livedoor™ブログの投稿で「続きを読む(read more)」を表示する方法
2014/11/22
livedoor™ブログで「続きを読む」の表示を行う方法をご紹介します。
ブログサービスを閲覧していて、最近主流になりつつある
「続きを読む」「続きはこちら」「本文を読む」「read more」で
投稿が抜粋で表示されるページがあると思います。
その表示と同じようにlivedoorブログでも表示することができます。
はじめに
この「続きを読む」や「read more」の仕組み。
記事を複数ページで分けていうるようなページでは、
読むのが結構面倒くさいなと感じています。
しかしTOPページなどでは、この表示はとても便利です。
当サイトではTOPページやカテゴリ、タグ、月別アーカイブ、検索結果などで表示しています。
http://algorhythnn.jp/blg/
こうした仕組みは、構築されたブログシステムによって様々ですが、
関連する投稿を一覧化してご提示させて頂くには便利な機能です。
本文の抜粋部分のみを表示させて頂いて、
内容に興味が持てそうかを選んでもらう方式です。
さて、今回はlivedoorでこの抜粋表示を実現する方法です。
なぜ必要か
livedoorのブログでTOPページを開くと、
TOPページには最新の投稿がざーっと3投稿(変更可能)ほど表示されます。
TOPからの流入は閲覧される方の興味は未知
最近は直接TOPページからアクセスしてくださる方は減ってはいますが、
TOPにアクセスしてきたということは、興味を持っている話題がまだ絞れていません。
そんな時に偶然表示された1記事に興味を持ってもらうことができるでしょうか。
スクロールすれば、3記事見れるとしても、延々と続く記事をスクロールしてくれるでしょうか。
そんな時にこそ抜粋表示が便利です。
最新の3記事を10記事に増やして表示したとしても、
抜粋表示なら少ないスクロールで網羅してもらうことができます。
1つぐらい興味を持っていただけて、読んでくれるかもしれません。
広告表示も羅列される場合がある
抜粋表示を利用せずに、TOPページにすべてを表示してしまうと、
各投稿の本文中に広告などを挿入している場合に、
TOPページにはその表示された記事の数だけ、広告も表示されます。
これ、Google™AdSenseなどをサイトに設置している場合には致命的です。
3個以上のコンテンツ広告表示はポリシー違反になります。
(その他リンクユニット3個、検索ユニット2個まで可)
まぁAdSenseのような配信型の広告を毎回記事の間に挿入されるのは、
手間がかかりますし、スクリプトコードが散乱することになりますのでお勧めはしません。
でも、意図があってそうした設置方法を好まれる方もおられるわけです。
そんな時には、TOPページには表示されない、
でも記事の個別ページには表示される仕組みが必要になります。
それも、抜粋表示で実現が可能です。
投稿の入力先を変えるだけで対応可能
livedoorブログで抜粋表示を行う場合、特定のタグを挿入するという考え方ではなく、
抜粋表示を考慮した投稿方法を選択する必要があります。
投稿の方法
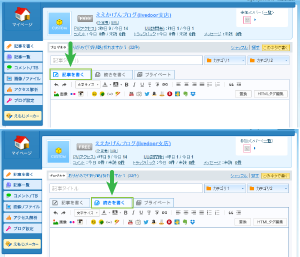
livedoorの記事を作成する投稿画面は以下のような画面になっています。
ここで[記事を書く]と[続きを書く]というタブがあります。
このそれぞれの入力タブが「抜粋」と「本文」に対応しています。
それぞれに入力して記事を投稿します。
記入が終了したら、保存して公開します。
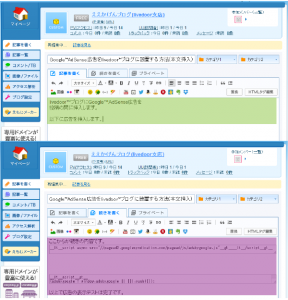
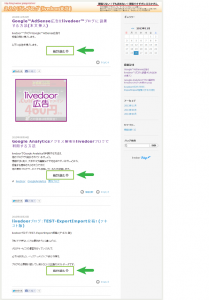
ブログのトップページを確認すると、
「本文」に入力した記事がTOPページ上で表示され、
[追記]に入力した内容は表示されていません。
代わりに「続きを読む」が表示されるようになります。
記事の投稿の方法を2つのフィールドに分割することで、
livedoorブログではこの「続きを読む(read more)」として表示されるようになります。
過去の投稿に適用しにくい
過去の投稿で 「続きを読む(read more)」を利用していない場合には、
過去投稿を抜粋部のみ「本文の編集」に対して残し、
残りを[追記の編集]に移動させる必要があります。
仕組みの確認
この続きを読むの仕組みはシンプルで、それぞれのテンプレートで、
出力する部分と、内容を変更しているだけです。
トップと記事のテンプレートが分かれているのは、変更が簡単ですね。
見た目の統一を取ったりするのは大変だとは思いますが。
コンテンツ-記事部分のHTML
トップページのHTML内には、以下のようなソースが存在しています。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- 記事本文 --> <div class="article-body"> <div class="article-body-inner"> <$CommonTheme$> <$ArticleBody$> <IfArticleBodyMore><span class="article-continue"><a href="<$ArticlePermalink$>#more">続きを読む</a></span></IfArticleBodyMore> <$ArticleTagsList$> </div> </div> <!-- /記事本文 --> |
個別記事ページのHTMLには、以下のように記載されています。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- 記事本文 --> <div class="article-body" itemprop="articleBody"> <div class="article-body-inner"> <$CommonTheme$> <$ArticleBody$> <IfArticleBodyMore><div class="article-body-more" id="more"><$ArticleBodyMore$></div></IfArticleBodyMore> </div> <$RelatedArticles$> <$ArticleTagsList$> </div> <!-- /記事本文 --> |
livedoorではトップページのHTMLと個別記事で別れていますので、
それぞれの記事表示の部分を変えて、続きを読むのリンクを生成するだけです。
タグのヘルプはlivedoorから提供されています。
「続きを読む」の文字を変更する場合
ここまでくると、今度は「続きを読む」の文言を変更したい場合もあるでしょう。
どうやって変更するかというと・・・
先ほどのHTMLに書いてありましたね「続きを読む」と。
はい 生書き されてます。
トップページのHTMLに直接書かれてますので、
そこをごにょごにょして、書き換えれば変わります。
さいごに
こうして続きを読むをうまく活用することで、
TOPページなどの投稿の繰り返し時には表示したくない内容を隠しておくことができるようになります。
これによってGoogleAdSenseなどを投稿の本文に挿入した場合であっても、
TOPページの繰り返し表示される広告を回避することができるようになります。
livedoorはLINE株式会社の登録商標(第4451585号)であり、
livedoorブログはLINE株式会社のサービス名称です。
livedoorロゴ、アイコンその他のマーク等はLINE株式会社の商標であり、LINE株式会社の著作物です。
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
livedoor™ブログ(PRO)への独自ドメイン設定するためのDNSレコード登録(livedoorドメイン編)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログで使ってはいけない忍者アナライズアクセス解析
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログでCSSによるカスタマイズを行う方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログの記事投稿をシンプルエディタに変更する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
FC2家宅捜索当日にlivedoorがFC2終了対策をアピール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログのカスタムURLの設定とリダイレクト
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSense広告をlivedoor™ブログで利用する際の既存広告の変更
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログで他人のサイトが利用しているテンプレートを確認する方法(PC)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
livedoor™ブログのカテゴリ・タグアーカイブを外部サイト(WordPress)へ転送(PC)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(livedoorはきつい編)dtiブログサービス終了に伴う引っ越し方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …