Facebook Like ボックスウィジェットをJetpackを利用して表示する
2014/11/22
Facebook™ページをブログなどで紹介すると時にはウィジェットを利用すると便利です。
WordPressを利用してブログなどに関連したFacebookページを紹介することができます。
はじめに
Facebookのページは私はこれまで利用していませんでした。
ブログなどのコンテンツの主題が明確で、興味を持ってもらえそうなサイトを運営しているなら、
Facebookのページを利用すると、
さまざまな人にブログを通じてFacebookページにいいね!してもらうことができるようになります。
環境
- WordPress: 3.7.1
- JetPack: 2.5
2014/01/21現在のJetPackバージョンは2.7ですが、
以下の相性の問題がありましたので、2.5を採用しています。
JetPackのカスタムCSSエディタのACE Code Editorが表示されない場合
利用方法
Facebook Like ボックスウィジェットを利用するには、JetPackを有効化する必要があります。
詳細は以下でご紹介しています。
23.追加ウィジェット-Jetpack by WordPress.com
JetPackを有効化し、追加ウィジェットの機能を有効にすると、
[外観]-[ウィジェット]を選択して「ウィジェット」を表示します。
ウィジェットの使用できるウィジェットのエリアに対して、
「Facebook Like ボックス(JetPack)」が表示されます。
表示されているウィジェットをサイドバーなどの表示したいエリアに対してドラッグします。
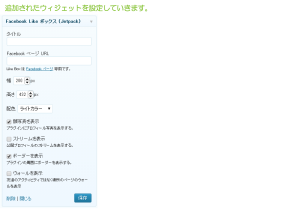
ドラッグしたウィジェットを編集し設定を行います。
Facebook Like ボックス (Jetpack)
Facebook Like ボックスの概要は以下の通りです。
Facebook ページに読者を誘導する Facebook Like ボックスを表示
Like Box は Facebook ページ 専用です。
ウィジェット内に記載されている通り、このウィジェットはFacebookページ専用です。
Facebookページ以外のプロフィールページなどにはリンクできません。
Facebookページの作成方法は以下でご紹介しています。
Facebook™ページの作成方法
今回リンクしているFacebookページは以下のようなテストページです。
技術屋サンドボックス | Facebook
設定
設定項目を順を追って記載します。
タイトル
タイトルではウィジェットのタイトルを指定します。
入力した文字がウィジェットの上部に表示されます。
FacebookページURL
ウィジェットに表示するFacebookページのURLを指定します。
私の場合、https://www.facebook.com/algorhythnnjp と設定しています。
タイトルとFacebookページのみを設定しウィジェットを表示すると以下のように表示されます。
幅・高さ
幅と高さは指定したサイズで表示されます。
適宜、表示する項目に合わせてサイズ調整を行いますが、
表示する項目を追加したような場合には、自動で収まるサイズへ修正されます。
配色
配色はライトカラー、ダークカラーから選択できます。
顔写真を表示
顔写真を表示を選択すると、Facebookページに割り当てられている
写真、ロゴなどを表示できるはずですが、
以下のように、「友達よりも先に技術屋サンドボックスに「いいね!」しましょう。」が表示されます。
ストリームを表示
ストリームを表示を選択すると、Facebookページに投稿した内容が表示されます。
ボーダーを表示
ボーダーを表示に関してはウィジェットの周囲にラインが入りますが、
この設定を行っただけでは表示されません。
このボーダーを表示と同時に「顔写真を表示」または「ストリームを表示」が有効である必要があります。
ウォールを表示
この設定についてはどうしても有効な状態を確認することができませんでした。
ウィジェットには以下のように記載されています。
友達のアクティビティではなく場所のページのウォールを表示
場所ページなどの紹介などに利用するような感じですが、
一般的に公開されている場所ページなどをリンクしても表示できませんでした。
ご存知の方がおられましたらコメントなどで教えてください。
さいごに
Facebook Like ボックスウィジェットのご紹介は以上です。
Facebookページを作成している必要はありますが、
ブログなどを多くの人に評価してもらえるFacebookページを作成し、
Like ボックスで表示することで、より多くの人の共感を感じることができるでしょう。
参考
Facebook Like Box Widget — Jetpack for WordPress
WordPressはWordPress Foundation の登録商標(第5049965号)です。
WordPressロゴ、アイコンその他のマーク等はWordPress Foundation の商標であり、
WordPress Foundation の著作物です。
WordPress.comはWordPress Foundation が管理運営を行うドメインならびにサービスの名称です。
FacebookおよびFacebookロゴは、
フェイスブック・インコーポレイテッドの登録商標です。
登録番号は以下の通りです。
第5035555号、第5062344号、第5062344号防護第1号、第5086425号
第5150051号、第5487959号、第5576709号、第5586751号
FacebookおよびFacebookロゴは、
フェイスブック・インコーポレイテッドの国際登録商標(1075094)です。
関連記事
-

-
wordpressサイトにブックマークアイコン(Favicon/ファビコン)を追加する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
02.通知の機能-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
12.一括検索-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackをWordPress.comアカウント連携せずに利用できる機能
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後挿入にPost6WidgetArea v0.6.2<-0.5.0-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
投稿の前後に任意のタグを挿入にEZ Zenback-wordpressプラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_04.Dailymotionプレーヤー表示には、Jetpackのdailymotion動画ショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
RSS購読ボタンをサイドバーウィジェットにJetpackを利用して表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
15.Google+ プロフィール-Jetpack by WordPress.com
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
.htaccessのRewriteBase動作を改めて確認してみました
Google or AdMax Promotion(it) 禁断の機能がau公式 …