wordpressの複数バージョン違いをテスト(動作確認)する方法
2014/11/22
wordpressのプラグインの相性やアップデートの際の動作確認を、
各wordpressのバージョンで行う作業は意外と面倒なものです。
wordpressのバージョンを元に戻したりという作業は容易ではありません。
各バージョンをあらかじめローカルに設置しておき、
切り替え作業を容易にやる方法をご紹介します。
はじめに
wordpressをアップデートした後で、プラグインの相性などが合わず、
なくなくwordpressのバージョンを戻さなければならないような事態はなるべく避けたいものです。
wordpressのバージョンアップを行う前に、
実際に利用しているプラグインなどを実際に利用してみて、
正しく動作することを確認する作業は大切なことです。
複数のバージョンのwordpressのバージョンの確認を行う方法は簡単で、
公開ディレクトリ内に各バージョン用のディレクトリを作って、
そのディレクトリに解凍したwordpressを設置し、初期設定を行うだけです。
(MySQLのデータベースは個々に用意する必要があります)
配置するイメージは以下のような構成を想定しています。
こうして配置を行うだけで、それぞれのフォルダ名をURLに付加すれば、
アクセスができることはご存知のことでしょう。
しかしこのままですと、プラグインやテーマといった後から追加を行うディレクトリが、
配置したwordpressすべてに重複して配置されています
この状態では、プラグインのインストールなどを
すべてのバージョンで個々に行わなければなりません。
共通化できるディレクトリはリンクで代替
そこで、各wordpressのpluginsディレクトリをシンボリックリンクに置き換えます。
シンボリックリンクのリンク先を、
プラグインのインストール用に別途用意した実ディレクトリに指定します。
この構造をすべてのwordpressで同じように構成します。
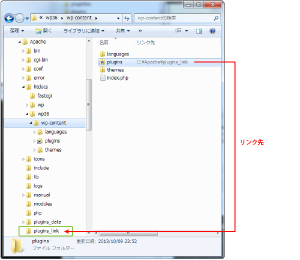
構造を図にすると以下のようなイメージになります。
シンボリックリンクの作成に関しては、
以下のようにコマンドプロンプトに入力することで作成が行えます。(Windows Vista以降)
この例ではwp36ディレクトリ内のpluginsフォルダを、
共通のプラグインフォルダに対してリンクしています。
|
1 |
mklink /D C:\Apache\htdocs\wp36\wp-content\plugins C:\Apache\plugins_link |
実際にコマンドプロンプトで実行を行った結果、シンボリックリンクが作成されます。
これで、複数のバージョンのwordpressを設置する際に、
既にインストールされているプラグインを流用し、一元管理することができます。
もう一歩プラグインのバージョン切り替えにも対応させる
プラグインディレクトリ内の各プラグイン名のフォルダ内を、
さらにプラグインのバージョンごとのフォルダで管理し、
テスト対象のプラグインバージョンを都度切り替える方法を、
以下でご紹介しています。
wordpressプラグインのバージョン違いをテスト(動作確認)する方法
このプラグインの各バージョンテストまでの環境を構築すると、
最終的には以下のような構成になります。
これで、複数のwordpressにおいて一回のプラグインインストールで、
配置したすべてのwordpressバージョンのURLにアクセスを行うことで動作確認が行えます。
※ただし、プラグインの個々の設定はwordpressごとに行う必要があります。
また「有効化」もwordpressごとに行う必要があります。
プラグインのバージョンを切り替える際も、プラグインを上書きすることなく、
バッチファイルでリンク先の切り替えを行うだけで、自在にバージョンを切り替えることができます。
実際にこのシンボリックリンクを利用した構成で、
wordpressのインストール済みプラグインを確認すると、以下のように正しく表示されます。
ただし、プラグインにはデータベーステーブルを独自に作成する種のものもありますので、
テーブルの構成がバージョンによって異なる場合があります。
そうした場合は、
旧バージョンを停止したのちに、新バージョンで有効化する必要があるかもしれません。
さいごに
wordpressのバージョンアップでは比較的問題なく、
アップデートが行える場合が多く安定している印象です。
しかし運用している環境に最新バージョンを適用する際には、
運用環境と同じようにプラグインのバージョンなどを揃えた上で、
こうしたテスト環境での相性確認を行うことで、不測の事態を未然に防ぐことができます。
関連記事
-

-
Googleがプラグインを作るとこうなるのか!直観的IFに脱帽した件(Google Publisher Plugin)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Facebook™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPack統計情報で指定した記事の日別アクセスを開く方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_02.音楽プレーヤー表示には、Jetpackのaudioショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
StatCounter無料アクセス解析の利用にStatCounter_v1.6.5-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressにログイン時に投稿のJetPack統計情報リンクを表示すると便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
10.スペル&文法チェック-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
17.ウィジェット表示管理-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
headタグ挿入が投稿ごとに指定できるPer page headプラグインが便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackをWordPress.comアカウント連携せずに利用できる機能
Google or AdMax Promotion(it) 禁断の機能がau公式 …