(Googleがホスト)Google™サイト内検索(カスタム検索エンジンv2)のレイアウト導入方法と実際動作
2014/11/22
Google™カスタム検索エンジン(CSE)のデザインを行う際には、
様々なレイアウトを選択し、検索結果を表示するように選択することができます。
ここでは「Googleがホスト」レイアウトの実際の動作を確認できるように例示しておきます。
また導入方法についてもご紹介しておきます。
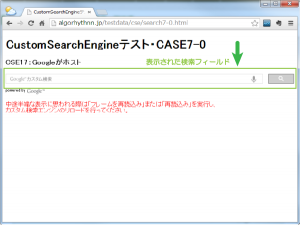
Googleがホスト
検索ボックスをウェブページに表示し、検索結果をGoogleでホストされているページに表示します。
実際に「Googleがホスト」の表示方法の確認は以下の投稿でご紹介しています。
CSE単独設置検証(CASE7-0) – Googleがホスト
表示の例
「Googleがホスト」表示では検索した結果がGoogleの検索結果ページで表示されます。
検索フィールドに対してキーワードを入力し検索を実行します。
検索結果がGoogleのカスタム検索エンジン結果ページに表示されます。
「Googleがホスト」スクリプト例
(注意)
このタイプを選択した場合には検索キーワードがGoogleに渡され結果が表示されるようなイメージですが、
私が検証を行ったWordPressに対して導入した際には、
入力したキーワードを使用した検索結果は得られませんでした。
開いた先のページで再度検索結果を入力する必要がありました。
導入の方法によってはうまく動かない場合もありますので、相性をみて導入する必要がありそうです。
Googleがホストを選択した場合には、
現在のウィンドウで開くか、新しいウィンドウで開くかを選択することができます。
以下の生成されるソースは同じかと思います。
Googleがホストスクリプト例(同じウィンドウ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = '01xxxxxxxxxxxxxxxxx31:l_lrxxxxxyy'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchbox-only></gcse:searchbox-only> |
Googleがホストスクリプト例(新しいウィンドウ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = '01xxxxxxxxxxxxxxxxx31:l_lrxxxxxyy'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchbox-only></gcse:searchbox-only> |
尚、新しいウィンドウを指定した場合、ブラウザのセキュリティー設定によっては、
ポップアップブロックにて抑止される場合があります。
また表示されたGoogleサイト側でスクリプト警告(Chrome)が表示される場合があります。
実際にキーワードを入力し検索を行った場合でも、
表示されたカスタム検索エンジンのページには直接結果が表示されませんでした。
表示された検索フィールドに対して再度キーワードを入力し、
再検索を行うことで検索結果を確認することができます。
さいごに
カスタム検索エンジンはこのデフォルト設定で設置されていることが多いように思いますが、
様々なレイアウトを選択して設置することができますので、
デフォルトにこだわらず自身のサイトにあったレイアウトを選択されるといいでしょう。
| No | レイアウト | 動作例 |
|---|---|---|
| 1 | オーバーレイ | (オーバーレイ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 2 | 2ページ | (2ページ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 3 | 全幅 | (全幅)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 4 | 2列 | (2列)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 5 | コンパクト | (コンパクト)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 6 | 結果のみ | (結果のみ)Google™サイト内検索のレイアウト導入方法と実際動作 |
| 7 | Goolgeがホスト | (Googleがホスト)Google™サイト内検索のレイアウト導入方法と実際動作 |
カスタム検索エンジンのデザイン設定については以下で戻れます。
Google™サイト内検索(カスタム検索エンジンv2)のデザイン設定
参考
Custom Search Element Control API – Custom Search — Google Developers#layout
Google-hosted
Google™はGoogle Inc. の登録商標(第4478963号及び第4906016号)です。
GoogleロゴはGoogle Inc. の国際登録商標です。
国際登録番号:881006及び926052及び1086299及び1091990及び1145934
Google AdSense™,AdSense™はGoogle Inc. の登録商標(第4899412号)です。
関連記事
-

-
Google™Mapの「以前のマップ」で作成したマイプレイスを「新しいGoogleマップ」に移行する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressのサイドバーにgoo™サイト内検索フィールド(ボックス)を設置する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™サイト内検索(カスタム検索エンジンv2)の検索機能設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™Chromeにタグアシスタント(TagAssistant)機能拡張のインストール
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Apps独自ドメイン編)Gmail™サブメールアドレスの設定方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(PC)Google+プロフィールの画像を変更する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™AdSenseの検索向けユニットをさらにカスタマイズして最適化しよう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Blogger™に割り当てたBloggerプロフィールをGoogle+プロフィールに変更する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Gmail™サブメールアドレスを利用したラベルによる分類設定
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Google™MapsにGPSロガーデータ(KML)を読み込み経路表示する手順
Google or AdMax Promotion(it) 禁断の機能がau公式 …