WordPressサイドバーにTwitter™タイムライン(timeline)ウィジェットを表示する
2014/11/22
Twitter™の様々な種類のタイムライン(timeline)ウィジェットを設置する場所と言えば、
サイドバーが一般的ではないかと思います。
WordPressのサイドバーには簡単にウィジェットを設置することができます。
はじめに
Twitterのウィジェットをサイドバーに設置と聞いて特に悩むことはないでしょう。
普通にテキストウィジェットに対して取得したタグを設定して完了です。
ただ、こうしたWebサービスは使い方は貴方次第といったものなので、
本文中に挿入することも可能ですので、必要とあれば投稿中で紹介することも可能です。
WordPress投稿本文中にTwitter™タイムライン(timeline)ウィジェットを表示する
ウィジェットのサイドバーへの挿入方法
まずはTwitterアカウントを取得していることが前提です。当たり前ですが。
まだアカウントをお持ちでないようでしたら、以下を参考に取得をご検討されてください。
twitter™共有サービス(SNS)の利用登録
またTwitterのウィジェットにも様々な種類がありますので、
用途に応じてせんたくされるといいでしょう。
Twitter™で作成が可能なウィジェットの例
さて、実際にサイドバーに対してウィジェットを設置する場合、
WrodPressを利用している場合には特に新しくプラグインをインストールしたりする必要はありません。
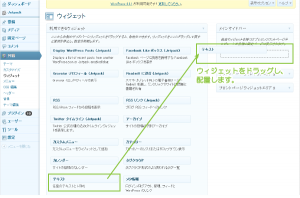
まず、WordPressのダッシュボードから[外観]-[ウィジェット]を選択します。
ウィジェットが表示されたら「利用できるウィジェット」から「テキスト」ウィジェットを、
サイドバーエリアなどにドラッグし配置します。
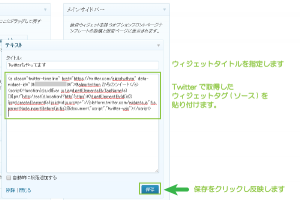
テキストウィジェットを設置したら「タイトル」を入力し、
フィールドにTwitterから取得したウィジェットのタグ(ソース)を貼り付けます。
ウィジェットタグの取得方法については以下でご紹介しています。
Twitter™でブログに設置するタイムライン(timeline)ウィジェットを作成する
貼り付けが完了したら[保存]をクリックして反映します。
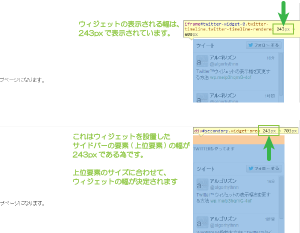
サイトを開くと設定したウィジェットが表示されます。
尚、ウィジェットの表示幅に関しては、サイドバーなど設置した場所の要素幅に合わせて、
適宜調整されて表示されます。
もし設置した領域が520px以上の幅がある場合で幅の調整を行いたい場合には、
以下の投稿で幅調整の方法をご紹介しています。
Twitter™ウィジェットの表示幅を変更する方法
WordPressのサイドバーにTwitterタイムラインウィジェットを設置する方法は以上です。
さいごに
こうして簡単に設置することができますが、
他にも専用の機能としてTwitterのウィジェットを表示する機能を提供しているプラグインもあります。
ご興味があればそちらも検討されてはいかがでしょうか。
Twitter™ タイムラインウィジェットをJetpackを利用して表示する
twitterおよび、twitterロゴは、トゥイッター インコーポレイテッドの登録商標です。
登録番号は以下の通りです。
第5188811号、第5469003号
ツイッター、およびツイッターロゴはトゥイッター インコーポレイテッドの登録商標(商願2012-70641)です。
関連記事
-

-
JetPack統計情報は復旧できる!見えていないだけだから大丈夫
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™でカスタムタイムライン作成にTweetDeckにログインする
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Google+でブロックしているユーザーを確認する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
ショッピングカートの導入にWelcart e-Commerce_v1.3.15プラグインを利用
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
レンタルサーバーの契約前にApache Benchでレスポンスを確認しよう
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordTwitの利用と導入(wordpressプラグイン)
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
リンクをdivエリアでクリック可能にするHTML・CSSをさらにショートコード化
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
WordPressで別のサイトに復旧(テスト・一時)サイトを公開し重複サイトを回避する一案
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressでメディアページ(ギャラリー、gallery)を表示する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™への共有をJetpack by WordPress.comで行う動作
Google or AdMax Promotion(it) 禁断の機能がau公式 …