にはちょっと使えないかなと思い、
導入自体は見送る決定とせざるを得ない判断となりました。
その詳細は、以下の投稿です。
GoogleAdSense導入サイトではZenbackの利用は難しそうだ
ただ、この辺は個人的な意見ですので、
貴方のお考えとサイトポリシーを照らし合わせてご判断ください。
[rakuten]001:9784798037370[/rakuten]
はじめに
今回、Zenbackのプラグインを試そうと思った発端は、
「関連する投稿」の表示精度の向上を狙ってのことでした。
このZenback
嫌いな人は本当に嫌いで、如何に無効化してブラウズを楽しむか、
そんな試行錯誤をされている方もおられます。
しかし個人的には、様々な情報を簡単に表示できることから、
ブログを始めたばかりで、コンテンツが充実していない状態などのころに、
このプラグインを知っていたら、
もっとアクセスが増えたり、交流が増えたりしたかな・・・と思ったりしました。
環境
- wordpress: 3.5.1
- 利用テーマ: Twenty Twelve
- EZ zenback: 1.5.2.1
使い方
プラグインインストール・有効化
Zenbackの導入はプラグインのお作法にのっとって、
検索し、インストールし有効化すれば利用が可能になります。
ダッシュボードからの設定
プラグインを有効化するとダッシュボードの[設定]に対して、
[EZ Zenback]が表示されます。
EZ Zenbackを選択すると設定画面が表示されます。
この設定画面で設定を行います。
Zenbackの使用にはZenbackのアカウントを登録して、
スクリプトコードを取得する必要があります。
スクリプトコードの取得は、設定画面のリンクからWebページを開き行います。
https://zenback.jp/
取得自体に迷うことはありませんが、念のため以下の投稿にまとめておきます。
Zenbackプラグインの利用前にスクリプトコードを取得する
尚、登録の過程で登録が完了するとスクリプトコードが表示されますが、
私の環境ではそのスクリプトコードでは動作しませんでした。
別途「ブログ管理」画面よりスクリプトコードを取得する必要がありました。
(参考)
スクリプトコードの設定と保存が完了すると、
Zenbackが表示され確認することができるようになります。
Zenback表示項目の設定
Zenbackサイトからの変更
Zenback設定画面
ブログの投稿に表示、固定ページに表示などの条件は、
プラグインの設定から行いますが、
Zenbackの表示項目に関しては、プラグインの設定からは行いません。
Zenbackのブログ管理画面を開き、設定を行いたいブログをクリックします。
ウィジェット・テーマ設定
ここではウィジェットの色合い(テーマ)を4種類から選択する設定です。
現在ブログで表示している色合いに合わせてスタイルが変更できます。
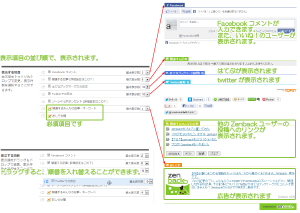
表示する項目
表示する項目ではチェックボックスにチェックを付与した項目を、
表示するように設定ができます。
また、各項目をドラッグすると、表示の順序を変更することができます。
ソーシャルボタンセット
ソーシャルボタンセットでは[表示する項目]で、
[ソーシャルボタンセット]を表示するように指定した場合に、
そのソーシャルボタンに何を表示するかを選択することができます。
関連する記事
関連する記事ではアイキャッチ画像を表示して、
関連する記事を表示するかを設定することができます。
(現在のテスト環境では表示されませんので、画像引用でご紹介します)
また、twitterでの記事に対するリアクションや、
はてぶの反応なども表示されます。
(表示方法の変更はできないようです)
zenbackの設定
zenback設定の各項目
スクリプトコード
ここは前述しましたスクリプトコードを設定します。
表示位置
表示位置の設定には以下の設定があります。
- コメントの前
- コメントの後ろ
- ウィジェット
- ショートコード
「コメントの前」はコメント欄をZenbackの後に表示する設定です。
「コメントの後ろ」はコメント欄をZenbackの前に表示する設定です。
「ウィジェット」はZenbackをウィジェットとして表示する設定です。
「ショートコード」は投稿の中でショートコード[zenback]を、
記入した位置に挿入する設定です。
対象ページ
対象のページでは、Zenbackを投稿ページと固定ページで、
表示するしないの選択が可能です。
コメントを許可していない場合は
wordpressでは投稿ごとにコメントの可否が指定できますが、
投稿でコメントが無効になっていても、Zendbackを表示するか否かが選択できます。
ただし、すでにコメントが付いている投稿では、
のちに投稿でコメントを無効にしても、Zendbackが表示されます。
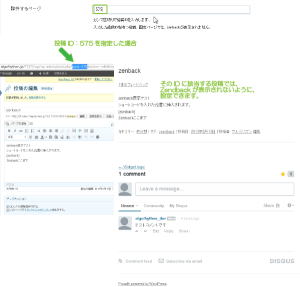
除外するページ
個別に投稿ID(575など)を指定することで、
その投稿のみZendbackを非表示にすることができます。
zenbackタグを追加
投稿を作成した際に、自動的に[zenback]のタグが付与されます。
※最初はzenbackとタグが付与されていましたが、
一度手動でタグを消したあと、二度と付与されなくなってしまいました。
(どのように利用するのかが不明でした)
スタイルシート
チェックを付与すると、ここに入力したCSSが
<head>内に挿入され、個別にスタイルの変更が行えます。
その他のオプション
投稿、ページに任意のHTML、Javaスクリプトを挿入
この機能は、別の投稿にてご紹介します。
Zenbackとしてのメイン機能ではなく、
投稿の前後任意のタグを挿入する機能です。
投稿の前後に任意のタグを挿入にはZenback-wordpressプラグインを利用(できる)
さいごに
ざっと、Zenbackの使い方についてご紹介しましたが、
導入するだけで、ブログが華やかになる感じがとてもいいかなと思います。
本当なら、私も導入したい気持ちはあったのですが、
見送らざるを得ない結果となってしまって残念です。
もしいいなと思ったなら使ってみると、ブログが活性化していいかもしれませんね。
コメントなどお気軽にいただけますと嬉しいです。
関連記事
-

-
WP jQuery Lightboxで特定の投稿のみスライドショーが動かない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ショッピングカートの導入にWelcart e-Commerce_v1.3.15プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【解決】スラッグが全ての投稿で「post-0」としてMT形式がインポートされる原因
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
HTML JavaScript Adderを3.8にすると管理者非表示が使えなくなる模様
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後挿入にPostPost-wordpressプラグインを利用が(配布されなくなっていた)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
【再投稿】投稿の前後挿入にPost6WidgetArea_v0.6.2-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのアクセス解析にWP Google Analytics_v1.4.0-プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressで別のサイトに復旧(テスト・一時)サイトを公開し重複サイトを回避する一案
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ローカル環境のPHPをCGI実行させる方法をwindowsで試す
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
ローカル環境へのMySQL設置
Google or AdMax Promotion(it) 禁断の機能がau公式 …

































Comment
Zenbackが「関連するみんなの記事」に表示するカテゴリとか、
センシティブな投稿などを除外してくれるようになったら、
もう少し安心して採用ができるのにな・・・と思っています。
後に、対応していただけると嬉しいなと。