WordPress投稿本文中にTwitter™タイムライン(timeline)ウィジェットを表示する
2014/11/22
Twitter™の様々な種類のタイムライン(timeline)ウィジェットを、
投稿の本文中に挿入することはあまりないかもしれませんが、
簡単にウィジェットを本文中に挿入して表示することもできます。
はじめに
Twitterのウィジェットを本文中に表示する。
どんな時にそんなことするの?と思われるかもしれませんが、
以下の投稿のようにウィジェットの種類を紹介するという時だけでなく、
(Twitter™で作成が可能なウィジェットの例)
投稿の内容にリンクしたキーワードで検索を行うようなウィジェットを表示したり、
カスタムタイムラインウィジェットで自分のタイムラインから、
お勧めのツイートを抜粋して表示することもあるかもしれません。
こうしたWebサービスは使い方は貴方次第といったものなので、
本文中に挿入することに意味があると思う方は挿入されればいいと思います。
ウィジェットの挿入方法
Twitterアカウントを取得していることが前提です。当たり前ですが。
まだアカウントをお持ちでないようでしたら、以下を参考に取得をご検討されてください。
twitter™共有サービス(SNS)の利用登録
ウィジェットタグ(ソース)の取得
Twitterのタイムラインウィジェットを挿入するに当たっては、
まずは表示するウィジェットを作成する必要があります。
ウィジェットの作成方法についても以下でご紹介しています。
Twitter™でブログに設置するタイムライン(timeline)ウィジェットを作成する
ウィジェットの作成が完了すると、Twitterのウィジェット編集画面には、
以下のように埋め込み用のタグ(ソース)が表示されているはずです。
(上記はユーザータイムラインのウィジェットの例です)
表示されたソースをクリップボードにコピーします。
取得したソースは以下のようなものが取得できているはずです。
|
1 2 |
<a class="twitter-timeline" href="https://twitter.com/algorhythnn" data-widget-id="36XXXXXXXXXXXXXX84">@algorhythnn からのツイート</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> |
ウィジェットタグ(ソース)の挿入
取得したソースをWordPressの投稿画面に挿入し設置します。
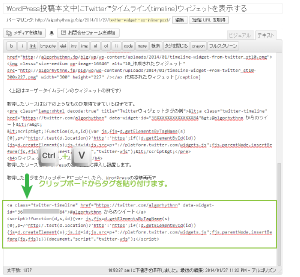
取得したタグをクリップボードにコピーしたら、WrodPressの投稿画面で
編集モードをテキストモードに切り替えます。
テキストモードでクリップボードからタグを貼り付けて設定します。
投稿を公開(プレビューも可)するとウィジェットが表示されます。
実際にタイムラインを設置して表示すると以下のように表示されます。
@algorhythnn からのツイート
JavaScriptが実行されなくても表示される
JavaScriptが実行できないはずの編集エリアで、
どうしてウィジェットが表示されるのかという疑問を持たれる方もおられるでしょう。
ここで、Twitterから取得したソースのうち、<a>~</a>タグの部分だけを設置しても、
同じようにウィジェットが表示されます。
|
1 |
<a class="twitter-timeline" href="https://twitter.com/algorhythnn" data-widget-id="36XXXXXXXXXXXXXX84">@algorhythnn からのツイート</a> |
実際に<a>タグのみでタイムラインを設置して表示すると以下のように表示されます。
このTwitterのウィジェットでは、タグのみを貼り付けても動作しています。
その為、Twitterのウィジェットでは、後半の<script>~</script>がない場合でも、
ウィジェットの表示自体に影響はありません。
ウィジェットサイズ変更
Twitterウィジェットの幅や高さを変更する場合には、CSSなどを利用してサイズ変更が行えます。
ウィジェットサイズの変更に関しては以下でご紹介しています。
Twitter™ウィジェットの表示幅を変更する方法
さいごに
実際にJavaScriptが有効な状態で実行されているウィジェットは、
当サイトのサイドバーに設置しているウィジェットです。
それぞれの動作に違いがないことがわかると思います。
こうして特に意識することなく、投稿の本文中にもTwitterウィジェットを設置することができます。
twitterおよび、twitterロゴは、トゥイッター インコーポレイテッドの登録商標です。
登録番号は以下の通りです。
第5188811号、第5469003号
ツイッター、およびツイッターロゴはトゥイッター インコーポレイテッドの登録商標(商願2012-70641)です。
関連記事
-

-
自分以外のユーザーのTwitter™タイムラインをウィジェットで表示する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
wordpressでテーブルタグの簡易作成方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
JetPackのカスタムCSSエディタのACE Code Editorが表示されない場合
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Twitter™で作成が可能なウィジェットの例
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
19_07.SlideShareプレゼンテーション表示には、Jetpackのslideshareショートコード埋め込み
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Gravatarアカウントの認証済みサービスのBloggerが利用できない場合の対処法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Welcart e-Commerce_v1.3.15プラグインに商品を登録する
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
Facebook™で自分が「いいね」した投稿を確認する方法
Google or AdMax Promotion(it) 禁断の機能がau公式 …
-

-
(Android)Google+でブロックしているユーザーを確認する
Google or AdMax Promotion(cel) 禁断の機能がau公 …
-

-
WordPressにログイン時に投稿のJetPack統計情報リンクを表示すると便利
Google or AdMax Promotion(it) 禁断の機能がau公式 …